Präsentationseffekt:
1.1 Einzelbild-Upload

1.2 Mehrere Bild-Uploads

Vorwort: Ich glaube, dass viele Leute das uView-Framework verwenden werden, wenn sie kleine Programme schreiben. Das Gesamtgefühl ist ganz in Ordnung. Ich kann das nur sagen, und ich werde auf jeden Fall auf Bilder stoßen und Videos hochladen. Wenn ich glaube, dass Sie bei der Verwendung dieser Upload-Komponente auf verschiedene Probleme stoßen werden, ist dies meine persönliche Zusammenfassung der Methoden zum Hochladen einzelner Bilder und mehrerer Bilder.
uView2.X-Framework:uView 2.0 – vollständig kompatibel mit dem ökologischen Uni-App-Framework von nvue – Uni-App-UI-Framework
Einzelbild-Upload:
Seitenstruktur:
<u-form-item prop="image1" ref="item">
<view class="img">
<u-upload :fileList="fileList1" @afterRead="afterRead" @delete="deletePic" name="1" multiple :maxCount="1"
uploadIcon="plus" uploadIconColor="#0086ff" ref="upload" width="110" height="110">
</u-upload>
<image v-if="!fileList1[0].url" src="../../../static/images/photo.png" mode=""></image>
</view>
<view class="text">(*请提供真实头像)</view>
</u-form-item>1. Ändern Sie nicht die zuerst definierte Liste. Folgen Sie einfach der offiziellen Liste.
fileList1: [],
name="1" 标识符,2. Es gibt verschiedene Methoden zum Hochladen und Löschen.
2.1Löschmethode
// 图像删除方法
deletePic(event) {
this[`fileList${event.name}`].splice(event.index, 1)
},2.2 Dinge, die vor dem Hochladen zu tun sind, z. B. das Format und die Größe begrenzen. Dies ist problematischer. Die darin enthaltenen Kommentare sind detaillierter.
// 新增图片 这个是上传图像的方法
async afterRead(event) {
// 当设置 multiple 为 true 时, file 为数组格式,否则为对象格式
let lists = [].concat(event.file)
// 用于存储符合条件的图片
let Images = [];
// 遍历上传的每张图片
for (let i = 0; i < lists.length; i++) {
const item = lists[i];
// 验证图片格式
const isImage = /\.(png|jpe?g)$/i.test(item.url);
if (!isImage) {
uni.showToast({
title: '只能上传png,jpg,jpeg格式的图片',
icon: 'none',
duration: 3000
});
// 删除不符合条件的图片
lists.splice(i, 1);
// 跳过当前图片,进行下一张图片的验证
continue;
}
// 验证图片大小
const maxSize = 2 * 1024 * 1024; // 2MB大小限制
if (item.size > maxSize) {
uni.showToast({
title: '图片大小不能超过2MB',
icon: 'none',
duration: 3000
});
// 删除不符合条件的图片
lists.splice(i, 1);
// 跳过当前图片,进行下一张图片的验证
continue;
}
Images.push(item)
}
let fileListLen = this[`fileList${event.name}`].length
Images.map((item) => {
this[`fileList${event.name}`].push({
...item,
status: 'uploading',
message: '上传中'
})
})
for (let i = 0; i < Images.length; i++) {
const result = await this.uploadFilePromise(Images[i].url)
// 返回给后端服务器的 结果需要赋值给 this.infoForm.image = result
console.log(result, '上传图像result');
// this.infoForm.avatar = result
let item = this[`fileList${event.name}`][fileListLen]
this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {
status: result.status,
message: result.status == 'failed' ? '上传失败' : '',
url: result.url
}))
fileListLen++
}
},2.2.1 Legen Sie vor dem Hochladen Format- und Größenbeschränkungen fest. Wenn diese nicht eingehalten werden, löschen Sie sie direkt.

2.3 Der Rückruf für einen erfolgreichen Upload liegt hauptsächlich daran, dass der Upload im JSON-Format erfolgt und JSON.parse(res.data).path verarbeitet werden muss.
Darüber hinaus wird hier eine Statusbeurteilung vorgenommen, und es wird eine Erfolgs- und Misserfolgsbeurteilung geben. Hauptsächlich kann der Upload gegabelt werden, wenn er fehlschlägt.


Bearbeiten Sie hier den Status entsprechend

Wenn es ekelhaft ist, wird ständig „Uploading“ ohne Verarbeitung angezeigt.

// 回调函数方法
uploadFilePromise(url) {
return new Promise((resolve, reject) => {
let a = uni.uploadFile({
url: baseUrl + '/admin/upload/targetFile', //后端接口地址
filePath: url,
name: 'file', //传给后端参数
header: {
'token': uni.getStorageSync('whjk_token')
},
formData: {
path: 'avatar/user'
},
success: (res) => {
console.log(res, 'uploadFilePromise');
// resolve(JSON.parse(res.data).path)
if (res.statusCode == 200) {
resolve({
url: JSON.parse(res.data).path,
status: 'success'
})
} else {
resolve({
url: url,
status: 'failed'
})
}
}
});
})
},2.3 Anleitung zur Parameterübergabe Parameter müssen korrekt sein
uni.uploadFile({
url: baseUrl + '/admin/upload/targetFile', // 后端接口地址
filePath: url,
name: 'file', //传给后端参数
header: {
'token': uni.getStorageSync('whjk_token')
},
formData: {
path: 'avatar/user' // 后端给的路径 看情况而定
},Mehrere Bilder oder Videos hochladen:
fileList2: [], // 不要随意定义
name = "2"Tatsächlich ist die Hochlademethode dieselbe. Es müssen lediglich die Attribute geändert werden. Die Beurteilungsmethode ist dieselbe.
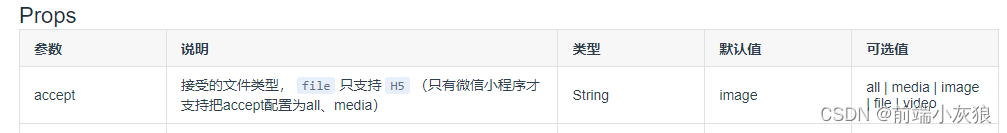
1. Dieses Attribut muss geändert werden
accept="image/*,video/*,.pdf"
2. Seitenstruktur
<u-form-item prop="annexPhoto" ref="item1">
<view class="common">
<text class="tex">展示附件</text>
<text class="ext">(最多6个,仅支持png,jpg,jpeg格式上传)</text>
</view>
<view class="upload">
<u-upload :fileList="fileList2" @afterRead="imageOrVideoOrPdf" @delete="deletePicPdf" name="2" multiple
accept="image/*,video/*,.pdf"
:maxCount="6" uploadIcon="plus" uploadIconColor="#0086ff" :deletable="true">
</u-upload>
</view>
</u-form-item>3. Begrenzen Sie die Größe und das Format der Bilder vor dem Hochladen. Die darin enthaltenen Kommentare sind sehr detailliert.
// 视频image和pdf方法
async imageOrVideoOrPdf(event) {
console.log(event);
// 当设置 multiple 为 true 时, file 为数组格式,否则为对象格式
let lists = [].concat(event.file);
// 用于存储符合条件的图片
let validImages = [];
// 遍历上传的每张图片
for (let i = 0; i < lists.length; i++) {
const item = lists[i];
// 验证图片格式
const isImage = /\.(png|jpe?g)$/i.test(item.url);
if (!isImage) {
uni.showToast({
title: '只能上传png,jpg,jpeg格式的图片!',
icon: 'none',
duration: 5000
});
// 删除不符合条件的图片
lists.splice(i, 1);
// 跳过当前图片,进行下一张图片的验证
continue;
}
// 验证图片大小
const maxSize = 2 * 1024 * 1024; // 2MB大小限制
if (item.size > maxSize) {
uni.showToast({
title: '图片大小不能超过2MB!',
icon: 'none',
duration: 5000
});
// 删除不符合条件的图片
lists.splice(i, 1);
// 跳过当前图片,进行下一张图片的验证
continue;
}
// 符合条件的图片添加到validImages数组中
validImages.push(item);
}
let fileListLen = this[`fileList${event.name}`].length;
validImages.map((item) => {
this[`fileList${event.name}`].push({
...item,
status: 'uploading',
message: '上传中'
})
})
for (let i = 0; i < validImages.length; i++) {
const result = await this.uploadFileOrPdf(validImages[i].url);
console.log(result);
// 返回给后端服务器的结果需要赋值给 this.infoForm.annex = result
let item = this[`fileList${event.name}`][fileListLen];
// console.log(fileListLen);
this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {
status: result.status,
message: result.status == 'failed' ? '上传失败' : '',
url: result
}));
console.log(result, 'result');
if (result.status == 'success') {
this.imgarr.push(result);
console.log(this.imgarr,'imgarr');
}
fileListLen++;
}
// 将上传成功的url数组一起提交给后端
// this.infoForm.annex = urls
},4. Rückruf zum erfolgreichen Hochladen Im Kommentarbereich gibt es einen Hinweis. Sie können PDF-Videos und Bilder hochladen. Ändern Sie einfach den Pfad.
// 视频image和pdf方法回调函数
uploadFileOrPdf(url) {
// let uploadedFilePaths = [];
return new Promise((resolve, reject) => {
// let path;
// const fileExtension = url.split('.').pop().toLowerCase();
// if (['jpg', 'jpeg', 'png', 'gif'].includes(fileExtension)) {
// path = 'annex/image'; // 图片路径
// } else if (fileExtension === 'pdf') {
// path = 'annex/pdf'; // PDF路径
// } else {
// reject('Invalid file type');
// return;
// }
uni.uploadFile({
url: baseUrl + '/admin/upload/targetFile', //后端接口地址
filePath: url,
name: 'file', //传给后端参数
header: {
'token': uni.getStorageSync('whjk_token')
},
formData: {
path: 'annex/image' // 根据文件后缀类型设置路径
},
success: (res) => {
console.log(res);
// resolve(JSON.parse(res.data).path)
if (res.statusCode == 200) {
resolve({
url: JSON.parse(res.data).path,
status: 'success'
})
} else {
resolve({
url: url,
status: 'failed'
})
}
},
fail: (err) => {
// console.log(err,'err');
reject(err);
}
});
})
},
5. Löschmethode
// 图像删除方法
deletePic(event) {
this[`fileList${event.name}`].splice(event.index, 1)
},6. Der Endeffekt ist so
