Prefacio: en la visualización de Echarts, uno de nuestros atributos comunes incluye el reemplazo del color de la paleta para cumplir con los requisitos de visualización de diferentes colores. La paleta en Echarts admite relleno de color ordinario y relleno de degradado, degradado lineal y degradado radial. ), el específico La introducción es la siguiente: https://echarts.apache.org/zh/option.html#color
A continuación, presentaré brevemente un ejemplo específico de cómo utilizar el gradiente lineal:
Otros rellenos de colores son similares, por lo que solo doy un ejemplo y puedes ajustarlo según la paleta de colores.
Utilice colores degradados en histogramas.
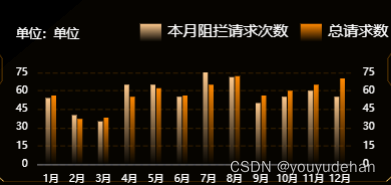
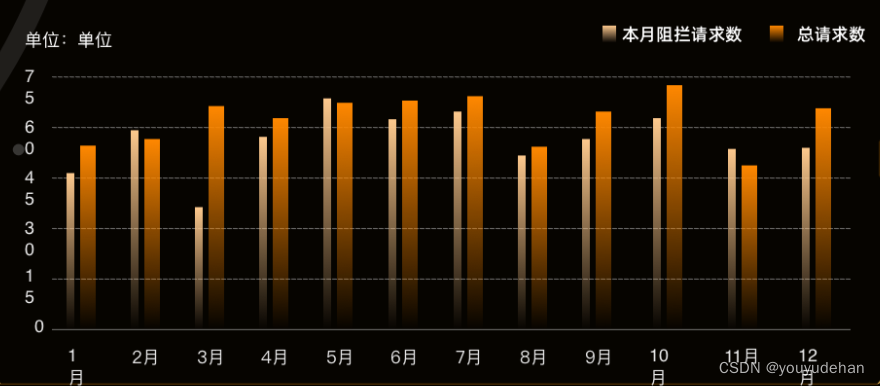
Los objetivos esperados son los siguientes.

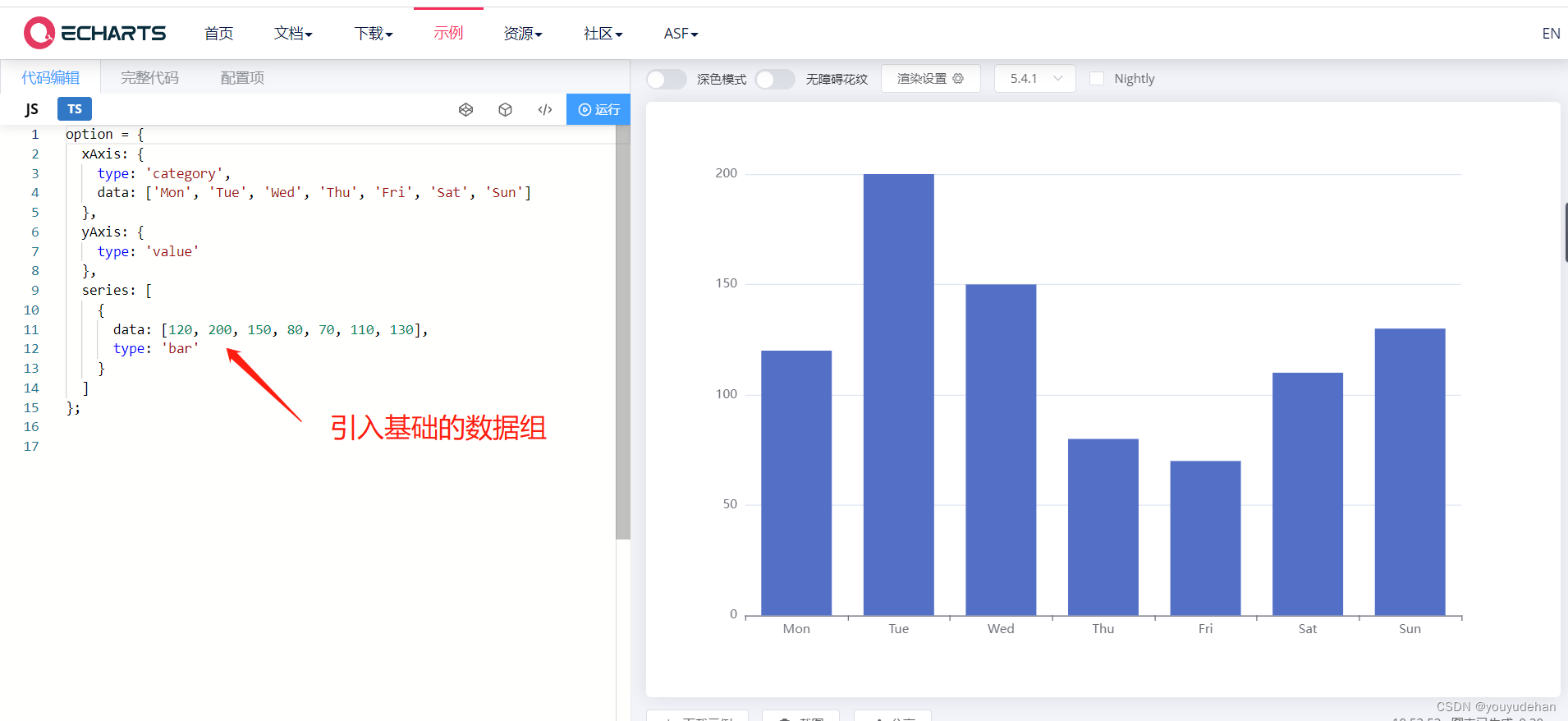
1. Encapsule los componentes de la clase React y prepárese para almacenar datos de Echarts.
Este paso no es importante, la atención se centra en cómo representar el color de los datos en degradados o rayas.
import React, { Component } from "react";
import * as echarts from "echarts";
import "echarts-gl"; //该依赖可不要
//以上依赖的前提是你需要下载 Echarts 在 React 中
class Bar extends Component{
componentDidMount() { //初始化组件,只执行一次
this.initEcharts();
}
componentDidUpdate(){ // 组件更新时也会调用。
this.initEcharts();
}
initEcharts() {
const myChart = echarts.init(
document.getElementById("bar") as HTMLElement
);
myChart.setOption({ //下列数据可以直接按照可视化图里面的东西进行替换
});
}
render(): React.ReactNode{ //挂载
return <div id="bar" style={
{width:'100px',height:'100px'}}></div>
}
}
export default Bar;2. Importe los datos que necesita a Echarts:
Simplemente copie los datos en el componente de clase.
myChart.setOption({ //下列数据可以直接按照可视化图里面的东西进行替换
});Para cambiar este gráfico al producto terminado que necesitamos, aprenda de los elementos de configuración del documento.

3. Guarde el contenido del artículo y explíquelo directamente de acuerdo con el código completo de la última opción, preste más atención a las líneas de comentarios del código.
myChart.setOption({
xAxis: { //x轴
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月','8月','9月', '10月', '11月','12月'],
show: true, //是否显示 X 轴
axisTick: {
show: false, //是否显示刻度
interval: 0,
},
axisLabel: { //刻度标签样式
show: true,
interval: 0,
fontSize: 8,
color: "rgba(255, 255, 255, 1)",
fontFamily: "苹方-简 常规体"
}
},
yAxis: [ //y轴
{
min: 0,
max: 75,
type: 'value',
interval: 15,
axisLabel: { //刻度标签样式
show: true,
interval: 0,
fontSize: 8,
color: "rgba(255, 255, 255, 1)",
fontFamily: "苹方-简 常规体"
},
splitLine: { //分隔线样式
show: true,
lineStyle: {
color: 'rgba(102, 60, 0, 1)',
type:'dashed',
opacity: 0.4
}
}
},
{
min: 0,
max: 75,
interval: 15,
axisLabel: { //刻度标签样式
show: true,
interval: 0,
fontSize: 8,
color: "rgba(255, 255, 255, 1)",
fontFamily: "苹方-简 常规体"
},
splitLine: { //分隔线样式
show: false,
}
},
],
grid: { //极坐标
left: "5%",
right: "5%",
bottom: "0%",
containLabel: true
},
legend: { //图例
icon: "rect", //图例样式
show: true,
right: "0%",
top: '11%',
itemWidth: 17,
itemHeight: 14,
itemStyle: {
// color: "rgba(255, 178, 0, 0.15)",
// borderColor: "inherit"
// borderColor: "rgba(255, 178, 0, 1)", //描边颜色
// borderWidth: 1
},
textStyle: {
color: "#fff"
},
},
title: { //标题
subtext: '单位:单位', //副标题
subtextStyle: { //副标题样式
color: "#ffffff",
fontSize: 10,
},
padding: [0, 0, 0, 0], //标题边距
left: "5%",
top: '10%'
},
series: [
{
//每一组的数据写在 { } 中
name: '本月阻拦请求次数',
data: [ 54, 40, 35, 65, 65,55,75,71,50,55,60,55],
type: 'bar',
showBackground: false, //是否显示柱状图背景
symbolSize:['30%', '50%'],
//我们直接在数据中写入颜色属性,用来标记某一类数据。
itemStyle: { //本月阻拦请求次数的数据渐变色设置,本章重点部分
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: 'rgba(253, 201, 141, 1)'}, //开始的颜色
{ offset: 1, color: 'rgba(253, 201, 141, 0)' } //结束的颜色
]),//中间可以设置多个数值,0 为百分之0 所以可以按照自己的想法,百分之10一个颜色变化都可。
},
barCategoryGap: "60%", //柱状图间距
},
{
name: '总请求数',
data: [ 56, 37, 38, 55, 62,56,65,72,56,60,65,70],
type: 'bar',
showBackground: false, //是否显示柱状图背景
itemStyle: { //总请求数的数据渐变色设置,本章重点部分
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: 'rgba(255, 136, 0, 1)'}, //开始的颜色
{ offset: 1, color: 'rgba(255, 137, 0, 0)' } //结束的颜色
])
},
barCategoryGap: "60%" //柱状图间距
}
],
});Resumen: si queremos lograr un degradado de colores de datos, podemos configurar directamente la paleta correspondiente en el grupo de datos o columna de datos, o podemos escribirlo globalmente para que todos los datos llamen a esta paleta. (series globales y externas)
El efecto de implementación final: