Introducción
mavon-editor es un editor de rebajas basado en Vue. Se puede utilizar para editar texto. Por ejemplo, si algunas empresas necesitan enviar anuncios, blogs personales, etc., se puede utilizar. La operación también es muy sencilla.
Dirección oficial: http://www.mavoneditor.com/
github: https://github.com/hinesboy/mavonEditor
Instalar mavon-editor
npm install mavon-editor --save
Después de la instalación, debe registrarlo globalmente.
// 全局注册
import Vue from 'vue'
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
// use
Vue.use(mavonEditor)
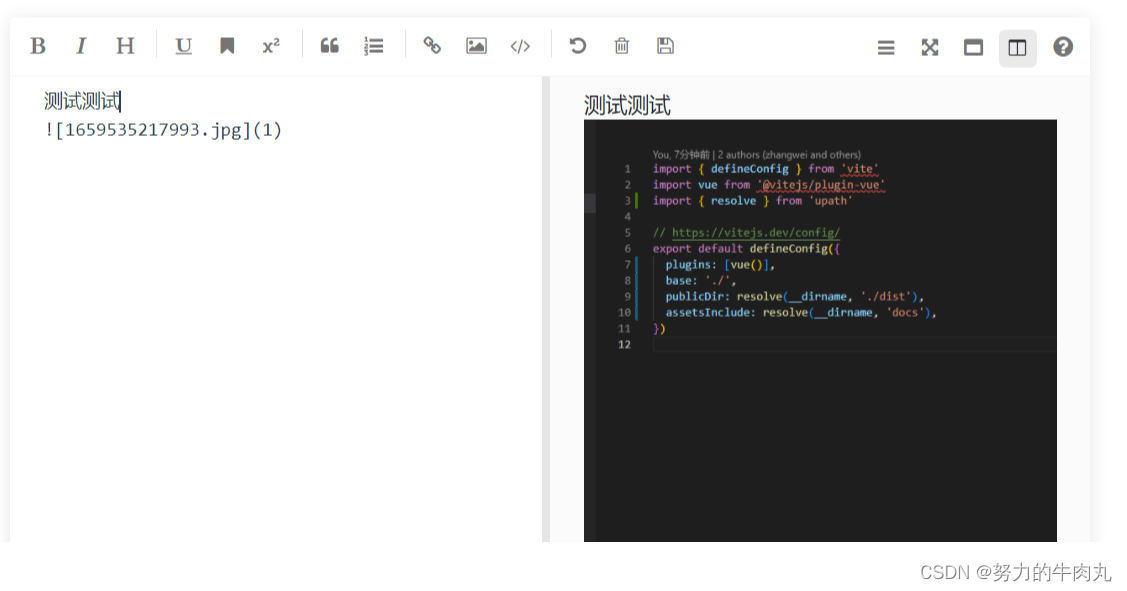
Usando mavon-editor
Una vez registrado, puede utilizar etiquetas directamente para hacer referencia
<mavon-editor ref="mdedit" v-model="ruleForm.content" style="height: 80vh" @imgAdd="$imgAdd">
</mavon-editor>

subir foto
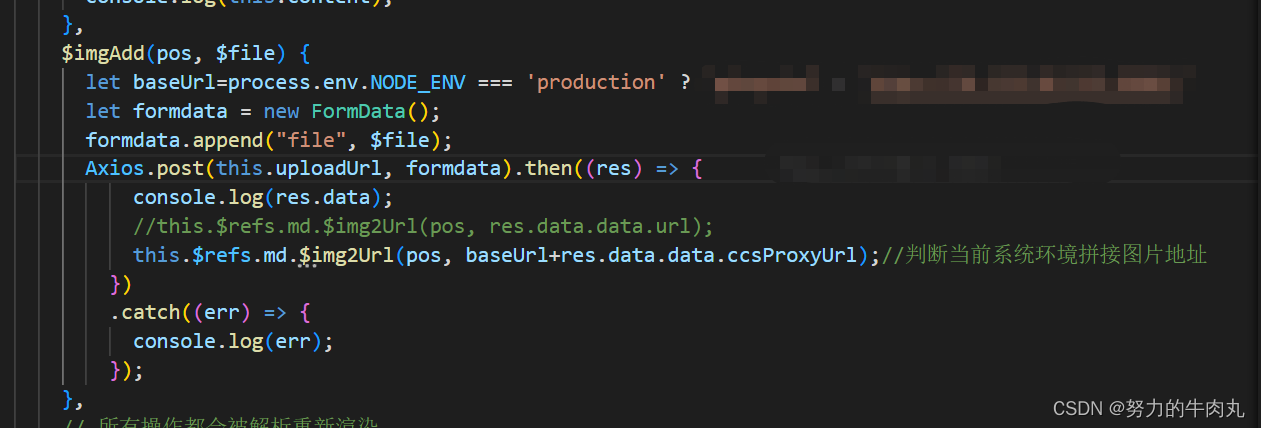
Introducir el evento @imagAdd en la etiqueta del componente
<mavon-editor ref="mdedit" v-model="ruleForm.content" style="height: 80vh" @imgAdd="$imgAdd">
</mavon-editor>
Debido a las necesidades de la empresa, la interfaz devolverá la ruta de descarga después de convertir la imagen en una secuencia de archivos y cargarla. Sin embargo, debido a que diferentes entornos tienen diferentes direcciones IP, la interfaz debe determinar la IP del entorno actual y luego unir la dirección. para hacer eco con éxito. 
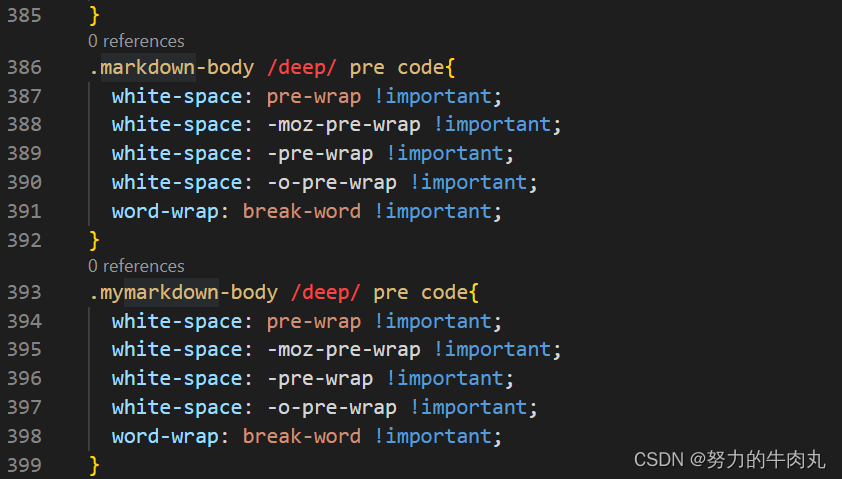
Establecer la sangría predeterminada de primera línea del cuadro de texto enriquecido

Otras funciones
mavon-editor proporciona muchas API, incluida la selección de idioma, la barra de herramientas, el fondo de la barra de herramientas, etc.
barras de herramientas
/*
例如: {
bold: true, // 粗体
italic: true,// 斜体
header: true,// 标题
}
此时, 仅仅显示此三个功能键
*/
toolbars: {
bold: true, // 粗体
italic: true, // 斜体
header: true, // 标题
underline: true, // 下划线
strikethrough: true, // 中划线
mark: true, // 标记
superscript: true, // 上角标
subscript: true, // 下角标
quote: true, // 引用
ol: true, // 有序列表
ul: true, // 无序列表
link: true, // 链接
imagelink: true, // 图片链接
code: true, // code
table: true, // 表格
fullscreen: true, // 全屏编辑
readmodel: true, // 沉浸式阅读
htmlcode: true, // 展示html源码
help: true, // 帮助
/* 1.3.5 */
undo: true, // 上一步
redo: true, // 下一步
trash: true, // 清空
save: true, // 保存(触发events中的save事件)
/* 1.4.2 */
navigation: true, // 导航目录
/* 2.1.8 */
alignleft: true, // 左对齐
aligncenter: true, // 居中
alignright: true, // 右对齐
/* 2.2.1 */
subfield: true, // 单双栏模式
preview: true, // 预览
}
Y también a través de herramientas personalizadas
<mavon-editor>
<!-- 左工具栏前加入自定义按钮 -->
<template slot="left-toolbar-before">
<button
type="button"
@click="$click('test')"
class="op-icon fa fa-mavon-align-left"
aria-hidden="true"
title="自定义"
></button>
</template>
<!-- 左工具栏后加入自定义按钮 -->
<template slot="left-toolbar-after">
<button
type="button"
@click="$click('test')"
class="op-icon fa fa-mavon-align-left"
aria-hidden="true"
title="自定义"
></button>
</template>
<!-- 右工具栏前加入自定义按钮 -->
<template slot="right-toolbar-before">
<button
type="button"
@click="$click('test')"
class="op-icon fa fa-mavon-align-left"
aria-hidden="true"
title="自定义"
></button>
</template>
<!-- 右工具栏后加入自定义按钮 -->
<template slot="right-toolbar-after">
<button
type="button"
@click="$click('test')"
class="op-icon fa fa-mavon-align-left"
aria-hidden="true"
title="自定义"
></button>
</template>
</mavon-editor>
enlace de evento
El componente también proporciona muchos enlaces de eventos, que no se describirán en detalle aquí. Todos están disponibles en el sitio web oficial. Puedes echar un vistazo a la imagen de abajo.
