Prefacio
¡Este control de autocompletar es bastante fácil de usar! En el caso de una gran cantidad de datos, puede reemplazar el control el-select sin causar retrasos. Además, descubrí que cuando la versión element-plus era 2.2.32, el atributo borrable de este control no era válido. Cuando usé la última versión 2.3.9, este atributo entró en vigor. Este error debería corregirse.
Portal: cuadro de entrada de finalización automática de autocompletar | Element Plus
1. Código de muestra
(1)/src/views/Example/ElAutocomplete/index.vue
<template>
<div style="padding: 100px">
<el-autocomplete
size="small"
style="width: 250px"
v-model="game"
value-key="name"
:fetch-suggestions="handleGameSearch"
clearable
placeholder="请输入关键字"
@select="handleGameSelect"
/>
</div>
</template>
<script setup>
import { onMounted, ref } from 'vue'
// 游戏
const game = ref('')
// 游戏列表
const gameList = ref([
{ id: 1, name: '暗黑破坏神2' },
{ id: 2, name: '国家崛起2' },
{ id: 3, name: '帝国时代4' },
{ id: 4, name: '红色警戒' },
{ id: 5, name: '肆狂神战纪' },
{ id: 6, name: '艾诺迪亚' },
{ id: 7, name: '地下城守护者2' },
])
// 查询
const handleGameSearch = (queryString, cb) => {
const restaurants = gameList
const results = queryString
? restaurants.value.filter(
(restaurant) => {
return (restaurant.name.toLowerCase().indexOf(queryString.toLowerCase()) != -1)
}
)
: restaurants.value
cb(results)
}
// 选择
const handleGameSelect = (item) => {
console.log(item)
}
onMounted(() => {
// ...
})
</script>
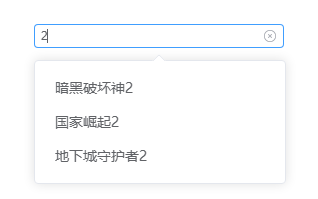
2. Efecto de operación