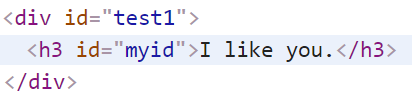
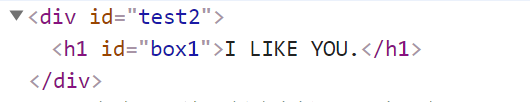
1 <! DOCTYPE html> 2 <html lang = " en " > 3 <head> 4 <meta charset = " UTF-8 " > 5 <meta name = " viewport " content = " width = dispositivo de ancho, inicial escala = 1,0 " > 6 <title> Documento </ title> 7 <script src = " ../js/react.development.js " > </ script> 8 <script src = " ../js/react-dom. desarrollo.js " > </ script> 9; 20 Var = React.createElement VH3 ( ' H3 ' , {ID: ' MyID ' }, MSG); // Crear virtual del DOM 21 se ReactDOM.render (VH3, document.getElementById ( ' test1 ' )); // render la verdadera página 22 </ script> 23 es 24 <- Segunda forma :! JSX crear un virtuales objetos elemento DOM -> 25 <script type = " texto / Babel " > 26 es var VDOM = <h1 de MyID ID = {}> {msg.toUpperCase ( )} </ h1> // crear virtual el DOM 27 ReactDOM.render (VDOM, document.getElementById ( " test2 "));// Hacer que la verdadera página 28 </ script>