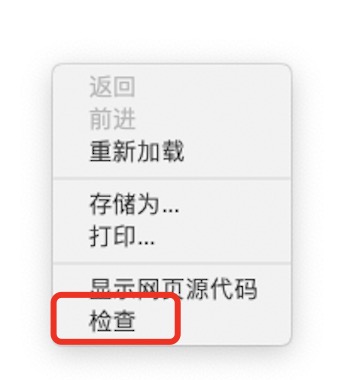
Wie führe ich JavaScript in Chrome aus? Im Chrome-Browser können Sie die Entwicklertools öffnen , indem Sie die F12-Taste drücken oder mit der rechten Maustaste auf die Seite klicken und „Inspizieren“ auswählen.

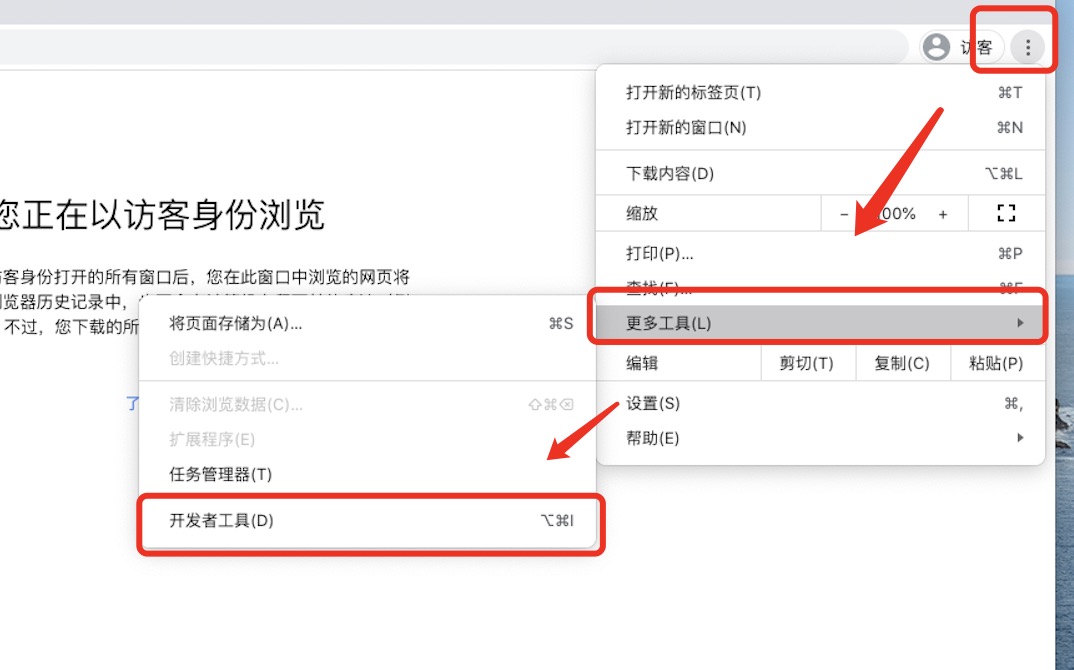
Sie können auch in der Menüleiste oben rechts „Weitere Tools“ = „Entwicklertools“ auswählen , um Folgendes zu öffnen:

1. Debuggen von JavaScript-Code im Konsolenfenster
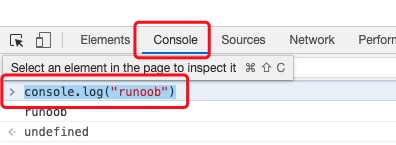
Nach dem Öffnen der Entwicklertools können wir JavaScript-Code im Konsolenfenster debuggen, wie unten gezeigt:

Im Bild oben geben wir nach dem >-Symbol console.log("runoob") den Code ein, den wir ausführen möchten, und drücken die Eingabetaste, um ihn auszuführen.
Wir können einen Code auch an eine andere Stelle kopieren, um ihn auszuführen. Kopieren Sie beispielsweise den folgenden Code in das Konsolenfenster und drücken Sie die Eingabetaste, um ihn auszuführen:
console.log("runoob-1")
console.log("runoob-2")
Um den Inhalt des Konsolenfensters zu löschen, drücken Sie die folgende Schaltfläche:

2. Chrome-Snippets
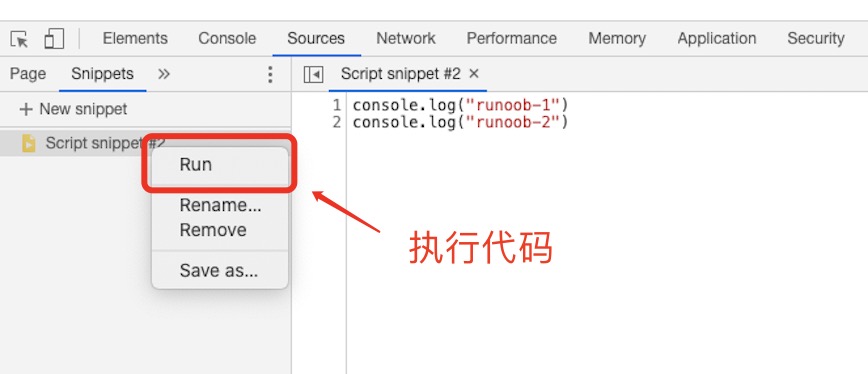
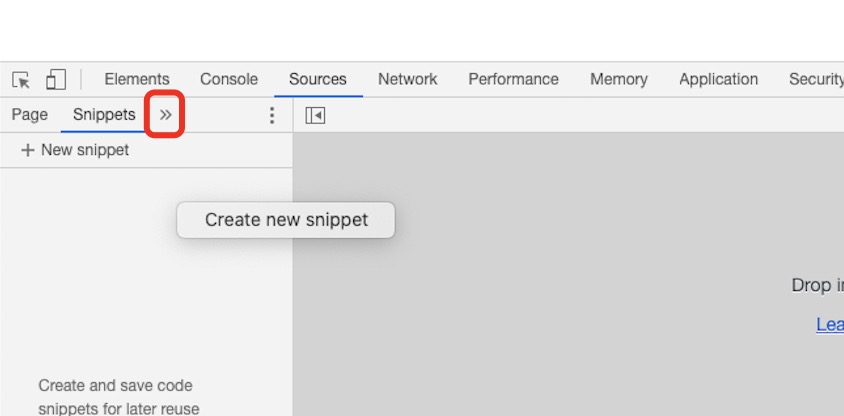
Wir können auch ein Skript zur Ausführung im Chrome-Browser erstellen. Klicken Sie in den Entwicklertools auf das Bedienfeld „Quellen“, wählen Sie die Registerkarte „Snippets“, klicken Sie mit der rechten Maustaste im Navigator und wählen Sie dann „Neues Snippet erstellen“, um eine neue Skriptdatei zu erstellen:

Wenn Sie keine Snippets sehen, können Sie auf das Bedienfeld klicken, um sie anzuzeigen.

Nachdem Sie auf „Neues Snippet erstellen“ geklickt haben, wird automatisch eine Datei erstellt. Sie müssen lediglich den folgenden Code in das rechte Fenster eingeben und Befehl+S (Mac) oder Strg+S (Windows und Linux) drücken, um die Änderungen zu speichern.
console.log("runoob-1")
console.log("runoob-2")Klicken Sie nach dem Speichern mit der rechten Maustaste auf den Dateinamen und wählen Sie „Ausführen“, um den Code auszuführen: