1. el-table テーブル
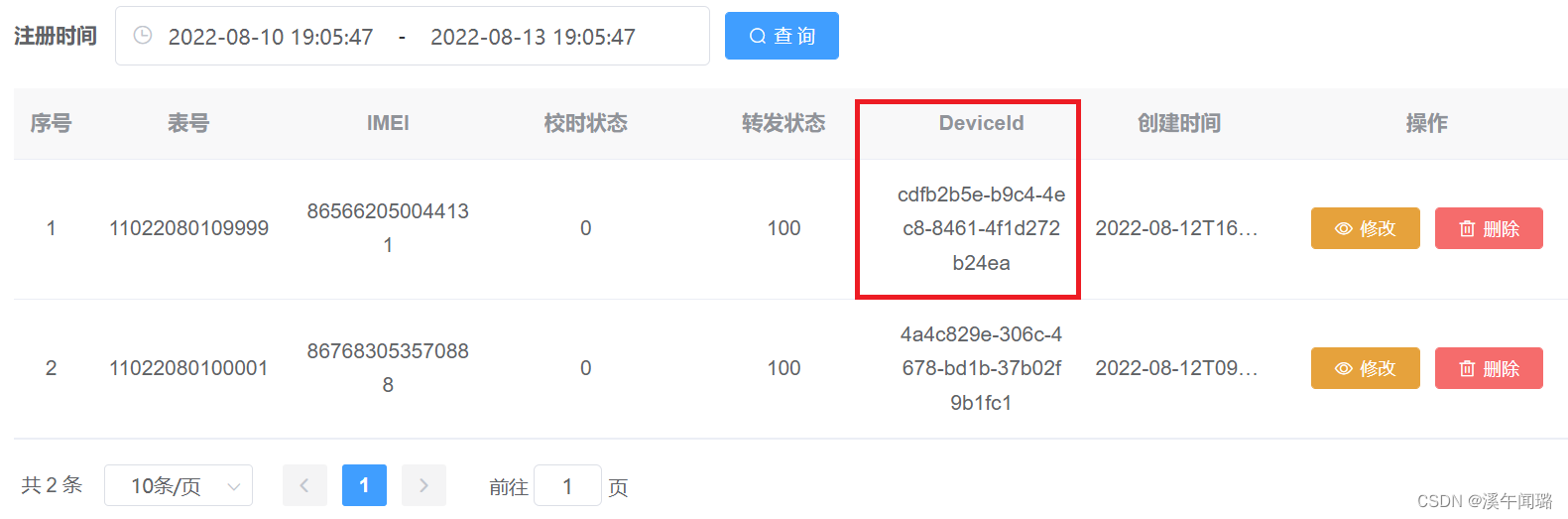
VUE を使用してバックグラウンド データを表示する場合、次の図に示すように、データが長すぎて表示される効果が醜いことがよくあります。

上の図では、赤いボックス内のコンテンツが長すぎて 3 行のスペースを占めています。コンテンツがさらにあれば、さらに多くの行を占めることになります。テーブル内の列が多すぎると、効果が見苦しくなります。
上記の問題を解決するには、<el-table-column> コンポーネントで提供される属性show-overflow-tooltip='true'を使用してこの属性を追加します。これにより、長すぎるコンテンツが非表示になり、必要に応じて表示されます。マウスがホバリングすると、コンテンツの上にあるとき、すべてのデータがフローティング ボックスの形式で表示されます。コードは次のとおりです:
<el-table-column
label="DeviceId"
prop="deviceId"
:show-overflow-tooltip='true'>
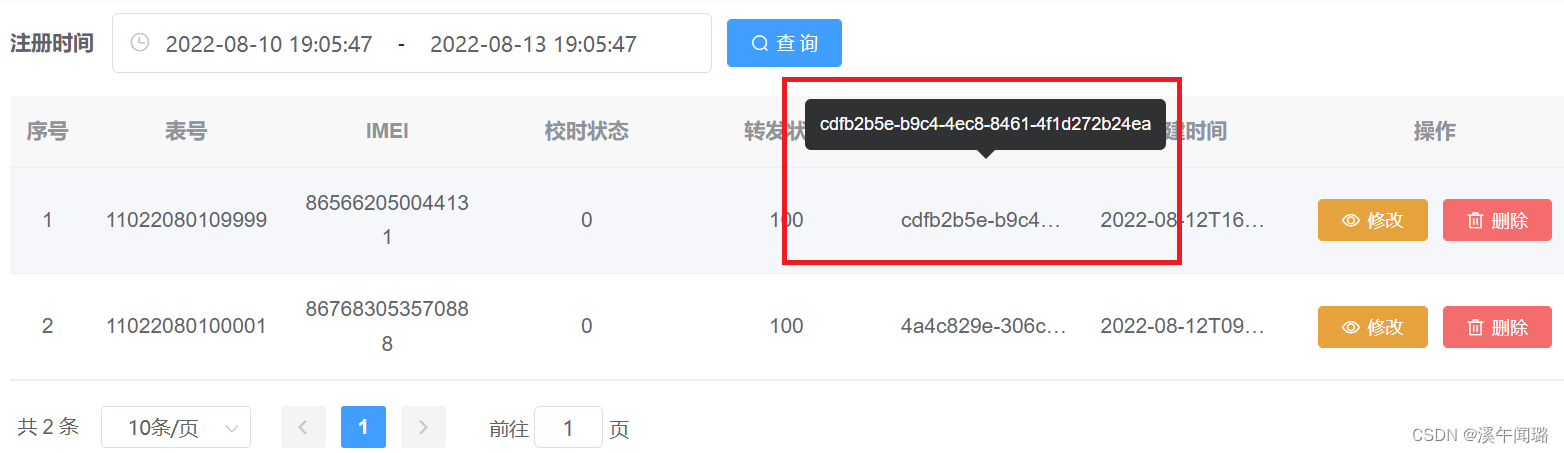
</el-table-column>結果は以下のようになります。

上の図の効果から、枠で囲まれたコンテンツが表示されると、その長すぎる部分が省略記号に置き換えられ、コンテンツ上にマウスを置くと、非表示のデータを含むすべてのデータが表示されることがわかります。フローティングボックスの形で表示されます。
この方法はページを美しくするだけでなく、データ表示の目的も達成できるため、フロントエンドでテーブルを使用してデータを表示する場合に使用できます。
ただし、この方法にはマウスオーバー時に表示されたデータをコピーできないという大きな欠点があります。この問題を解決するには、フォームでポップオーバー ポップアップ ボックス コンポーネントを使用します。
2. ポップオーバーポップアップボックス
element-ui では、テーブルは次のように Popover ポップアップ ボックス コンポーネント コードを使用します。
<!-- <el-table-column label="DeviceId" prop="deviceId" :show-overflow-tooltip='true'></el-table-column> -->
<el-table-column label="deviceId" prop="deviceId">
<template slot-scope='scope'>
<el-popover
placement="top-start"
width="400"
trigger="hover">
<span>{
{scope.row.deviceId}}</span>
<span slot="reference">{
{scope.row.deviceId.substr(1,20) + '...'}}</span>
</el-popover>
</template>
</el-table-column>最終的な効果は以下の通りです。

上の図からわかるように、ポップオーバー ポップアップ ボックス コンポーネントを使用すると、マウスがコンテンツをポイントしたときにフローティング ボックス内のすべてのコンテンツが表示されるだけでなく、マウスがフローティング ボックスに移動してコンテンツをコピーすることもできます。あなたが欲しいのです。