일상적인 개발에서 우리는 종종 618 이벤트 페이지, Double Eleven 이벤트 페이지 등과 같은 몇 가지 간단한 기능 페이지를 개발해야 할 필요성에 직면합니다. 이때 우리는 VUE 스캐폴딩 세트 아래에 여러 하위 프로젝트를 생성하기를 희망합니다.

새 프로젝트를 생성하려면 다음 단계를 수행하세요.
현재 스캐폴딩을 사용하여 구축된 프로젝트는 기본적으로 단일 페이지 애플리케이션입니다.
vue create hello-world
cd hello-world
npm run serve
그렇다면 vue 프로젝트를 다중 페이지 애플리케이션으로 변환하고 해당 폴더에 패키징하려면 어떻게 해야 할까요?
먼저 프로젝트의 디렉터리 구조를 조정해 보겠습니다.

다음으로 vue.config.js를 찾습니다. 새 프로젝트에는 이 파일이 없으므로 수동으로 생성해야 합니다. 새 구성은 다음과 같습니다.

// pageage.json中新增配置
"build-m": "vue-cli-service build pageOne && vue-cli-service build pageTwo"
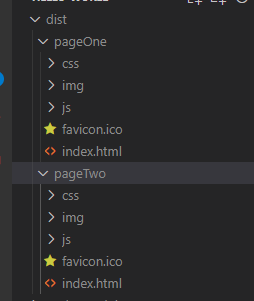
위와 같이 구성한 후 npm run build-m을 실행하면 다음과 같은 패키지 파일을 얻을 수 있습니다.

변환이 완료된 후 npm runserve를 실행하면 다음 경로를 통해 접근할 수 있습니다.
http://localhost:8080/pageOne.html
http://localhost:8080/pageTwo.html
데모:
링크: https://pan.baidu.com/s/1Lj96Ek0Ef3YzBz0MPO0TAw
추출 코드: 8l3c