Le principe de la disposition des boîtes flexibles
contrôle la position et la disposition des boîtes enfants en ajoutant des attributs flex à la boîte parente
Disposition flexible Tout conteneur peut spécifier la disposition flexible.
Lorsque la zone parent est définie sur la flexdisposition, l' attribut float clearsum vertical-aligndes éléments enfants n'est pas valide.
Disposition extensible = disposition flexible = disposition flexible de la boîte = disposition flexible de la boîte = flex
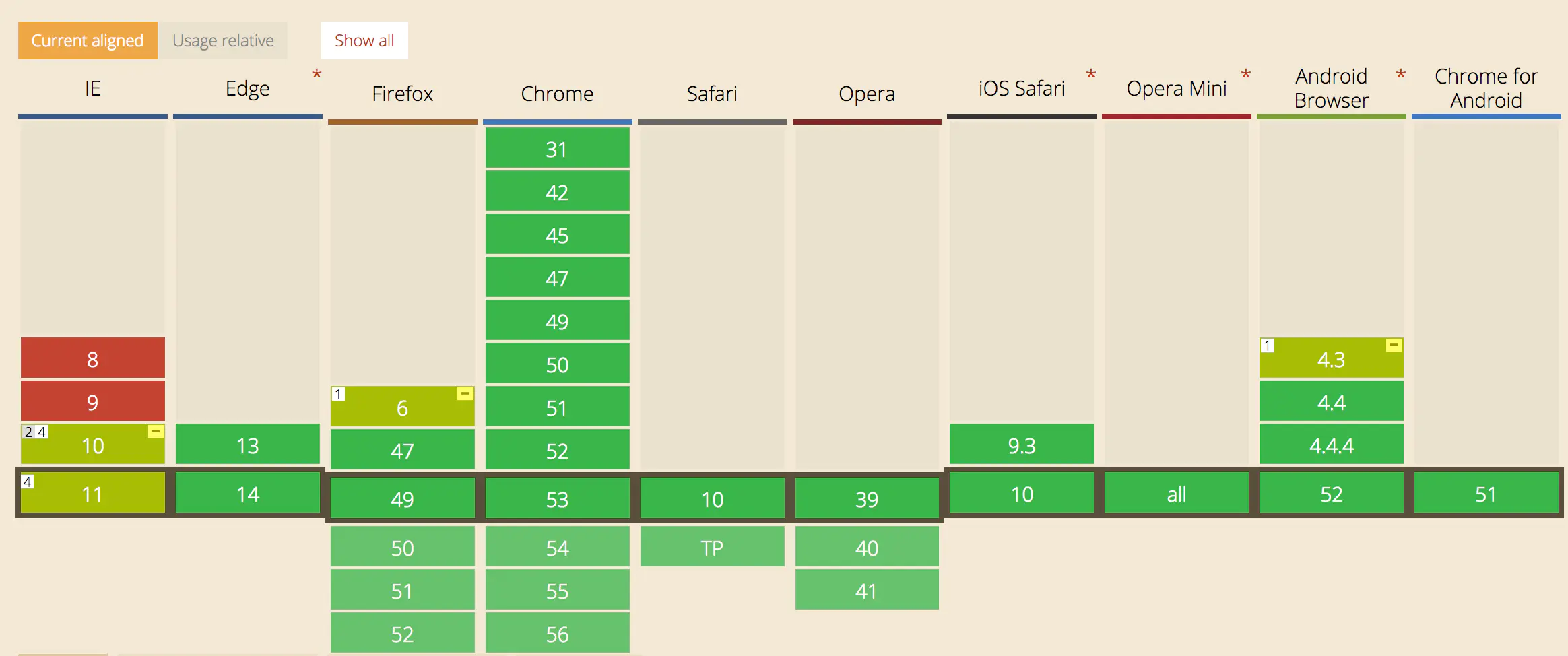
1. Compatibilité
Statut de prise en charge de chaque navigateur

Traitement compatible ...
.box{
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
}
.flex1 {
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
}
2. Attributs communs du parent
flex-direction:Définition d' une direction de la broche
justify-content:est prévue sur l'agencement de la sous-broche élément
flex-wrap:enroulement disposé si l'élément enfant
align-content:disposé agencement d'arbre côté de sous-éléments (plusieurs lignes)
align-items:agencement d'arbre sous-élément latéral disposé (simple)
flex-flow:attribut composé est également définie correspondant à flex-direction et flex-wrap
Définir la direction de l'axe principal (axe principal et axe latéral: ligne et colonne par défaut axe x et axe y)
flex-direction:row; /* 默认主轴是x 这个一般不写 */
flex-direction:row-reverse; /* 翻转 从右至左 */
flex-direction:column; /* 设置主轴为y 从上到下 */
flex-direction:column-reverse; /* 从下到上 */
Définir la disposition des éléments enfants sur l'axe principal
justify-content:flex-start; /* 默认 从头部开始 */
justify-content:flex-end; /* 从尾部开始排列 */
justify-content:center; /* 在主轴居中对齐 */
justify-content:space-around; /* 平分剩余空间 */
justify-content:space-between; /* 两边贴边 再分配剩余空间 */
Définissez si l'élément enfant s'habille (l'élément enfant par défaut dans la mise en page flexible n'est pas encapsulé, s'il n'est pas suffisant, cela réduira la largeur de l'élément enfant)
flex-wrap:nowrap; /* 默认 不换行 */
flex-wrap:wrap; /* 换行 */
Définissez la disposition des éléments enfants sur l'axe latéral (plusieurs lignes et une ligne n'ont aucun effet)
align-content:flex-start; /* 默认值 从侧轴头部开始排列 */
align-content:flex-end; /* 从侧轴尾部开始排列 */
align-content:center; /* 在侧轴中间显示 */
align-content:space-around; /* 子项在侧轴平分剩余空间 */
align-content:space-between; /* 子项在侧轴先分布在两头 再平分剩余空间 */
align-content:stretch; /* 设置子项元素高度平分父元素高度 */
Définir la disposition des éléments enfants sur l'axe latéral (ligne unique)
align-items:flex-start; /* 默认值 从上到下 */
align-items:flex-end; /* 从下到上 */
align-items:center; /* 挤在一起居中(垂直居中) */
align-items:stretch; /* 拉伸 */
Attributs composés (équivalent à la définition de flex-direction et flex-wrap en même temps)
flex-flow:column wrap; /* 设置主轴为y 并且换行 */
重点 搞清楚主轴是哪个
3. Attributs communs des sous-éléments
flexenfant pour enfants ou parties définies pour allouer l'espace restant le
align-selfcontrôle de leurs enfants dans le côté de l'agencement de l' arbre
order(de commande avant et après) la sous - clé de définition d'attribut de commande
Le nombre d'enfants
flex:number; /* number填数字 默认是0 */
Contrôlez comment les enfants eux-mêmes sont disposés sur l'axe latéral
align-self:flex-end;
Les attributs définissent l'ordre des sous-éléments (ordre avant-arrière)
order:-1; /* 默认是 0 数值越小 越靠前 */
