Google Chrome の js およびその他のファイルのローカル置換エクスペリエンス
最近、Webサイトの本番環境では、個人の過失により予期せぬ事態が必ず発生します。したがって、問題に対処するには問題をデバッグし、開発者ツールのデバッグを有効にする必要があることは言うまでもありません。
問題が見つかった後、変更された js ファイルを確認することでエラーを回避し、一時的に対処することができます。これには開発者ツールのオーバーレイファイル機能が必要ですが、実際、Baidu にはチュートリアルが多数投稿されています。
自分でも使っているのでメモしました。
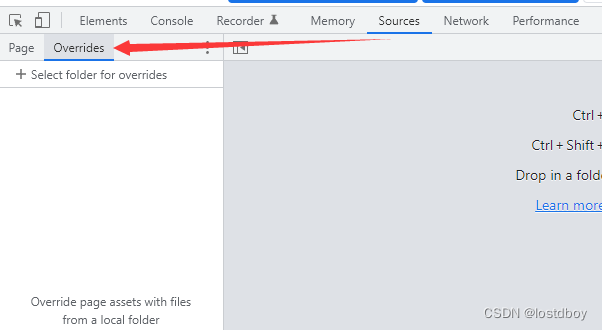
1. 上部のタブでソースコードを切り替え、左のツリータブでオーバーレイファイルを切り替えます

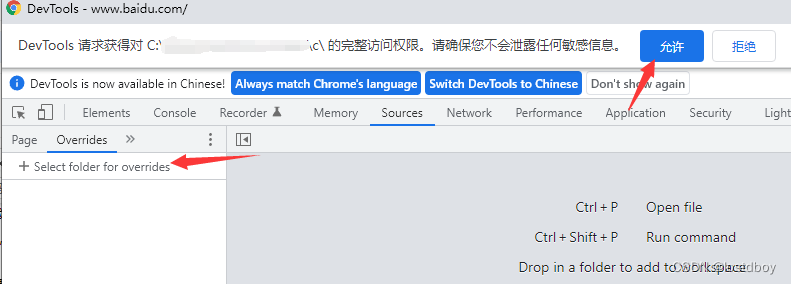
2. 上書きするローカル ストレージ フォルダーをクリックして選択し、[許可] をクリックします。

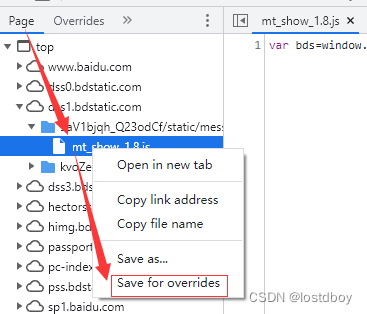
3. 左側のツリーのページに戻り、ローカルで置き換えるファイルを選択し、右クリックして保存して上書きします。

4. 開発者ツールで直接編集して保存するか、ローカルで変更したファイルを貼り付けて保存します。もちろん、これは js ファイルです。他のメディア ファイルの場合は、手順 2 のフォルダーに移動し、対応するファイルを見つけて置き換える必要があります。最後にページを更新すると、ローカルの置き換えが有効になります。