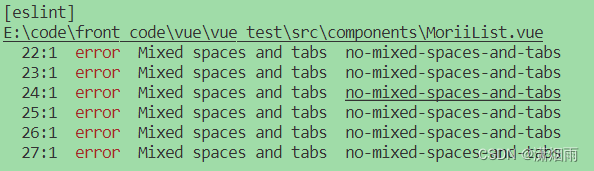
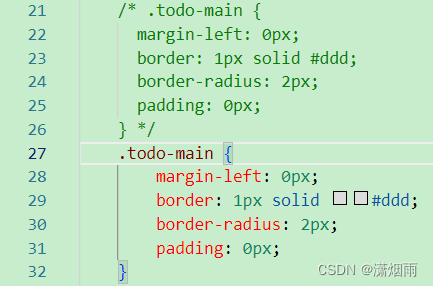
报错:Mixed spaces and tabs no-mixed-spaces-and-tabs
Supongo que te gusta
Origin blog.csdn.net/weixin_49339471/article/details/133137328
Recomendado
Clasificación