El primer paso es descargar VisualStudioCode
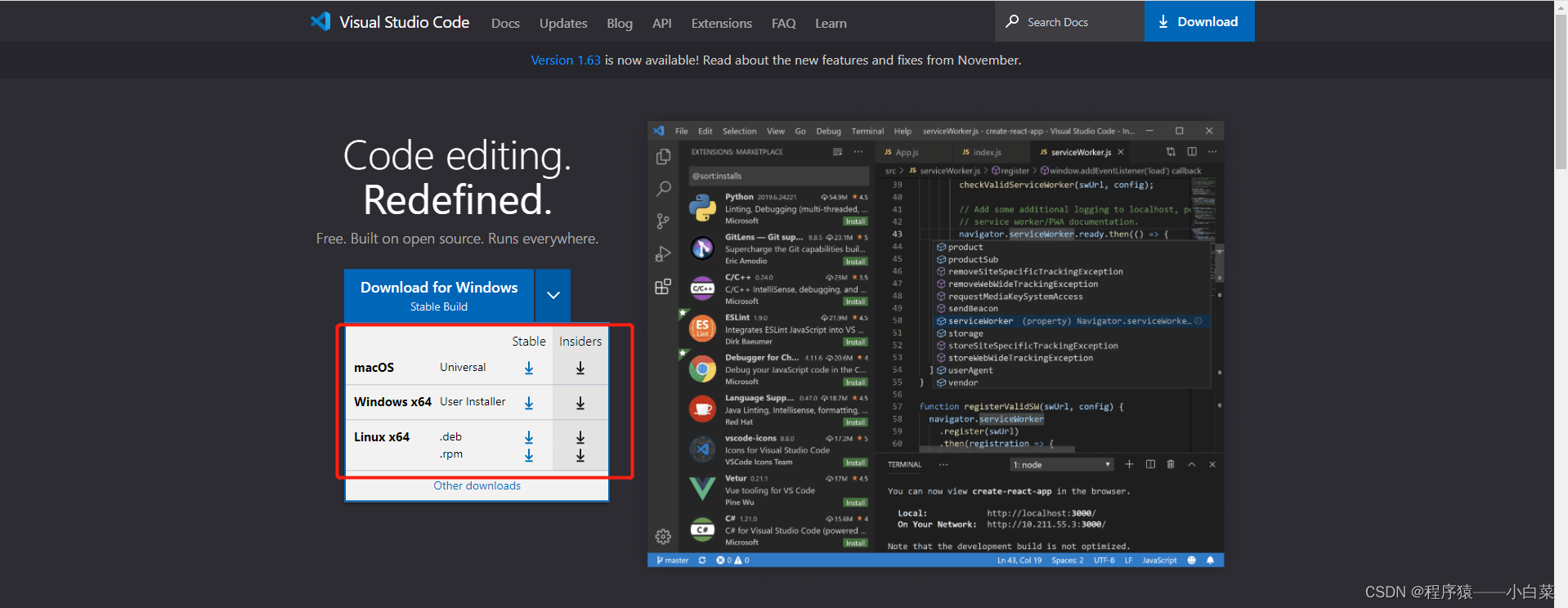
1. Descargue el sitio web oficial: VisualStudioCode descargue el sitio web oficial
2. Seleccione la versión correspondiente para descargar. Aquí tomamos la demostración de la versión de Windows como ejemplo

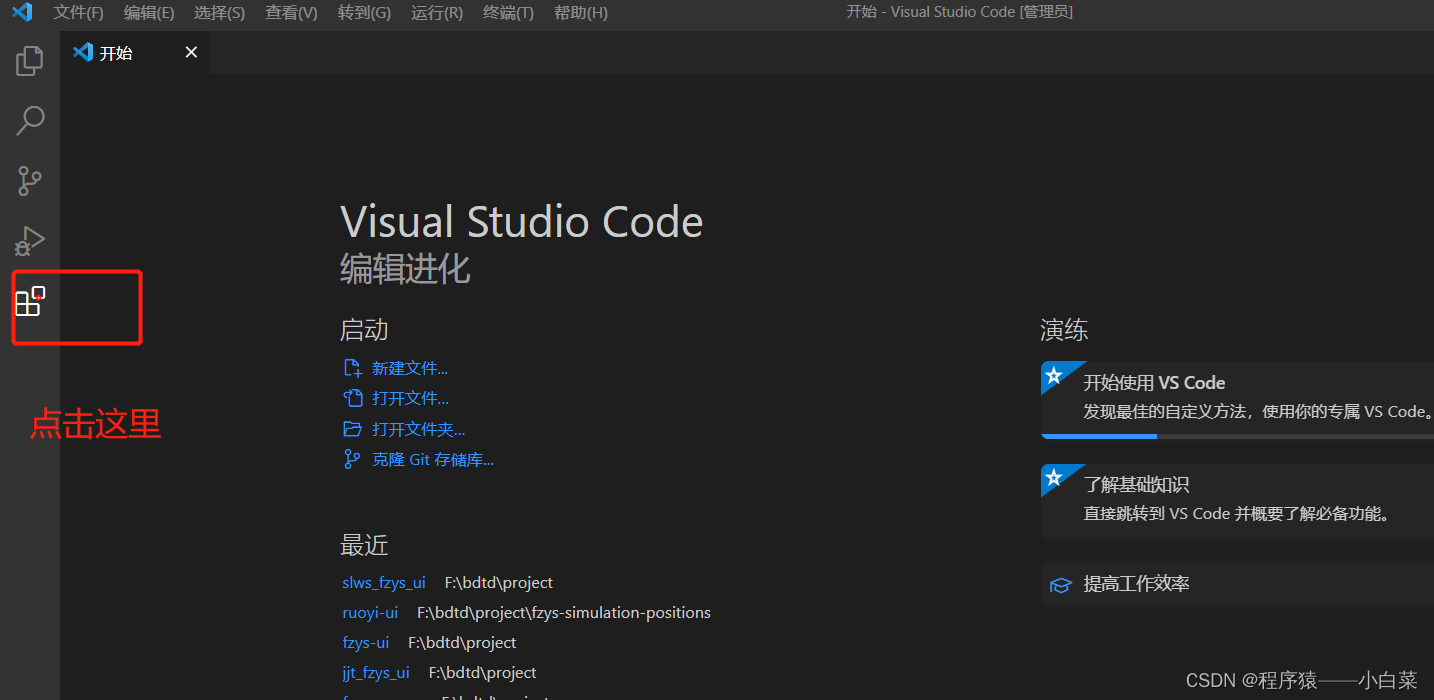
3. Una vez completada la instalación, seleccione e instale los complementos de uso común.
-
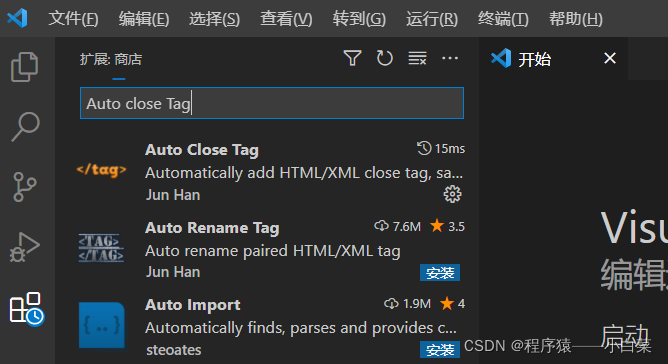
Etiqueta de cierre automáticoEtiqueta

de cierre automático

-
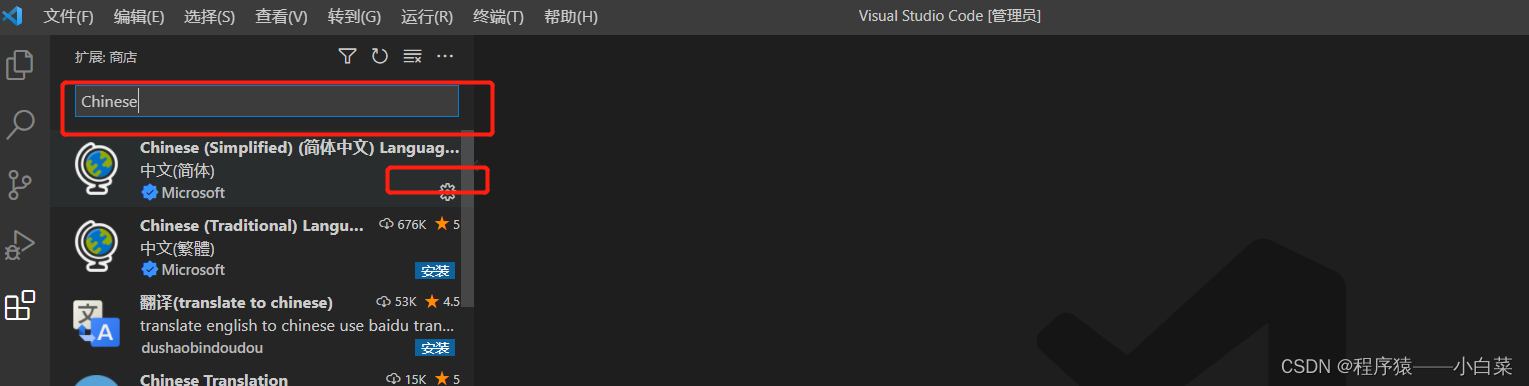
Para descargar el paquete de parches chino,
ingrese chino en el cuadro de búsqueda, busque chino simplificado y hay una instalación en la esquina inferior derecha y haga clic para instalarlo. No lo he instalado aquí porque ya está instalado.

-
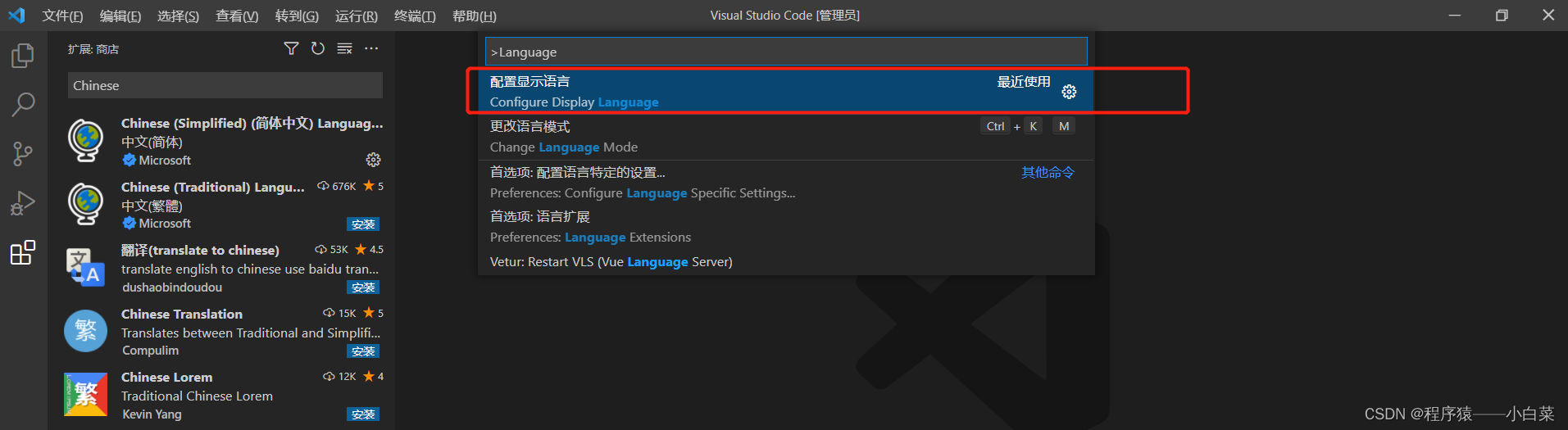
Habilite el complemento chino.
Utilice el acceso directo para abrir la barra de comandos: Ctrl+Shift+P
y luego ingrese "Idioma" en la barra de comandos
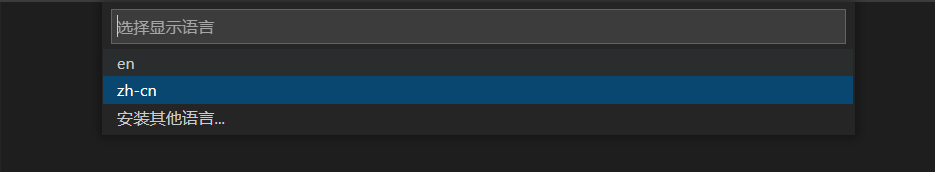
para seleccionar el idioma de visualización de la configuración
. Seleccione zn-Ch.

El segundo paso es instalar Node.js.
Dirección detallada: Descarga, instalación y configuración del nodo.
El tercer paso es configurar cnpm
1. Debido a que el acceso a npm en China es relativamente lento, aquí configure el espejo nacional para el acceso,
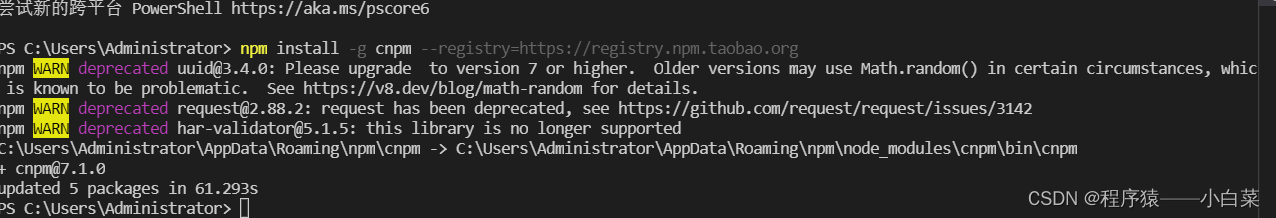
abra la ventana de comandos e ingrese el siguiente comando.
npm install -g cnpm --registry=https://registry.npm.taobao.org

Ver versión
cnpm -v
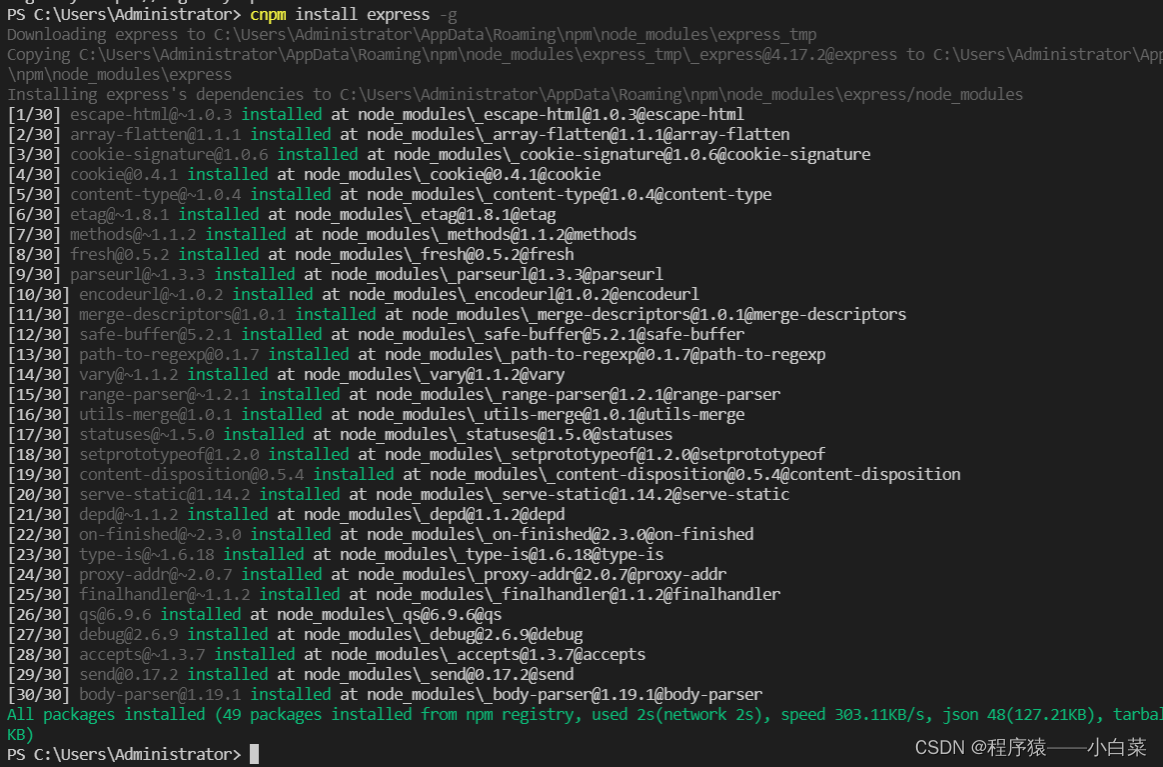
2. Cree un entorno exprés a través de cnpm
cnpm install express -g

3. Instale el andamio vue-cli a través de cnpm
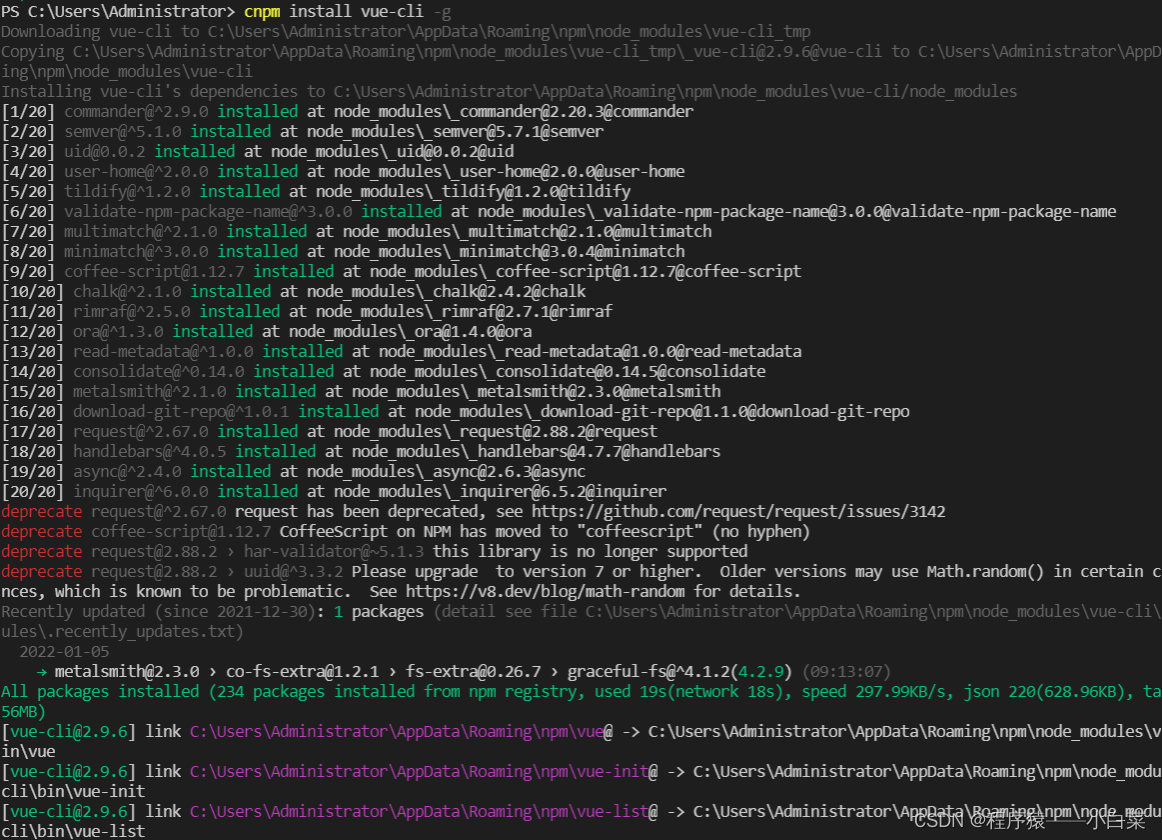
cnpm install vue-cli -g

Verifique si el andamio vue está instalado
vue -V

Paso 4. Cree un nuevo proyecto vue en código de Visual Studio
-
.Cree una nueva carpeta localmente en su computadora para almacenar el proyecto.
-
Utilice el comando para saltar a la carpeta recién creada
letra de unidad de CD:/ruta de la carpeta

-
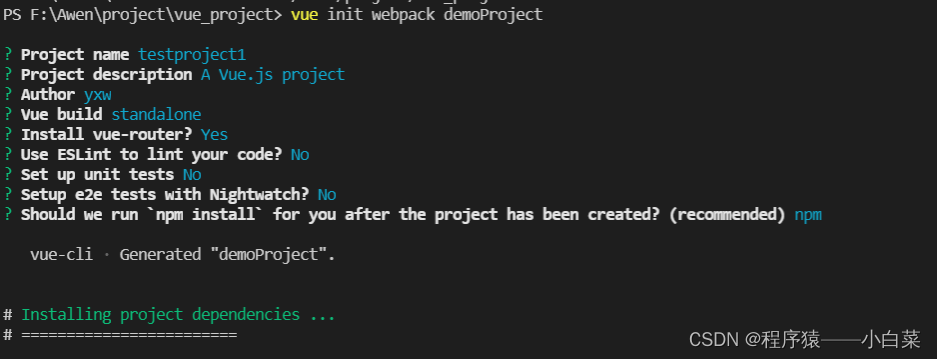
Cree un
comando de proyecto Vue: vue init webpack <aquí está el nombre del proyecto> -
Para ingresar información básica, puede consultar esta imagen.
Cuando finalmente instale npm, se recomienda elegir instalarlo más tarde
porque necesitará reemplazar npm con cnpm más adelante.


-
Instale el texto amarillo en la imagen de arriba.
Ya instalé npm aquí. -
Reemplace npm con cnpm para la instalación
cd < 创建的文件夹目录 >

cnpm install

cnpm run dev

Haga clic en la URL

para finalizar este conjunto de procesos.
Nota: Puede haber algunas situaciones especiales durante el proceso, como la popular excepción "vue: No se puede cargar el archivo", que se puede resolver utilizando el siguiente método.
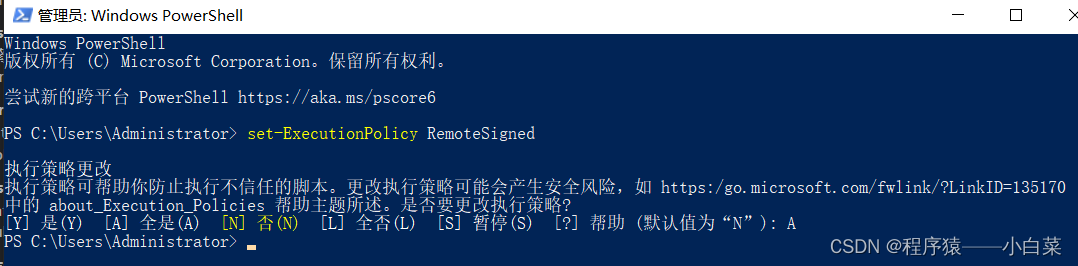
1. Busque "Windows PowerShell" en la búsqueda del sistema y

ejecútelo como administrador
. Después de ingresar el siguiente comando, ingrese A y presione Entrar.
set-ExecutionPolicy RemoteSigned

gracias por leer.