< Mesa de clase = "mesa de ping-bordeado mesa-sm" > < thead > < tr > < XX >操作</ º > </ tr > </ culata en T > < tbody ID = "tbody" > {% de los estudiantes en object_list %} < tr > < td > < una clase = "btn btn btn-sm-éxito" href = "{% url 'd3: StudentUpdateChuhe' student.id%}" >Procariótica </ A > </ TD > </ TR > {%}% vaciar < TR > < TD colspan = "99" > datos no recuperados </ TD > </ TR > {%} endfor% </ tbody > </ Tabla >
Debido a que es el modo de respuesta, tabla de contenidos dentro de la línea de plegado automático, no se ve bien

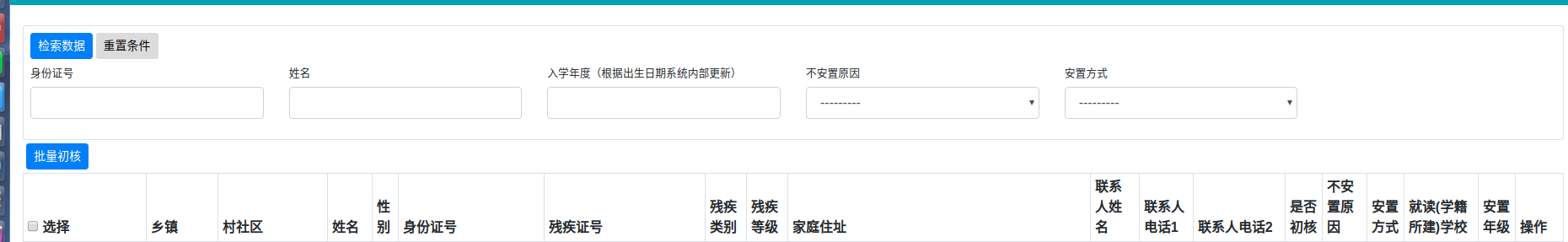
revisión:
Clave 1: tabla más el texto-nowrap
<Table class = "Tabla mesa- bordeado mesa de rayas mesa-sm-nowrap texto">
Después de la adición, no se sigue la línea, pero el diseño de la pantalla cambia, muchos tramo de la derecha.
Clave 2: Añadir toda la tabla en la siguiente div
< Div estilo = "overflow: scroll;" > < Tabla de clase = "bordeado mesa mesa de ping-rayas mesa-sm-nowrap texto" >
省略
</ mesa > </ div >