VSCode cambia la ubicación de instalación del complemento
La ubicación del complemento de código VS se instala de forma predeterminada en el directorio de usuario de la unidad C. A medida que aumenta la cantidad de complementos instalados, ocupa más memoria en la unidad C. Elegí mover el complemento a la unidad D. He usado mklink para crear enlaces simbólicos de directorio antes, pero sin éxito, así que me di por vencido. Mis pasos se dividen en dos pasos:
(Recomiendo encarecidamente el tercer método)
1. Modificar atajos
Corte el complemento en el directorio de usuario a una ubicación determinada en la unidad D. Lo que debe tenerse en cuenta aquí es: se recomienda no colocar la ruta del complemento en el directorio de instalación de VSCode, porque VSCode actualiza y actualiza la instalación. directorio, lo que hará que los archivos creados durante la no instalación se eliminen.
La ubicación del complemento VSCode original es la siguiente:

Corte a una nueva ubicación de la siguiente manera:

Registre la ruta del complemento:
D:\Software\Microsoft.vscode\extensiones
Busque la ubicación del acceso directo de VSCode, haga clic derecho->Propiedades->Acceso directo , como se muestra en la siguiente figura:

"Destino (T)" es la ubicación de instalación del programa VScode, en la ruta:
D:\Software\Microsoft\VSCode\Code.exe
agregar más tarde;
–extensiones-dir “D:\Software\Microsoft.vscode\extensions”
composición:
D:\Software\Microsoft\VSCode\Code.exe --extensiones-dir “D:\Software\Microsoft.vscode\extensions”
Tenga en cuenta que hay espacios antes y después de –extensions-dir. El efecto modificado es el siguiente:

De esta manera, podemos encontrar la ubicación del complemento abriendo la carpeta del proyecto VSCode a través del acceso directo , que se puede usar normalmente, sin embargo , no podemos encontrar la ubicación del complemento usando la opción del menú contextual para abrir VSCode. carpeta del proyecto Aquí debemos realizar el segundo paso, modificar VSCode , hacer clic con el botón derecho en el registro correspondiente a .
2. Modificar las opciones del menú contextual de VSCode
WIN+R->regedit para abrir el registro

(1) Busque la ubicación del registro 1 correspondiente a la opción del menú contextual de VSCode
Computadora\HKEY_CLASSES_ROOT*\shell\VSCode\command
Los valores predeterminados del registro son:
“D:\Software\Microsoft\VSCode\Code.exe” “%1”
cambie a:
“D:\Software\Microsoft\VSCode\Code.exe” --extensions-dir “D:\Software\Microsoft.vscode\extensions” “%1”

(2) Busque la ubicación de registro 2 correspondiente a la opción del menú contextual de VSCode
Computadora\HKEY_CLASSES_ROOT\Directorio\shell\VSCode\command
Los valores predeterminados del registro son:
“D:\Software\Microsoft\VSCode\Code.exe” “%V”
cambie a:
“D:\Software\Microsoft\VSCode\Code.exe” --extensions-dir “D:\Software\Microsoft.vscode\extensions” “%V”

(3) Busque la ubicación del registro 3 correspondiente a la opción del menú contextual de VSCode
Computadora\HKEY_CLASSES_ROOT\Directorio\Fondo\shell\VSCode\command
Los valores predeterminados del registro son:
“D:\Software\Microsoft\VSCode\Code.exe” “%V”
cambie a:
“D:\Software\Microsoft\VSCode\Code.exe” --extensions-dir “D:\Software\Microsoft.vscode\extensions” “%V”

En este momento, VSCode hace clic derecho en la opción del menú para abrir una carpeta y buscar la ubicación del complemento.

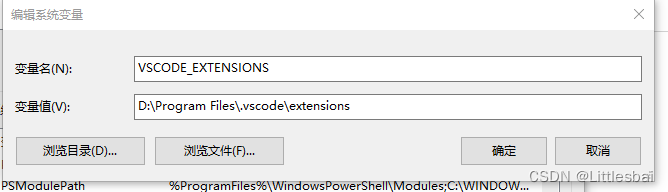
3. Agregar variables de entorno
Cree una variable de entorno llamada VSCODE_EXTENSIONS y apunte el contenido al directorio donde se encuentra la extensión vs Code.

El tercer método es una solución única: evita que los parámetros de inicio se restablezcan cada vez que se actualiza VSCode y también evita el problema del inicio de la línea de comandos.
Editado el 2022-09-17 14:00