primer paso :
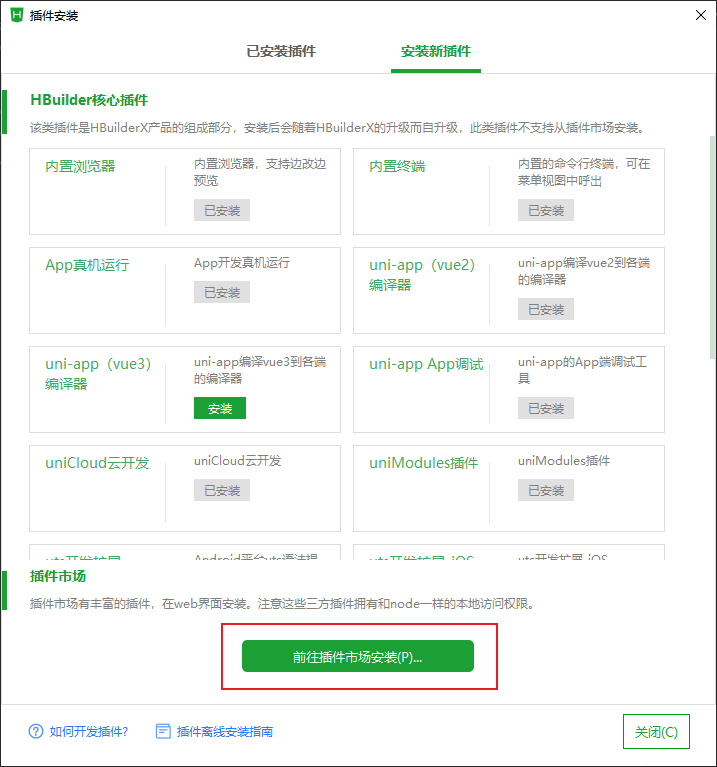
Haga clic en Herramientas en HBuilder y busque la instalación del complemento.
También puede hacer clic a continuación para vincular al segundo paso de este tutorial.
Se lanza uView2.0, se desenvaina la espada y el mundo se unifica - Mercado de complementos de DCloud

Ingrese a la ventana emergente de instalación del complemento y haga clic para ir al mercado de complementos para instalarlo.

Paso dos :
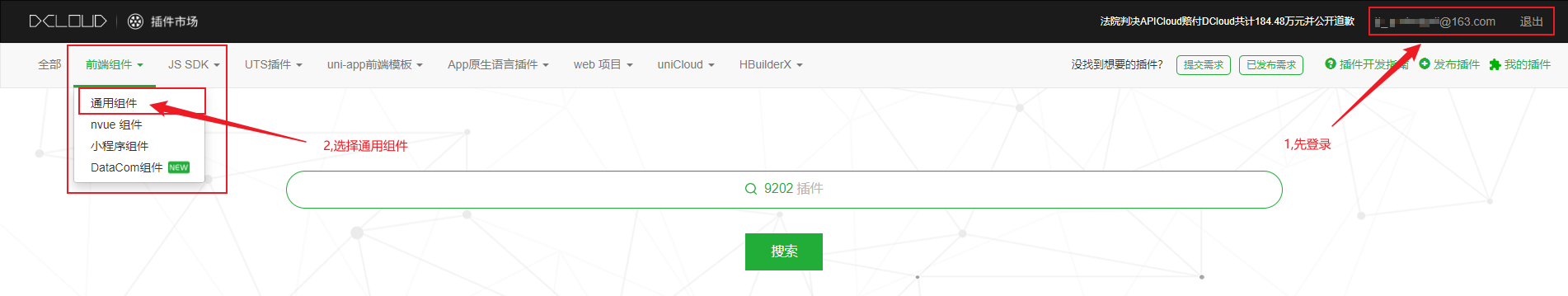
Ingrese al mercado de complementos
1. Inicie sesión primero
2. Seleccione Complementos universales

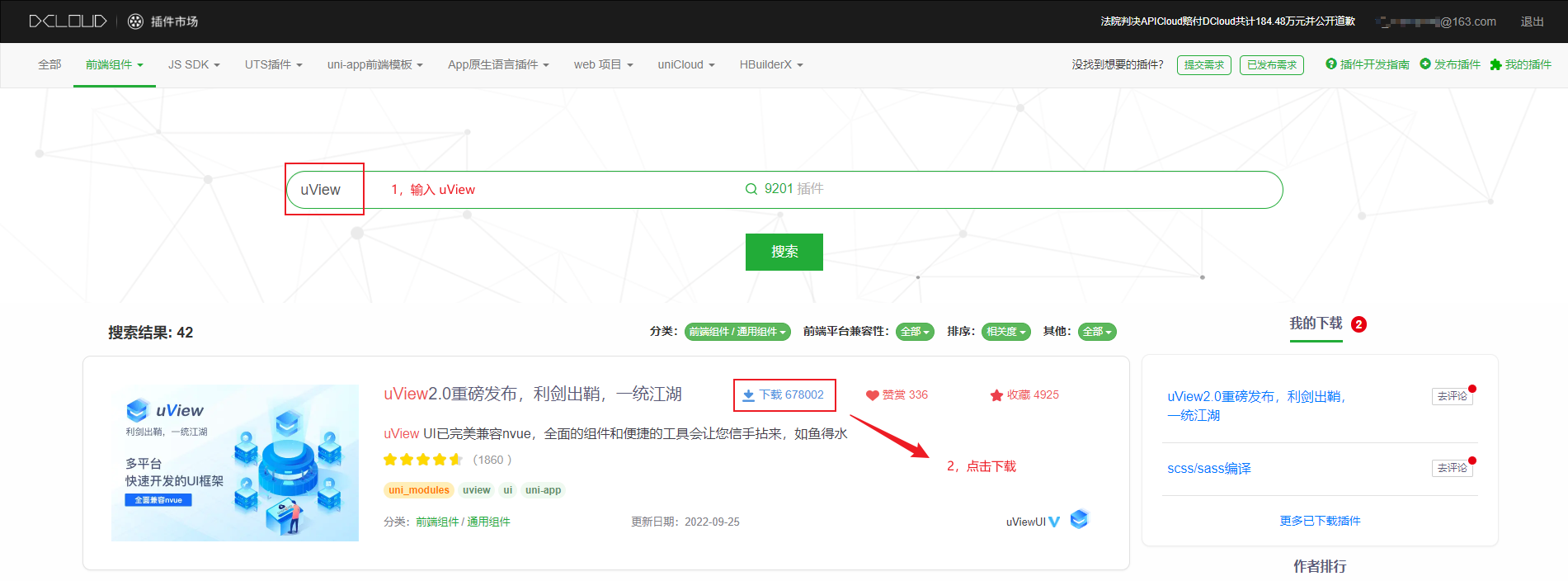
1. Ingrese uView en la barra de búsqueda
2. Haga clic para descargar

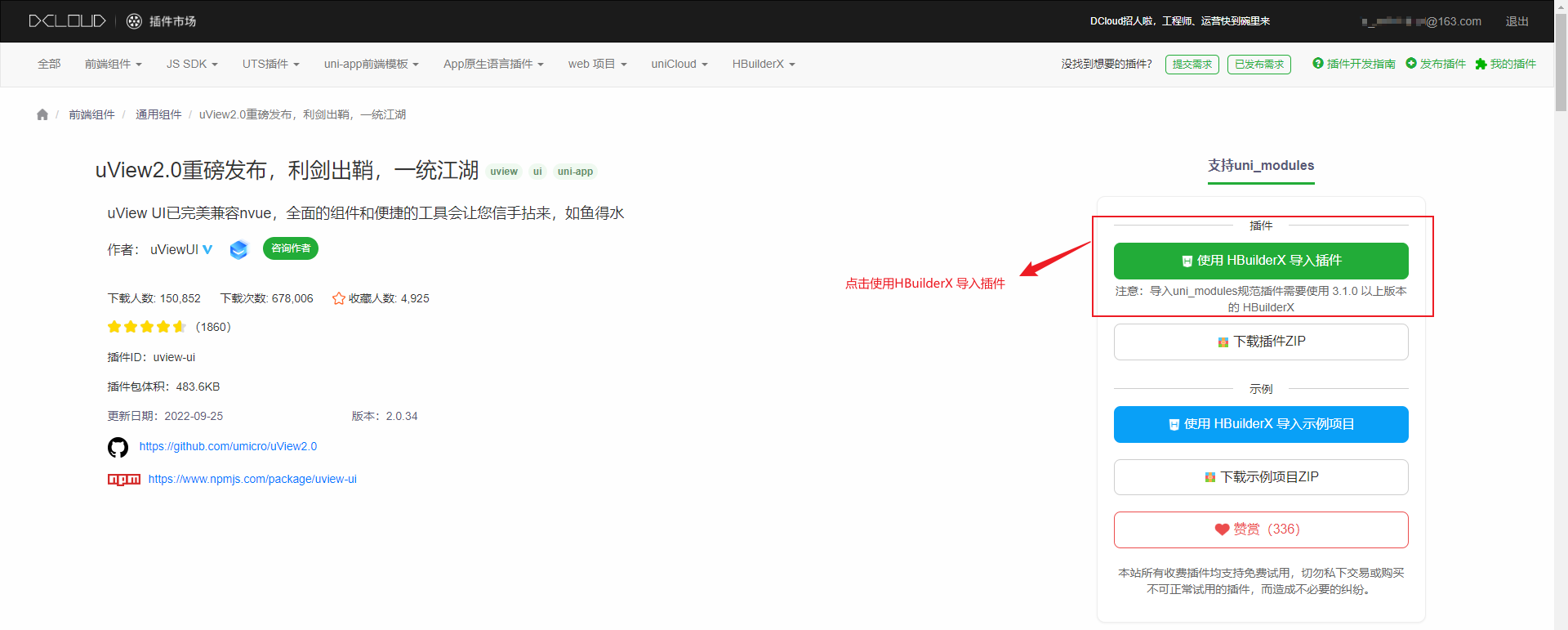
3. Haga clic para usar HBuilderX para importar el complemento.

4. Cuando aparezca el cuadro de aviso, haga clic para abrir HBuilder X.

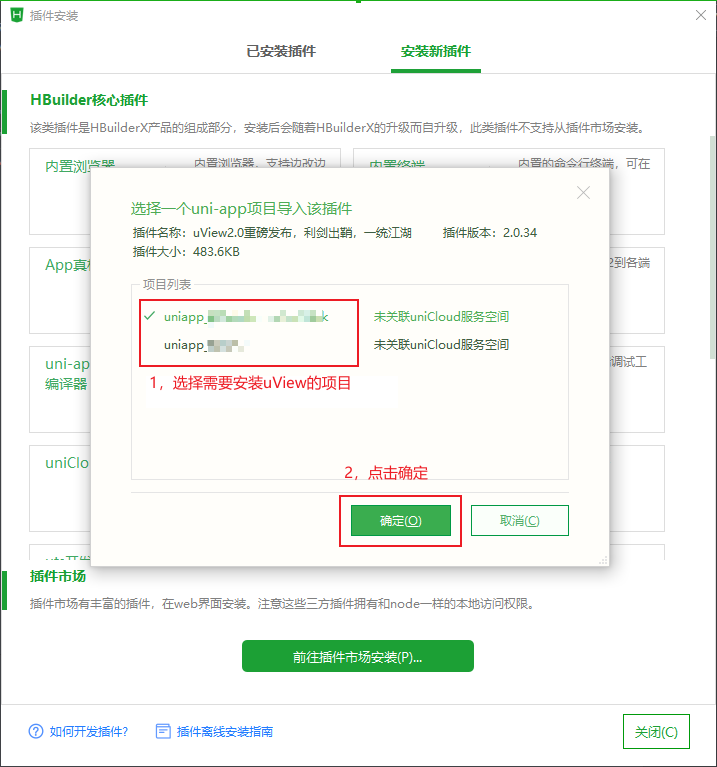
5. Seleccione el proyecto que necesita instalar uView
6. Haga clic en Aceptar

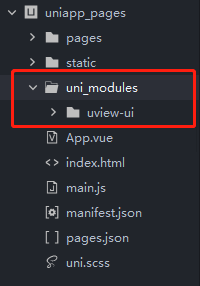
------>>Este directorio aparecerá después de que se complete la descarga:

Paso tres :
Configurar uniapp;
1. Vaya al archivo main.js para registrar uView (línea 6, línea 7), que debe estar después de vue
import App from './App'
// #ifndef VUE3
import Vue from 'vue'
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
Vue.config.productionTip = false
App.mpType = 'app'
.......2. Pegue la séptima línea de código en el archivo uni.scss .
/**
* 如果你是App开发者(插件使用者),你可以通过修改这些变量来定制自己的插件主题,实现自定义主题功能
*
* 如果你的项目同样使用了scss预处理,你也可以直接在你的 scss 代码中使用如下变量,同时无需 import 这个文件
*/
@import '@/uni_modules/uview-ui/theme.scss';
.....3. Finalmente, registre easycom en el archivo pages.json. Este código
"easycom": {
"autoscan": true,
"custom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue",
}
},4. Completado. Simplemente use el código del componente del botón en la línea 6 para probarlo.
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{
{title}}</text>
<u-button text="月落"></u-button>
</view>
</view>
</template>