En el caso real a menudo se requiere para mostrar una lista de imágenes, pero la lista debido al número relativamente grande de las imágenes, por lo que cada imagen será relativamente pequeño. Entonces necesitamos una función, podrá hacer clic en una imagen para mostrar esta imagen de la imagen grande, y hoy en día es lo que IVX cómo lograr esta vista previa.
1. La lista de imágenes
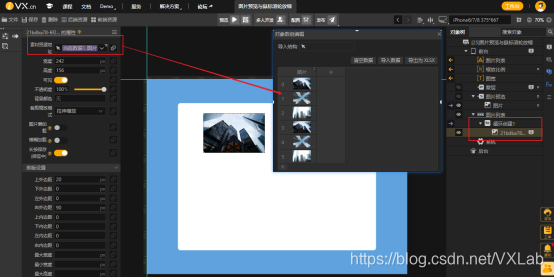
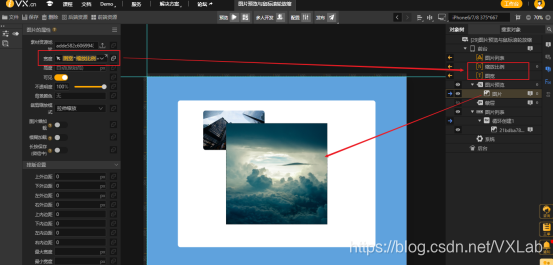
componentes de lista de imágenes de demostración está circulando creados, los recursos han imágenes almacenadas en una matriz de objetos, el componente de la imagen en el contenedor esté ya obligado para los datos actuales en los recursos de imagen. contenedor principal se abre y un ajuste de línea, Cada línea muestra dos imágenes. 


2. Un pequeño mapa y el mapa grande
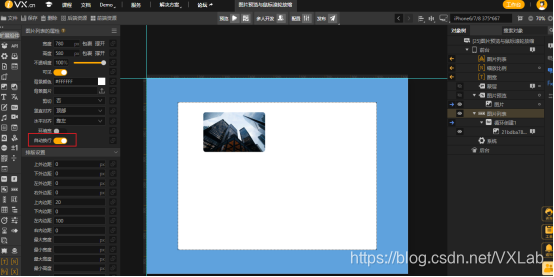
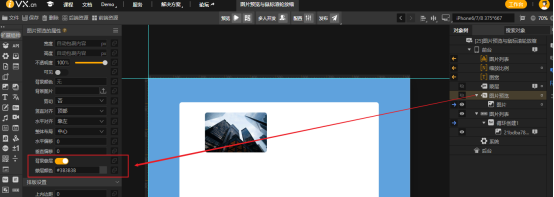
de arriba es fuera del circuito para crear un pequeño mapa, tenemos que utilizar un componente grande para mostrar la imagen después hacemos clic en el cuadro grande. Aquí un banner para colocar cuadro grande. (Banner Hay dos tipos de icono de la bandera interna px es el posicionamiento absoluto, icono interna% banner es el posicionamiento relativo) 
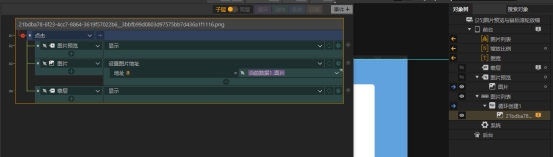
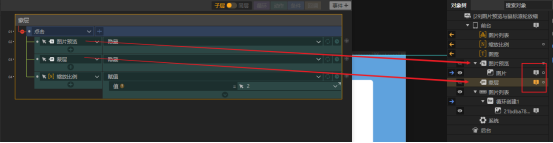
para añadir una imagen en miniatura de eventos de clic. Al hacer clic en la miniatura, dejamos que la visualización previsualización de la imagen de la bandera, y la imagen asignar recursos a la dirección pequeño mapa para ampliar, y luego dejar que también se muestra la bandera capa de máscara. 
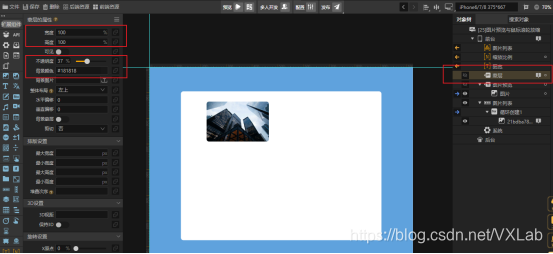
De hecho, hay un efecto de componente banner banner en sí, pero el efecto es capa de máscara opaca. Podemos elegir un color para intentar 

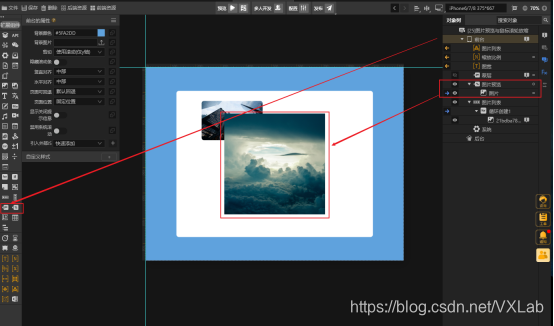
así que aquí es otra capa de máscara usando banderas, establecer el ancho y la altura del 100% de llenado de la pantalla, y luego establecer la transparencia y el color adecuado en función de sus necesidades. 
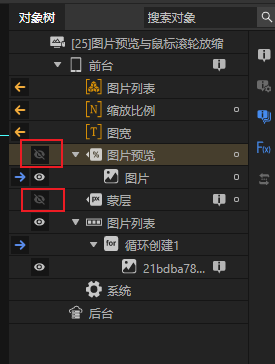
Aquí está la jerarquía es la tapa banderas de previsualización de imágenes y la bandera capa de Mongolia, la conclusión es la lista de imágenes. Las dos banderas están empezando a estar oculto, el punto antes de que el icono de ojo de los componentes del árbol de objetos fuera. 
Por último, cuando señalamos a abrir el panorama general de cómo devolver la lista de imágenes. En este punto, podemos hacer clic en la pantalla para la región de Mongolia sólo imágenes y estandartes estas dos capas, por lo que agregan al evento click, los dos movimientos se vuelven a esconder el título y la recarga de escala es variable. 

3. Larger zoom ratón rueda
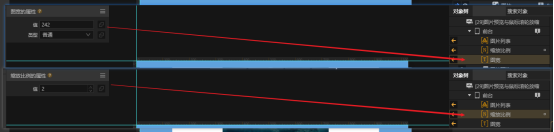
cuadro grande es un enlace de datos, el valor inicial del patrón de anchura 242, el valor de relación de zoom es 2, por lo que ahora es la anchura inicial grande 484 de la fig. Pero cuando se cambia una de las variables de la anchura de la imagen grande va a cambiar, aquí estamos intensificando los cambios.

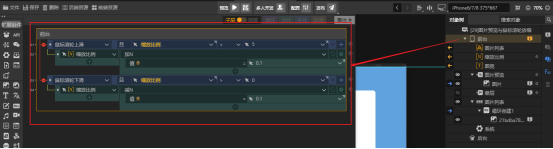
Podemos llegar a la acción de desplazamiento rueda del ratón por la recepción. disminución de la rueda, la escala de menos de 0,1, para agrandar reducidos, el deslizamiento de las ruedas, más 0,1 escala, zoom de imagen. Se hace notar que esta condición está determinada por los dos procesamiento fronteriza realizados reducida y ampliada. Larger controlado mediante el control de un intervalo de relaciones de zoom de los valores de anchura y altura siempre dentro de un intervalo adecuado. 

4. Resumen
lograr un caso deseado hay dos herramientas utilizadas caso lógico y claro experto. Familiarizados con IVX necesitan más estudios, a la vista del documento, lo más importante es tratar de hacer más manos. La lógica caso es que hay que saber lo que quieren hacer, en cada paso de la etapa de diseño del pozo, como en este caso, los recursos de imagen en la circulación para crear una matriz de objetos >>> para paneles expositores >>> Pincha para añadir eventos a dar a la imagen grande mostrar >>> >>> cambiar el panorama general para ampliar el ancho y la altura añadir un evento de clic para hacer panorama general oculta por el rodillo. Sólo una comprensión clara de lo que debe hacer en sus propios casos, podemos dar un paso a paso para lograrlo.