1. 태그 앵커 링크를 수동으로 새로 고치면 페이지가 공백으로 표시됩니다.
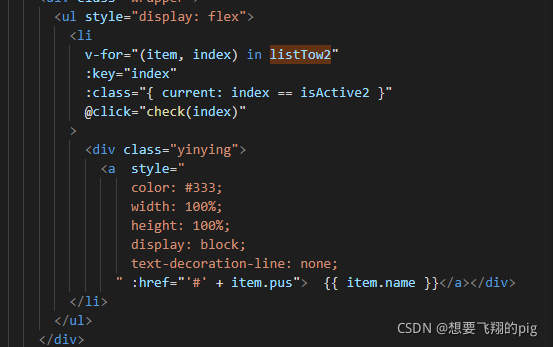
<li
v-for="(item, index) in listTow2"
:key="index"
:class="{ current: index == isActive2 }"
@click="check(index)"
>
<div class="yinying">
<a style="
" :href="'#' + item.pus"> {
{ item.name }}</a></div>
</li>
// :href=" '#' + item.pus" 要加上一个#
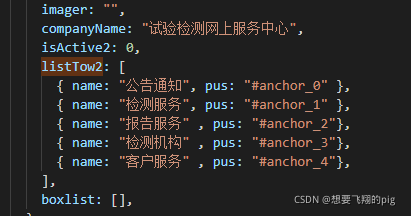
2.js
data() {
return {
listTow2: [
{ name: "公告通知", pus: "#anchor_0" },
{ name: "检测服务", pus: "#anchor_1" },
{ name: "报告服务" , pus: "#anchor_2"},
{ name: "检测机构" , pus: "#anchor_3"},
{ name: "客户服务" , pus: "#anchor_4"},
],
};
},
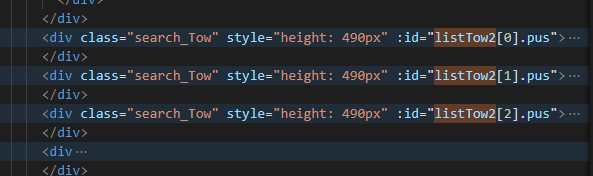
3. html의 id도 동적으로 작성해야 합니다.
<div :id="listTow2[0].pus"></div>
<div :id="listTow2[1].pus"></div>
<div :id="listTow2[2].pus"></div>
<div :id="listTow2[3].pus"></div>
<div :id="listTow2[4].pus"></div>
4. 페이지 주소 표시줄의 URL 새로 고침도 사라집니다.