representaciones


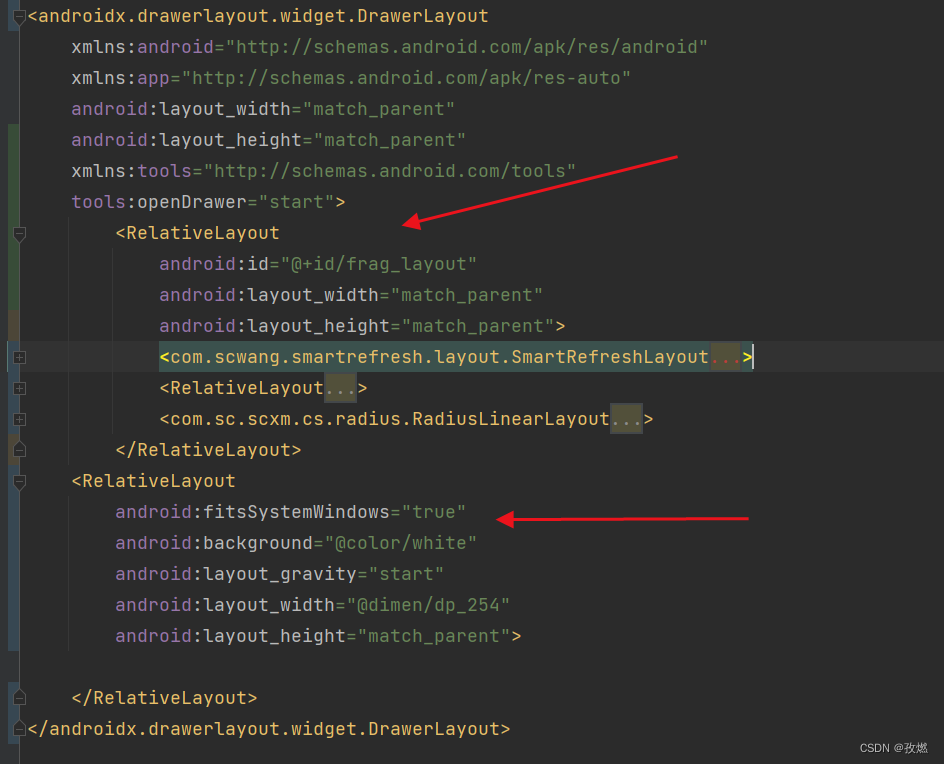
mi diseño
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
tools:openDrawer="start">
<RelativeLayout
android:fitsSystemWindows="true"
android:id="@+id/frag_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.scwang.smartrefresh.layout.SmartRefreshLayout
android:id="@+id/layout_list_srl2"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:srlEnableRefresh="true"
app:srlEnableLoadMore="false">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@+id/coordinator"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
app:elevation="0dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<RelativeLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_collapseMode="none">
<com.sc.scxm.cs.radius.RadiusRelativeLayout
android:layout_width="match_parent"
android:layout_height="@dimen/dp_200"
app:rv_shader_end_color="#00212121"
app:rv_shader_linear_orientation="top_to_bottom"
app:rv_shader_start_color="#303030"
app:rv_shader_type="linear" />
<include
android:id="@+id/center"
layout="@layout/list_item_top_home_banner" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycle_navigation"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_115"
android:layout_below="@+id/center"
android:paddingTop="@dimen/dp_21" />
<View
android:layout_below="@+id/recycle_navigation"
android:id="@+id/view1"
android:background="#242424"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_1"/>
<RelativeLayout
android:paddingBottom="@dimen/dp_3"
android:id="@+id/center_layout"
android:layout_below="@+id/view1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp_25"
android:layout_marginTop="@dimen/dp_22"
android:text="品牌岛"
android:textColor="@color/white"
android:textSize="@dimen/sp_20" />
<com.sc.scxm.cs.radius.RadiusTextView
android:id="@+id/tv_all"
android:layout_width="@dimen/dp_60"
android:layout_height="@dimen/dp_25"
android:layout_alignParentRight="true"
android:layout_marginTop="@dimen/dp_21"
android:layout_marginRight="@dimen/dp_18"
android:drawableRight="@mipmap/right_icon"
android:gravity="center"
android:paddingRight="@dimen/dp_8"
android:text="全部"
android:textColor="@color/white"
android:textSize="@dimen/sp_13"
app:rv_radius_all="@dimen/dp_23"
app:rv_solid_color="#20FFFFFF"
app:rv_solid_width="@dimen/dp_1" />
</RelativeLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/bottom_recyclerview"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_254"
android:layout_below="@+id/center_layout" />
<RelativeLayout
android:paddingTop="@dimen/dp_15"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_70"
android:layout_below="@+id/bottom_recyclerview"
android:paddingBottom="@dimen/dp_4">
<View
android:layout_centerHorizontal="true"
android:layout_width="@dimen/dp_100"
android:layout_height="@dimen/dp_10"/>
<TextView
android:fontFamily="@font/alimama"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginLeft="@dimen/dp_25"
android:text="探索NFT"
android:textColor="@color/white"
android:textSize="@dimen/sp_20" />
</RelativeLayout>
</RelativeLayout>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000"
app:layout_collapseMode="pin"
android:minHeight="@dimen/dp_48"
android:padding="0dp"
app:titleMargin="0dp"
app:contentInsetStart="0dp"
app:contentInsetStartWithNavigation="0dp">
<RelativeLayout
android:id="@+id/title_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_74"
android:gravity="center_vertical"
android:orientation="vertical">
</RelativeLayout>
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.CollapsingToolbarLayout>
<com.sc.scxm.widget.MySlidingTabLayout
android:id="@+id/fragment_fil_slidtab"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_58"
android:layout_centerHorizontal="true"
app:tl_indicator_gravity="BOTTOM"
app:tl_indicator_height="@dimen/dp_2"
app:tl_indicator_margin_bottom="@dimen/dp_5"
app:tl_indicator_middle_color="@color/scxm_FFF4AD"
app:tl_indicator_middle_color2="@color/scxm_EAC87C"
app:tl_indicator_middle_color3="@color/scxm_F4DC7F"
app:tl_indicator_middle_color4="@color/scxm_ECE1B6"
app:tl_indicator_start_color="@color/scxm_EAC87C"
app:tl_indicator_style="SHADE2"
app:tl_indicator_width="@dimen/dp_45"
app:tl_indicator_width_equal_title="true"
app:tl_tab_padding="@dimen/dp_7"
app:tl_tab_space_equal="false"
app:tl_textBold="SELECT"
app:tl_textSelectColor="@color/white"
app:tl_textUnselectColor="@color/scxm_7D7D7D"
app:tl_textsize="@dimen/sp_18" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager.widget.ViewPager
android:id="@+id/fragment_fil_vpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</com.scwang.smartrefresh.layout.SmartRefreshLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<View
android:layout_alignBottom="@+id/search_lin"
android:alpha="0"
android:id="@+id/view2"
android:background="@color/scxm_0f0f0f"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<LinearLayout
android:id="@+id/title_lin"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_40"
android:layout_marginTop="@dimen/dp_35"
android:gravity="center_vertical">
<TextView
android:id="@+id/city_tv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="right"
android:textStyle="bold"
/>
<TextView
android:id="@+id/mainTitle"
android:layout_width="@dimen/dp_200"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:gravity="center"
android:text="世界探索"
android:textColor="@color/white"
android:textSize="@dimen/sp_20"
android:textStyle="bold" />
<TextView
android:id="@+id/map_iv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left"
android:text="展开"
android:textStyle="bold"
android:visibility="invisible" />
</LinearLayout>
<LinearLayout
android:id="@+id/search_lin"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_56"
android:layout_alignParentLeft="true"
android:layout_marginTop="@dimen/dp_74"
android:layout_marginBottom="2dp"
android:gravity="center_vertical"
android:paddingHorizontal="@dimen/dp_16">
<com.sc.scxm.widget.RoundImageView
android:id="@+id/head_image"
android:layout_width="@dimen/dp_56"
android:layout_height="@dimen/dp_56"
android:src="@mipmap/aaaaaaaaaaaaaaaaaaaaaa"
app:qmui_is_circle="true" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="@dimen/dp_3"
android:gravity="center_vertical"
android:orientation="vertical">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="飞翔在蓝天的鱼"
android:textColor="@color/white"
android:textSize="@dimen/sp_17" />
<TextView
android:id="@+id/tv_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="居民编号: 6a5313168c...d93fcfc93"
android:textColor="#9a9a9a"
android:textSize="@dimen/sp_12" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
<com.sc.scxm.cs.radius.RadiusLinearLayout
android:visibility="gone"
android:id="@+id/bottom_layout"
android:layout_marginBottom="@dimen/dp_15"
android:paddingHorizontal="@dimen/dp_9"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
app:rv_shader_end_color="#FDDC99"
app:rv_shader_linear_orientation="left_to_right"
app:rv_shader_start_color="#FEEBC1"
app:rv_shader_type="linear"
android:gravity="center_vertical"
android:orientation="horizontal"
android:layout_width="@dimen/dp_300"
android:layout_height="@dimen/dp_32">
<TextView
android:textSize="@dimen/sp_12"
android:textColor="@color/black"
android:text="实名认证后才可以购买艺术作品"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_buy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/scxm_home_confirm_shape_round_r25"
android:gravity="center"
android:paddingHorizontal="@dimen/dp_7"
android:paddingVertical="@dimen/dp_3"
android:text="去认证"
android:textColor="@color/white"
android:textSize="@dimen/sp_12" />
</com.sc.scxm.cs.radius.RadiusLinearLayout>
</RelativeLayout>
<RelativeLayout
android:fitsSystemWindows="true"
android:background="@color/white"
android:layout_gravity="start"
android:layout_width="@dimen/dp_254"
android:layout_height="match_parent">
</RelativeLayout>
</androidx.drawerlayout.widget.DrawerLayout>
Pasos de implementación
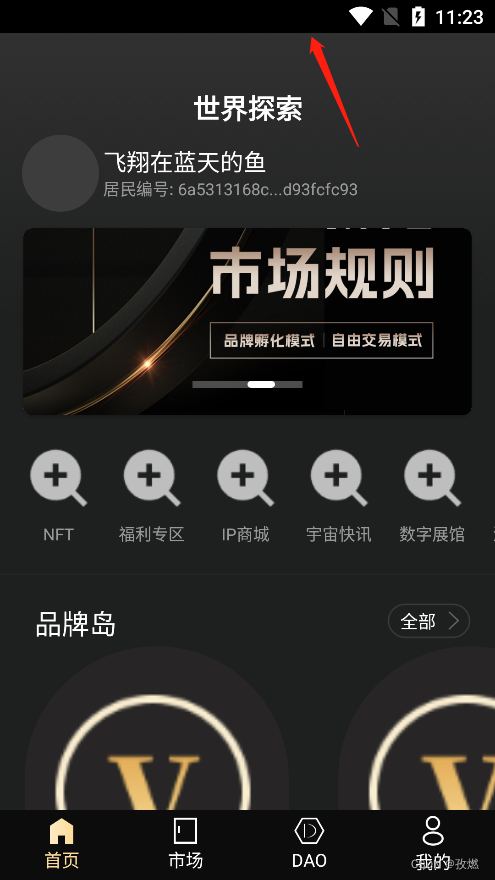
1. Configure la barra de estado para que sea inmersiva y transparente.
//改变状态栏颜色为透明
View decorView = getActivity().getWindow().getDecorView();
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
getActivity().getWindow().setStatusBarColor(Color.TRANSPARENT);2. El primer diseño de DrawerLayout no establece android:fitsSystemWindows="true" y el segundo diseño establece android:fitsSystemWindows="true"