1. Comprendre le DOM
DOM: modèle d'objet de document
DOM est la norme pour accéder et manipuler le HTML
Core DOM: Core DOM, un modèle standard pour tout document structuré
DOM XML: modèle standard pour les documents XML
DOM HTML: modèle standard pour les documents HTML
2. Classification des nœuds DOM
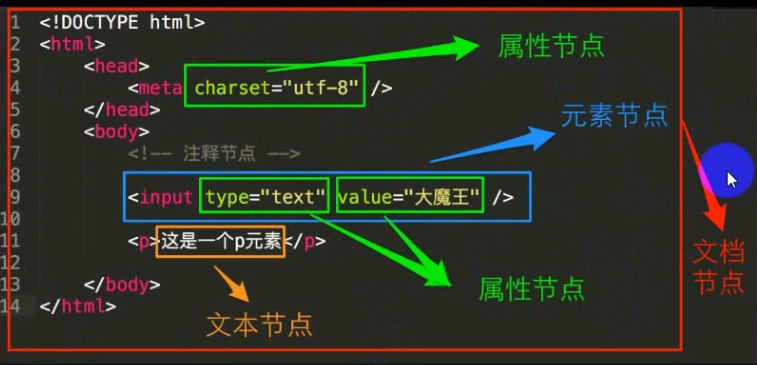
1. Nœud de document
2. Nœud d'étiquette (élément)
3. Noeud d'attribut
4. Noeud de texte
5. Noeud de commentaire

3. Hiérarchie des nœuds DOM (arborescence DOM)
1. Nœud parent (nœud parent): le nœud parent a un nombre quelconque de nœuds enfants
2. Nœud enfant: un nœud enfant ne peut avoir qu'un seul nœud parent
3. Noeud frère (noeud frère): un noeud frère avec le même noeud parent
4. Nœud racine (nœud racine): un document html n'a généralement qu'un seul nœud racine, le nœud racine n'a pas de nœud parent, est le nœud le plus élevé
Noeuds ancêtres: tout noeud contenant des noeuds enfants peut être appelé noeud ancêtre, y compris le noeud parent
Nœuds descendants: tous les nœuds contenus dans un nœud sont appelés nœuds descendants, y compris les nœuds enfants

4. JS interagit avec ces balises sur la page
1. Obtenez le nœud d'étiquette (élément)
Modifier le style d'étiquette CSS
Modifier les propriétés des étiquettes
2. Créez une étiquette
3. Supprimer l'étiquette
4. Copiez l'étiquette
5. Insérez l'étiquette