A veces es necesario colocar un cuadro de entrada en algún lugar específico, como un formulario, pero el formulario tiene cuadros y los cuadros de entrada también tienen cuadros, lo que lo hace antiestético, por lo que existen los siguientes requisitos:
Requisito: Al cuadro de entrada del elemento se le ha eliminado el borde y no se puede escalar, es decir, no hay un triángulo pequeño en la esquina inferior derecha del cuadro de entrada.
El primero es eliminar las incrustaciones.

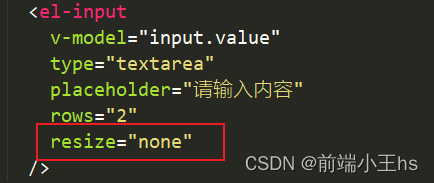
Para esta escala, podemos usar el atributo de cambio de tamaño del cuadro de entrada

y establecer el valor de cambio de tamaño en ninguno, de modo que el pequeño triángulo desaparezca y no sea posible escalar.
El segundo es eliminar el borde del cuadro de entrada.
Necesitamos considerar el borde del cuadro de entrada en tres situaciones:
①Cuadro de entrada en circunstancias normales
②Cuadro de entrada al pasar el cursor
③Cuadro de entrada bajo foco
Entonces, para estas tres situaciones, necesitamos usar la penetración de estilo para eliminar el borde.
El código es el siguiente:
:deep(.el-textarea__inner) {
box-shadow: 0 0 0 0px;
}
:deep(.el-textarea__inner:hover) {
box-shadow: 0 0 0 0px;
}
:deep(.el-textarea__inner:focus) {
box-shadow: 0 0 0 0px;
}