Tabla de contenido
¿Dónde encontrar webpack.config.js?
El proyecto React desactiva el monitoreo de eslint
¿Dónde encontrar webpack.config.js?
En el proyecto React, cuando necesitamos modificar algunas configuraciones, encontramos que no se puede encontrar webpack.config.js. ¿Hay algún problema con el proyecto que creamos? ¿El proyecto que necesitamos para crear un nuevo proyecto ya no contiene el paquete web? ¿Archivo .config.js?
De hecho, al crear un proyecto, el archivo webpack.config.js se oculta automáticamente y debemos exponerlo nosotros mismos.
Formas de exponer el archivo webpack.config.js:
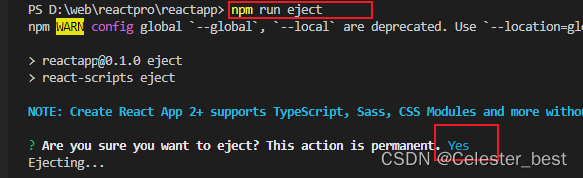
Ejecutar npm ejecutar expulsar

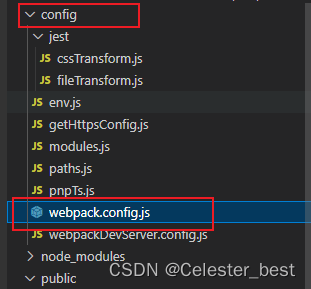
Después de la ejecución, veremos el archivo webpack.config.js en la carpeta de configuración expuesta.

El proyecto React desactiva el monitoreo de eslint
1. Configure el archivo package.json
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
"rules": {
"no-undef": "off",
"no-restricted-globals": "off",
"no-unused-vars": "off"
}
},Para comprender las reglas de eslint, consulte el siguiente artículo.
reglas del sitio web oficial de eslint http://eslint.cn/docs/rules/
o
Referencia de Eslint_Rules http://www.verydoc.net/eslint/00003312.html
Desactive las reglas relevantes según sus necesidades.
Si descubre que eslint está deshabilitado después de configurar el código anterior en el archivo package.json, puede comentar directamente el código relacionado con eslint en webpack.config.js
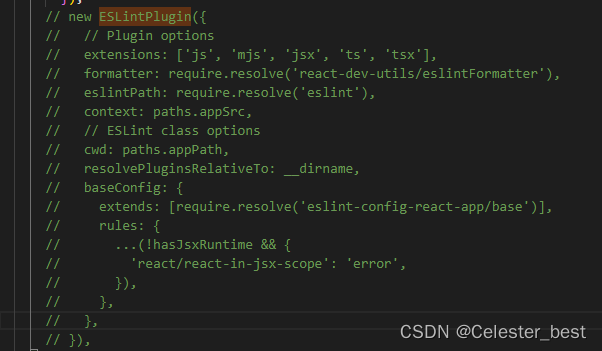
2. Comente el código relacionado con eslint en webpack.config.js