Efecto:

Idea:
Breve descripción: almacene los números en una matriz. Por ejemplo, el número original es 2655 y la matriz convertida es [2, 6, 5, 5]. Luego, la matriz se repite. Cada matriz crea los números del 1 al 9 y luego según el valor del array para mover la posición de los números
Específico: lo escribí en Vue, pero en realidad la idea es similar.
1. Convierta el número original en una matriz, use split('')
realTime() {
return `${this.realTimeNum}`.split('') || 0
},
2. Recorra los cuatro números originales y luego escriba los estilos correspondientes. Cada matriz genera del 0 al 9 en orden vertical.
<div v-for="(item, index) in this.realTime" :key="index" class="real-time-num"
> //外层宽高和内层宽高要一样
<div class="real-time-num-item">
<div>0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</div>
================以下是css部分===============
.real-time-num {
display: inline-block;
width: 66px;
height: 98px;
background:linear-gradient(0deg,rgba(36,97,147,1),rgba(115,157,191,1));
font-size: 60px;
margin-left: 3px;
line-height: 98px;
text-align: center;
}
.real-time-num>div{
width: 66px;
height: 98px;
}
Básicamente, se pueden lograr efectos como este.
Después de eso, necesitamos usar transform para mover el número a la posición correspondiente: style="{transform: `translateY(-${item*98}px)`}"
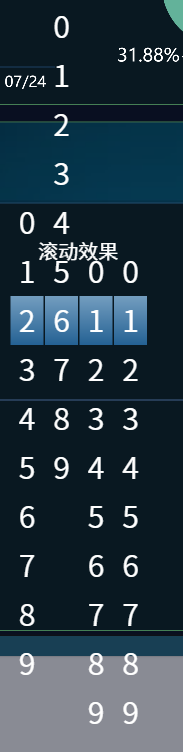
<div>滚动效果</div>
<div v-for="(item, index) in this.realTime" :key="index" class="real-time-num"
>
<div class="real-time-num-item" :style="{transform: `translateY(-${item*98}px)`}">
<div>0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</div>el efecto obtenido

Luego agregamos un efecto de transición para transformar.
.real-time-num-item{
transition: all 1s ease-out;
}Obtendrás lo siguiente
Luego simplemente oculta el contenido fuera del marco.
.real-time-num {
display: inline-block;
width: 66px;
height: 98px;
background:linear-gradient(0deg,rgba(36,97,147,1),rgba(115,157,191,1));
font-size: 60px;
margin-left: 3px;
line-height: 98px;
text-align: center;
overflow: hidden; // 隐藏内容
}Solo consigue el efecto del principio.