este blog
1 Reconociendo pruebas automatizadas web
1.1 ¿Qué es la comprobación automática
1,2 pruebas ¿Por qué automatizado
1.3 Clasificación de pruebas automatizadas
1.4 de automatización web y condiciones de uso rango
1.5 de automatización web herramientas de uso común
elemento 2 de posicionamiento (énfasis)
Instalación y uso de herramientas 2.1
¿Por qué los elementos de aprendizaje dirigidas a 2,2
selector de 2.3 CSS
selector de 2.4 XPath
La relación entre los nodos 2.4.1
2.4.2 expresión de ruta XPath
1 Reconociendo pruebas automatizadas web
1.1 ¿Qué es la comprobación automática
Software de automatización de pruebas:
Es a través de herramientas de prueba u otros medios, de acuerdo con los probadores programa son productos de software de prueba a automatizar , que es una parte importante de las pruebas de software, podemos hacer una gran cantidad de pruebas manuales no se puede completar o trabajo de prueba difícil de lograr, correcta y la aplicación razonable de automatizado prueba, puede rápida , completa de pruebas de software para mejorar la calidad del software, ahorrar dinero, Acortar los ciclos de lanzamiento de software
1,2 pruebas ¿Por qué automatizado
1) acortar el ciclo de pruebas
de la industria informática actualizar de forma rápida iteración, un gran número de frecuencia consume mucho tiempo pruebas de regresión, pruebas automatizadas se puede repetir para implementar una computadora para hacerlo, las pruebas de velocidad.
2) para evitar errores humanos
probadores no se puede mantener muy concentrados, y los seres humanos susceptibles a la influencia externa (Toutengnaore, falta de energía), puede causar un error humano
3) Prueba de almacenamiento de información
de pruebas de información de automatización de pruebas y los datos almacenados en un archivo, el pensamiento claro clara y fácil transferencia
4) fácil de obtener la cobertura de
las pruebas automatizadas pueden liberar a los probadores, los probadores pueden tener más energía para hacer los trabajos no repetitivos.
5) Otros
prueba automatizada se puede realizar de forma automática o Timer
1.3 Clasificación de pruebas automatizadas
1. Clasificación general:
1) automatizado pruebas funcionales
2) Pruebas de rendimiento automatizado
2. clasificación automatizada pruebas funcionales de:
1 unidad de prueba) (programador get)
2) Prueba de funcionamiento (pruebas funcionales principalmente por los probadores que la mayoría de las aplicaciones a basadas en la Web)
herramientas 3) prueba de interfaz (principalmente para pruebas de la interfaz por el personal del ensayo, asociada)
y proyectos de tamaño mediano o proyectos a largo plazo puede probar la automatización
La principal prueba funcional automatizada: La principal es la de escribir código, secuencias de comandos, por lo que el software se ejecuta automáticamente, encontrar defectos, reemplace la sección de prueba manual. Pero en general, sólo los grandes proyectos sólo tienen que ser automatizado, proyecto de tamaño pequeño y mediano no recomienda el uso de pruebas automatizadas.
Las pruebas de rendimiento se llevan a cabo utilizando la herramienta de prueba, LoadRunner, Jmeter etc., las pruebas de estrés de software, pruebas de carga, pruebas de fuerza, etc., porque no pueden estar en su lugar con la mano, es necesaria la automatización
1.4 de automatización web y condiciones de uso rango
1. El uso de requisito previo automatizado
1) Las pruebas manuales se ha completado, este último no afectan el progreso gradual de la automatización premisa
2) ciclo del proyecto es largo, el trabajo repetitivo de las máquinas para lograr
3) demanda estable, el proyecto fue cambiado poco
4) comparar la complejidad de scripts de prueba automatizados bajo
5) se puede reutilizar
2. El uso de escenarios de prueba automatizados
1) regresión frecuente prueba
2) prueba de humo
3) Internet frecuente iteración
4) pequeños cambios en la demanda en las industrias tradicionales, las aplicaciones de frecuencia
5) prueba de rendimiento
1.5 de automatización web herramientas de uso común
1) QTP (de pago)
QTP se refiere Quick Test Professional de Mercurio es una herramienta de prueba automatizada.
2) El selenio (open source)
ThroughtWorks una poderosa fuente abierta automatizado herramienta de prueba para basado en el navegador, por lo general se utiliza para las pruebas de aplicaciones Web de escritura automática
3) RFT (de pago)
de IBM Rational la abreviatura de la Prueba Profesional es una herramienta de prueba de regresión funcional y automatizado avanzado para los probadores y GUI utilizando el desarrollador, es la base para Java, .NET recuento de objetos y las aplicaciones basadas en la Web funciones de grabación y reproducción.
4) Watir (fuente abierta)
de código abierto automatizado web marco de pruebas implementado en Ruby, el compacto y flexible
5) Sahi (open source)
una empresa india para desarrollar una herramienta de prueba automatizada web, fácil de usar, soporte para Ajax y Web 2.0
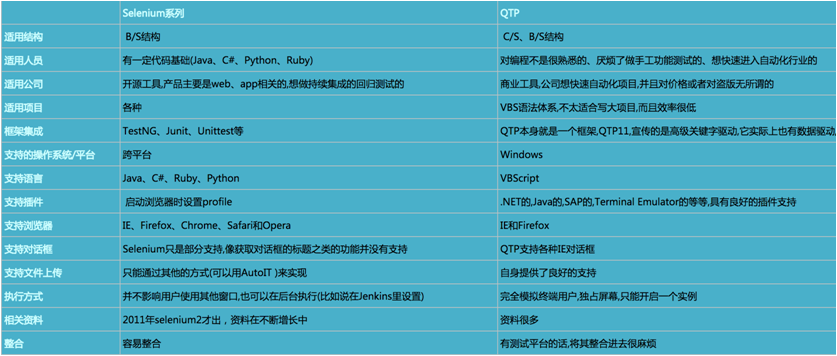
QTP Vs Selenio

elemento 2 de posicionamiento (énfasis)
Instalación y uso de herramientas 2.1
Para conseguir el equipo para localizar los elementos, es necesario el uso de un ordenador puede leer el selector CSS o XPath expresión de ruta, entonces tenemos que utilizar los siguientes plug-ins
(Los siguientes son los plugins de Firefox plug-in de navegador, necesitamos instalar el navegador Firefox, la configuración de la instalación navegador Firefox consulte la Sección 3.1.3 de la Parte III describe la instalación del navegador Firefox)
Material:
. 1) firefox35
2) plug-in firebug
3) enchufe firepath
1. Instalar el plug-firebug
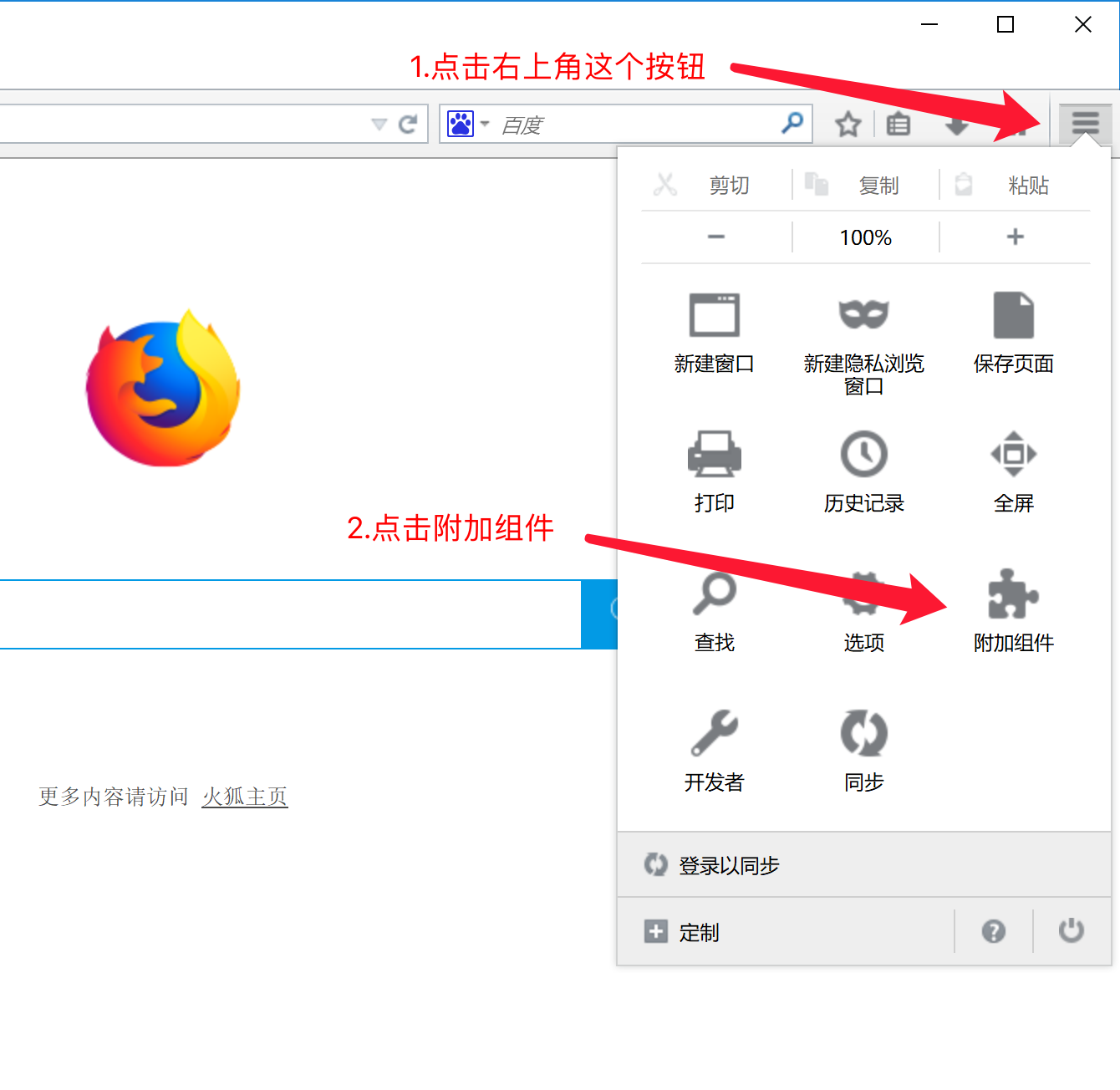
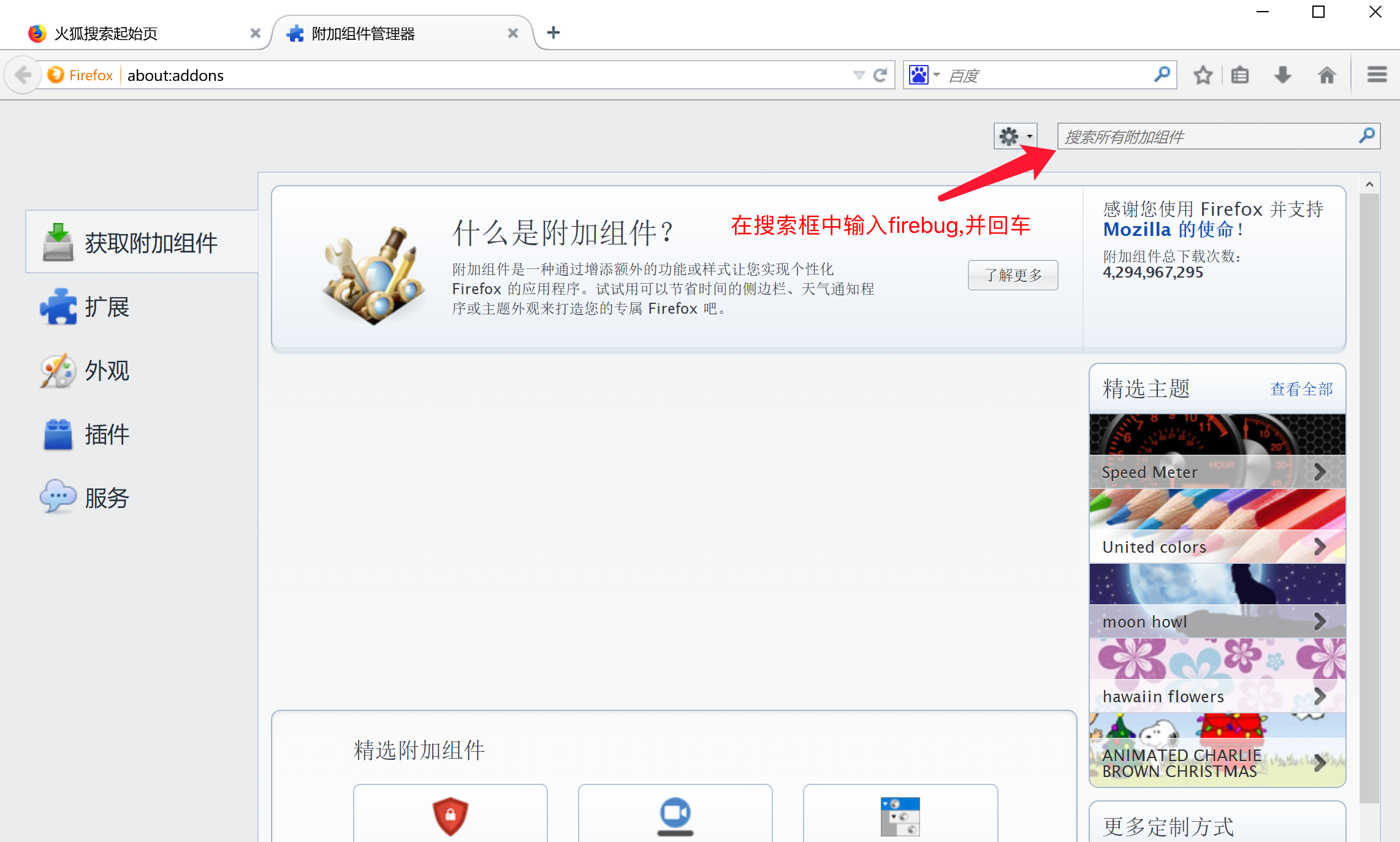
1. Abrir el navegador Firefox, haga clic en la esquina superior derecha del menú del navegador 1. Abra Firefox, haga clic en la esquina superior derecha del menú

2. Introducir el quemador, en la esquina superior derecha de la barra de búsqueda y pulse Intro

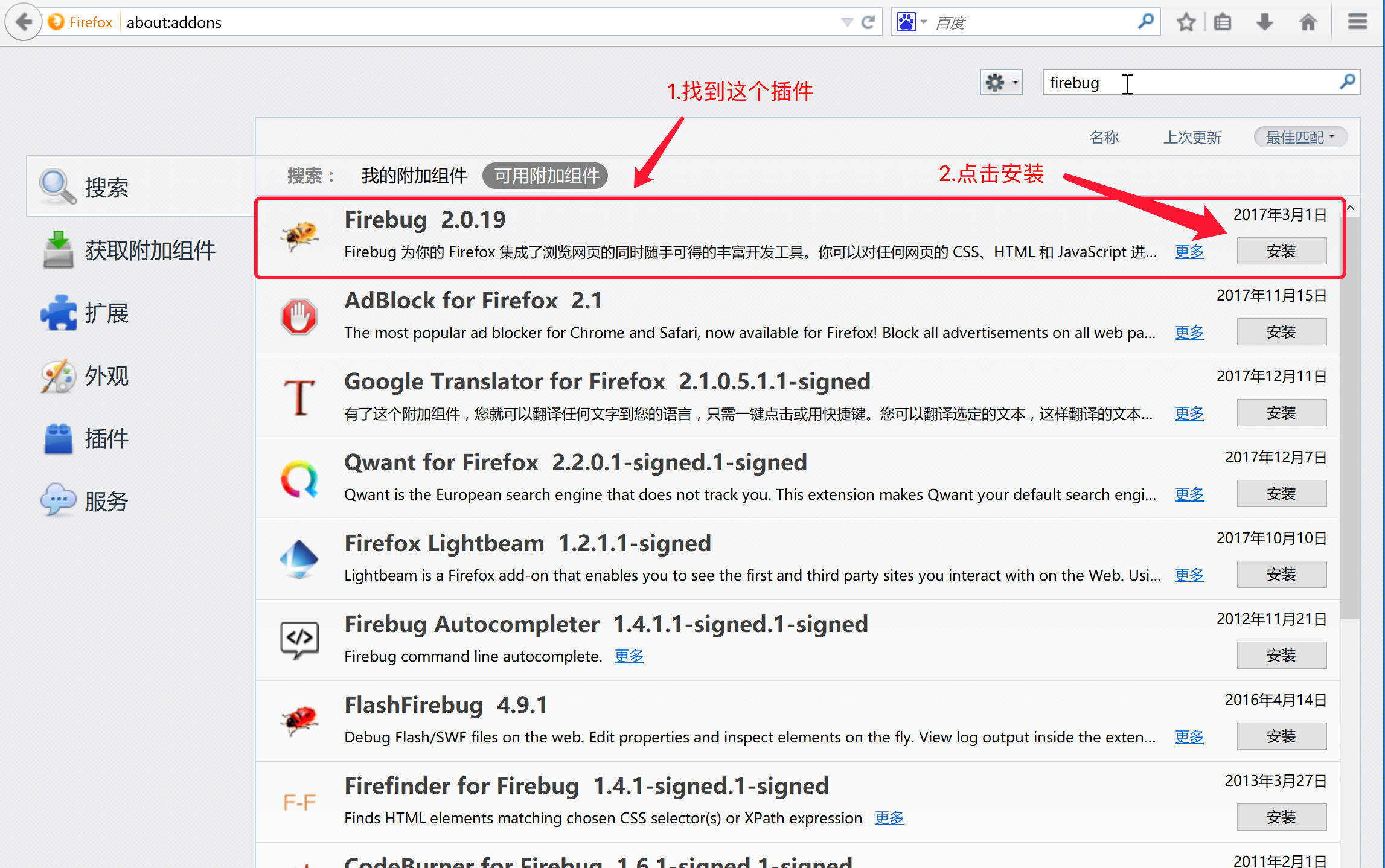
3. Después de instalar Firebug encuentra en la estructura de búsqueda y haga clic en los resultados de búsqueda

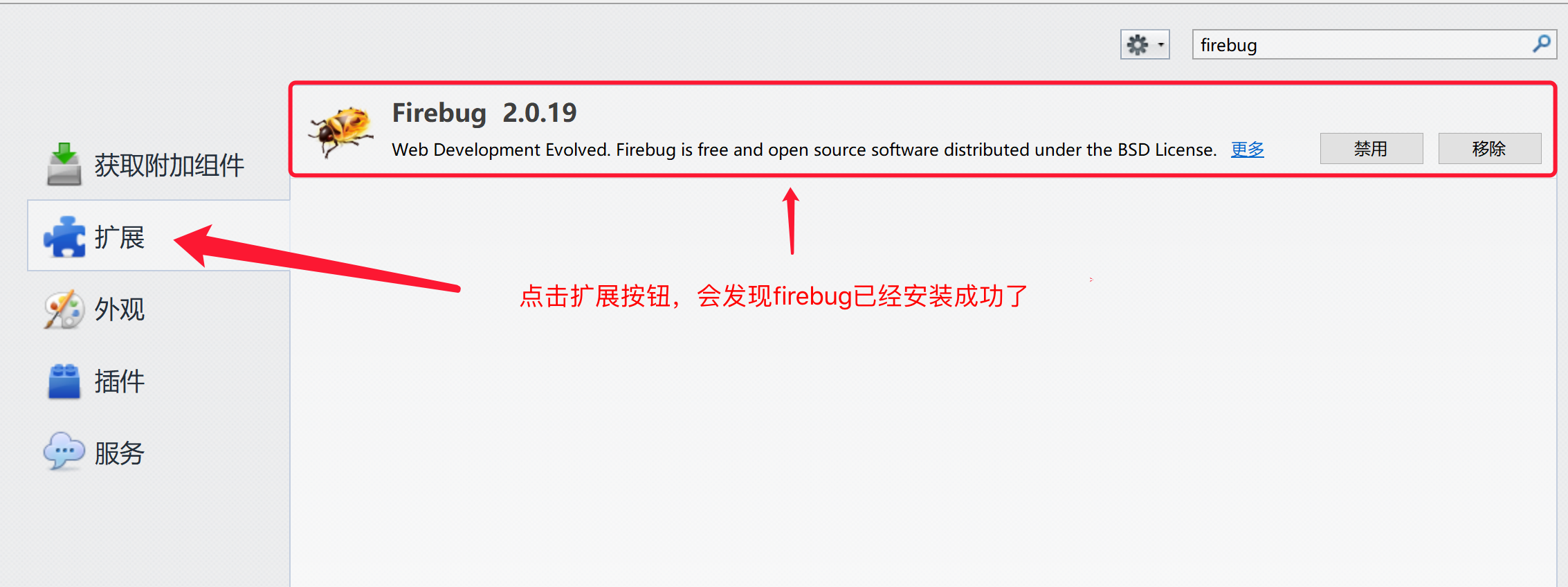
4. Una vez completada la instalación, haga clic en la extensión para ver si hay lista incendiario a la derecha

5. Abra el complemento Firebug

firepath 6. Compruebe el enchufe no está instalado

2. Instalar el firepath tapón
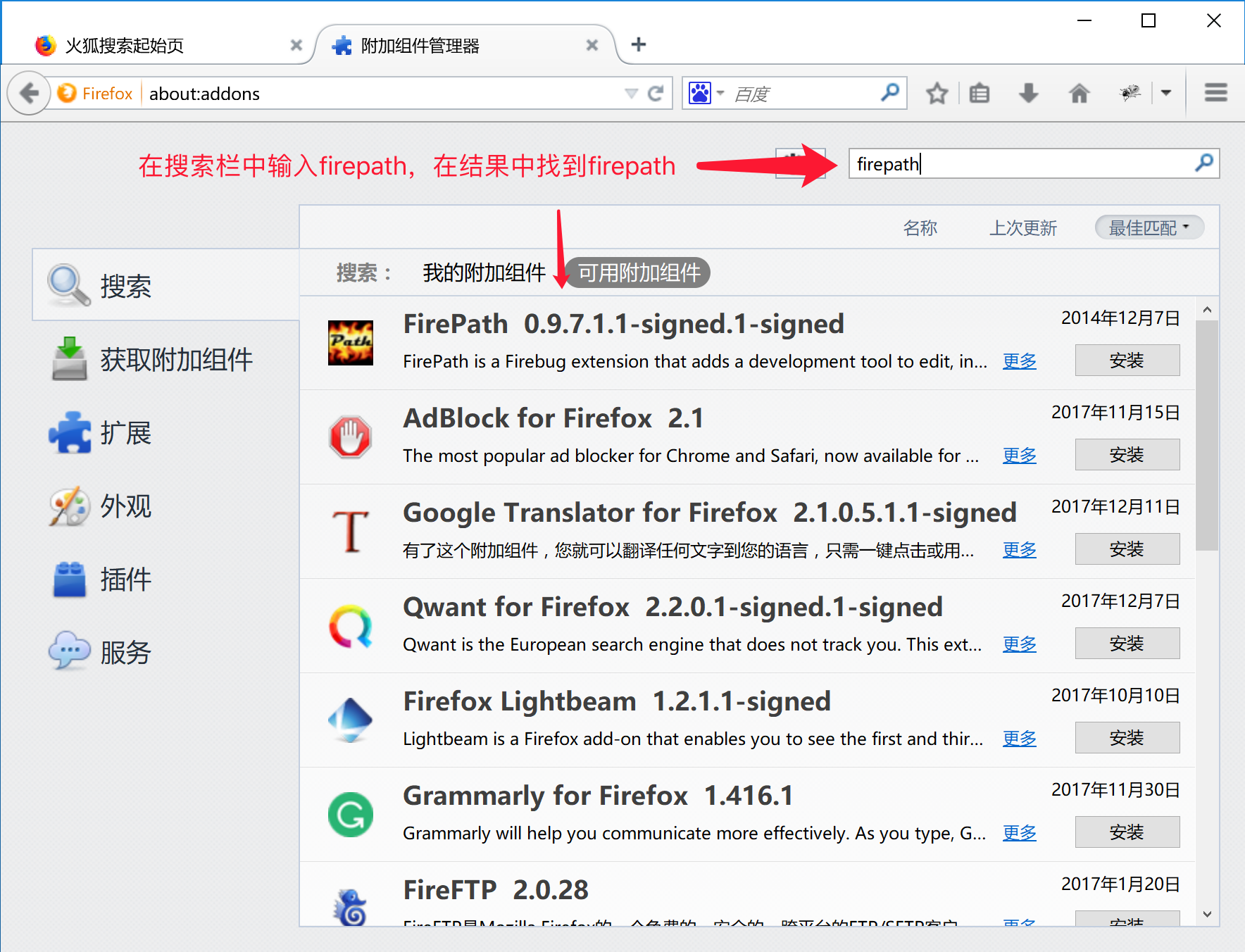
1. Búsqueda firepath widget para operar de acuerdo con los pasos anteriores, la instalación

2. Después de la instalación se completa pedirá que reinicie el navegador, haga clic en Reiniciar

Firebug abierta 3. Después de reiniciar el navegador, en la posición mostrada en la Fig. Firepath aparece, indica que el plugin está instalado

¿Por qué los elementos de aprendizaje dirigidas a 2,2
1) en la medida en que el equipo no es gente inteligente.
2) El equipo no puede ser el mismo que el probador manual por parte de ver, de uso manual clics del ratón, entradas del teclado.
3) medios informáticos encuentran a través de una serie de elementos de recuento (botones, cuadros de entrada, el teclado simulado, etc.)
Elemento de herramientas o medios de posicionamiento qué?
1) selector CSS
2) XPath
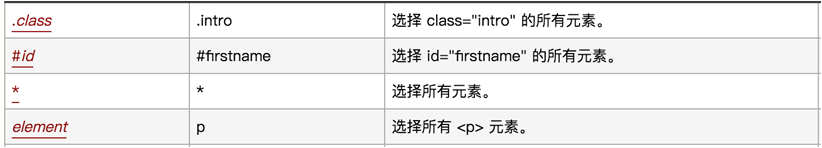
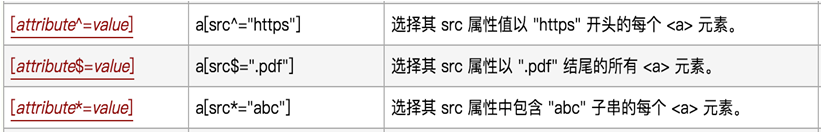
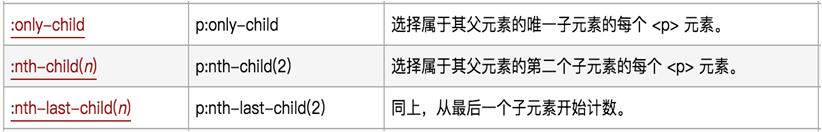
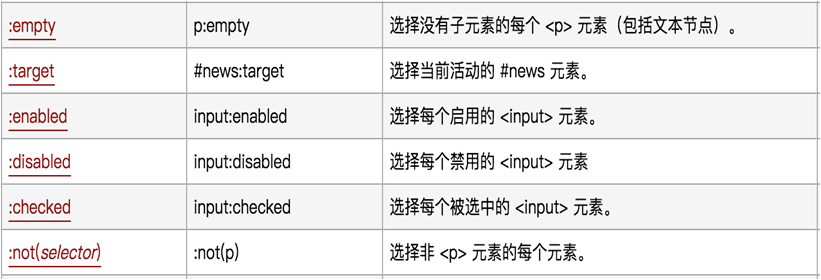
selector de 2.3 CSS
1. ¿Qué es los selectores CSS?
CSS, el selector es un modo para seleccionar un elemento de estilo necesidades que se añadirán. El ordenador puede navegar a los elementos correspondientes de selector CSS, a menudo encontramos es constantemente selector CSS al escribir scripts de prueba automatizados.
la sintaxis del selector 2.css
1) nombre de la clase de pseudo, ID, nombre de la etiqueta de posicionamiento

2) que precede a una relación anidada elemento

3) a través de la propiedad


4) a través de la relación padre-hijo

5) Estado de elemento

selector de 2.4 XPath
1.XPath es el XML Path Language, es un método utilizado (un subconjunto del lenguaje de marcado generalizado estándar) el lenguaje para encontrar información en el documento HTML \ XML
2. ¿Qué es XML?
XML se refiere al lenguaje de marcado extensible (Extensible Markup Language)
XML es un lenguaje de marcas, al igual que HTML
XML está diseñado para transmitir datos en lugar de los datos que muestran
3.XML HTML dada

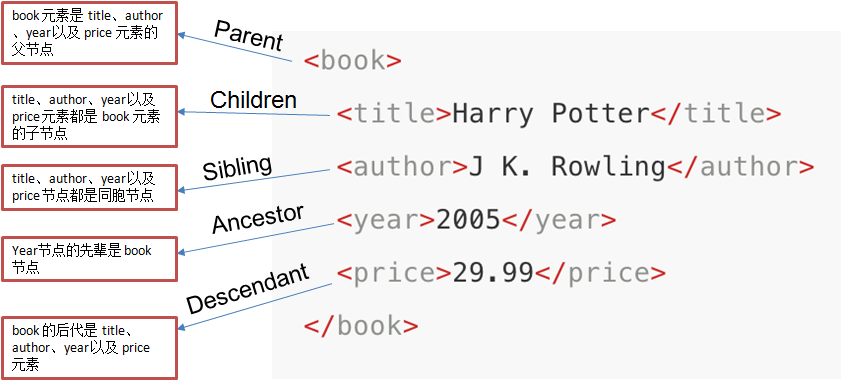
La relación entre los nodos 2.4.1
El concepto de nodos: Cada etiquetas XML / HTML llamamos nodo


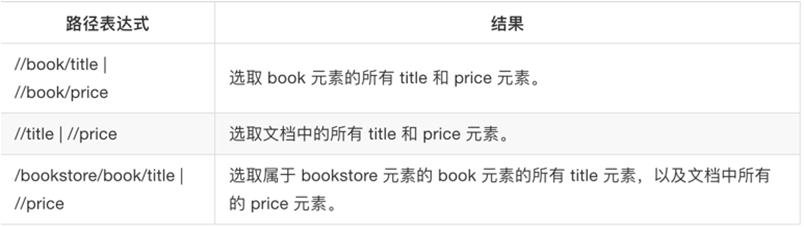
2.4.2 expresión de ruta XPath
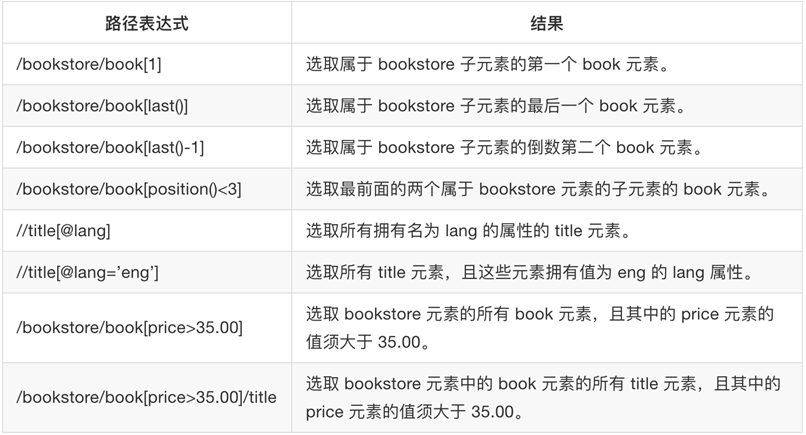
XPath utiliza expresiones de ruta para seleccionar nodos en un documento XML o conjunto de nodos. Estas expresiones de ruta y expresiones que vemos en los sistemas de archivos de ordenador convencionales son muy similares.

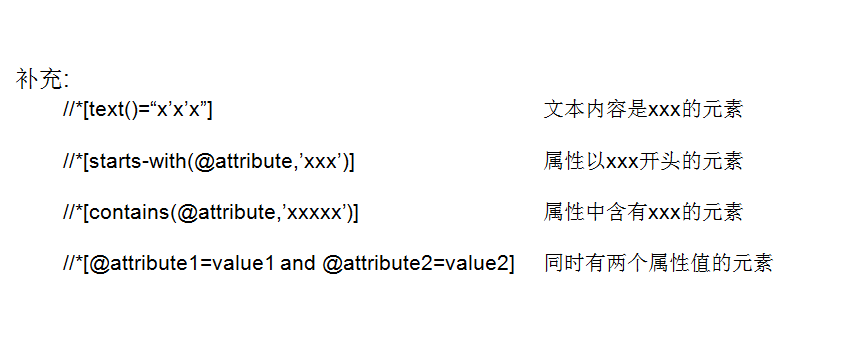
Encuentra un nodo específico o un nodo que contiene un valor especificado

Seleccione el nodo desconocido

Seleccionar varios caminos