
Aiエディター
AiEditorについて(公式サイトhttps://aieditor.dev)
AiEditor は、AI 用の次世代リッチ テキスト エディターであり、Web コンポーネントに基づいているため、Layui、Vue、React、Angular などのほぼすべてのフロントエンド フレームワークをサポートしています。PC Webおよびモバイル端末に対応しており、ライトとダークの2つのテーマを提供します。さらに、柔軟な構成も提供され、開発者はこれを使用してあらゆるテキスト編集アプリケーションを簡単に開発できます。
ベータ.10 バージョンでは、Tencent ドキュメントに似た UI スタイルが追加されており、その効果は次のとおりです。

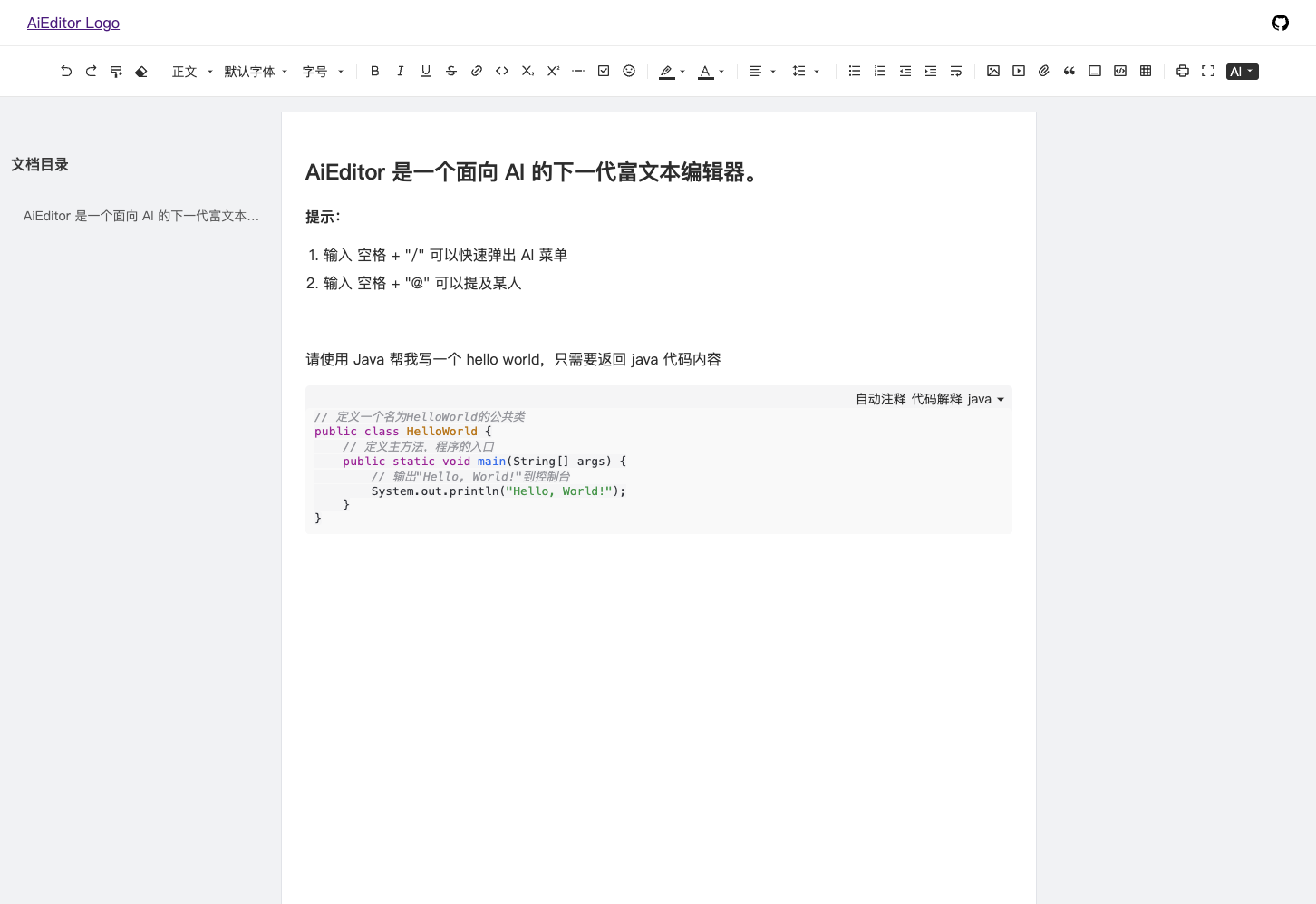
これに加えて、beta.8版では、下図に示すように、コードブロックに「 AIが自動でコメントを追加する」機能と「AIがコードの意味を説明する」機能を追加しました。

オンラインデモ
- モダンなスタイル (Tencent ドキュメント UI に似ています): http://aieditor1.jpress.cn
- クラシック/トラディショナル スタイル: http://aieditor.jpress.cn
v1.0.0-beta.10 アップデートの詳細:
- 新規: カスタム メニュー メニューのサポートを追加します。
- 新規: 画像のdefaultSizeおよびallowBase64構成のサポートを追加します。
- 最適化: "getOutline()" メソッドのロジックを最適化し、ID 取得のサポートを追加します。
- 最適化: Tencent ドキュメント スタイルに似たディレクトリ表示機能をデモ インスタンスに追加します。
クイックスタート
インストール:
npm i エディター
使用:
new AiEditor ({ element : " #aiEditor "、プレースホルダー: "クリックしてコンテンツを入力します... "、content: ' AiEditor は AI 用のオープンソース リッチ テキスト エディターです。' ,})
詳細については、公式 Web サイトをご覧ください: https://aieditor.dev/zh/getting-started.html