introducir
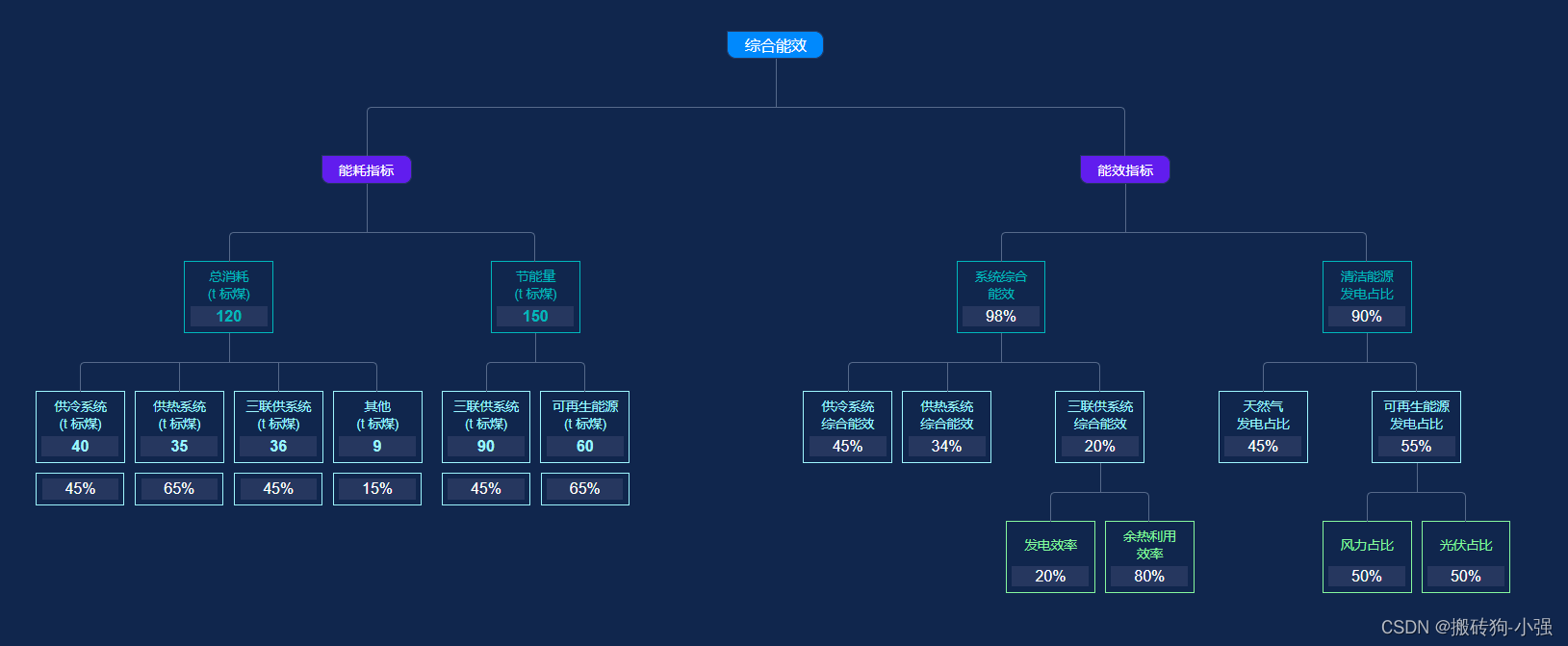
En este artículo, le presentaré cómo usar CSS y HTML para construir un diagrama de árbol con estructura de árbol. Utilizamos estructuras de árbol en muchos proyectos, como análisis de consumo energético, organigramas de empresas, clasificación de niveles infinitos, etc. Las representaciones son las siguientes:

construcción de piezas html
La estructura de datos del diagrama de árbol es una estructura de árbol. Implementamos la estructura de la página anidando ul y li:
<div class="tree">
<ul>
<li>
<div class="box">
<div class="node node-type1">综合能效</div>
</div>
<ul class="line-large">
<li class="line-large">
<div class="box"><div class="node node-type2">能耗指标</div></div>
<ul class="line-large">
<li>
<div class="box">
<div class="node node-type3">
<div class="node-title1">总消耗</br>(t 标煤)</div>
<div class="node-target1">120</div>
</div>
</div>
<ul>
<li>
<div class="box">
<div class="node node-type4">
<div class="node-title1">供冷系统</br>(t 标煤)</div>
<div class="node-target1">40</div>
</div>
<div class="node node-type4 node-footer">
<div class="node-target2">45%</div>
</div>
</div>
</li>
<li>
<div class="box">
<div class="node node-type4">
<div class="node-title1">供热系统</br>(t 标煤)</div>
<div class="node-target1">35</div>
</div>
<div class="node node-type4 node-footer">
<div class="node-target2">65%</div>
</div>
</div>
</li>
<li>
<div class="box">
<div class="node node-type4">
<div class="node-title1">三联供系统</br>(t 标煤)</div>
<div class="node-target1">36</div>
</div>
<div class="node node-type4 node-footer">
<div class="node-target2">45%</div>
</div>
</div>
</li>
<li>
<div class="box">
<div class="node node-type4">
<div class="node-title1">其他</br>(t 标煤)</div>
<div class="node-target1">9</div>
</div>
<div class="node node-type4 node-footer">
<div class="node-target2">15%</div>
</div>
</div>
</li>
</ul>
</li>
<li class="box-right">
<div class="box">
<div class="node node-type3">
<div class="node-title1">节能量</br>(t 标煤)</div>
<div class="node-target1">150</div>
</div>
</div>
<ul>
<li>
<div class="box">
<div class="node node-type4">
<div class="node-title1">三联供系统</br>(t 标煤)</div>
<div class="node-target1">90</div>
</div>
<div class="node node-type4 node-footer">
<div class="node-target2">45%</div>
</div>
</div>
</li>
<li>
<div class="box">
<div class="node node-type4">
<div class="node-title1">可再生能源</br>(t 标煤)</div>
<div class="node-target1">60</div>
</div>
<div class="node node-type4 node-footer">
<div class="node-target2">65%</div>
</div>
</div>
</li>
</ul>
</li>
</ul>
</li>
<li class="line-large">
<div class="box">
<div class="node node-type2">能效指标</div>
</div>
<ul class="line-large">
<li class="box-left">
<div class="box">
<div class="node node-type3">
<div class="node-title1">系统综合</br>能效</div>
<div class="node-target2">98%</div>
</div>
</div>
<ul>
<li>
<div class="box">
<div class="node node-type4">
<div class="node-title1">供冷系统</br>综合能效</div>
<div class="node-target2">45%</div>
</div>
</div>
</li>
<li>
<div class="box">
<div class="node node-type4">
<div class="node-title1">供热系统</br>综合能效</div>
<div class="node-target2">34%</div>
</div>
</div>
</li>
<li>
<div class="box">
<div class="node node-type4">
<div class="node-title1">三联供系统</br>综合能效</div>
<div class="node-target2">20%</div>
</div>
</div>
<ul>
<li>
<div class="box">
<div class="node node-type5">
<div class="node-title1">发电效率</div>
<div class="node-target2">20%</div>
</div>
</div>
</li>
<li>
<div class="box">
<div class="node node-type5">
<div class="node-title1">余热利用</br>效率</div>
<div class="node-target2">80%</div>
</div>
</div>
</li>
</ul>
</li>
</ul>
</li>
<li>
<div class="box">
<div class="node node-type3">
<div class="node-title1">清洁能源</br>发电占比</div>
<div class="node-target2">90%</div>
</div>
</div>
<ul>
<li>
<div class="box">
<div class="node node-type4">
<div class="node-title1">天然气</br>发电占比</div>
<div class="node-target2">45%</div>
</div>
</div>
</li>
<li>
<div class="box">
<div class="node node-type4">
<div class="node-title1">可再生能源</br>发电占比</div>
<div class="node-target2">55%</div>
</div>
</div>
<ul>
<li>
<div class="box">
<div class="node node-type5">
<div class="node-title1">风力占比</div>
<div class="node-target2">50%</div>
</div>
</div>
</li>
<li>
<div class="box">
<div class="node node-type5">
<div class="node-title1">光伏占比</div>
<div class="node-target2">50%</div>
</div>
</div>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>compilación parcial css
Utilice el estilo CSS para generar líneas de conexión en los nodos (se pueden generar dos elementos antes y después del nodo a través de los atributos antes y después, y la conexión entre los nodos se puede lograr estableciendo el ancho y el borde al 50%)
.tree li
{
float:left;
text-align:center;
list-style-type:none;
position:relative;
transition:all .5s;
-webkit-transition:all .5s;
-moz-transition:all .5s;
padding:30px 5px 0;/*上段竖线*/
position:relative;
}
.tree li::before,.tree li::after
{
content:'';
position:absolute;
top:0;
right:50%;
border-top:1px solid #56698A;/*横线*/
width:50%;
height:30px;/*上段竖线*/
}Establecemos diferentes estilos para diferentes nodos.
.node
{
border:1px solid #26375F;
text-decoration:none;
color:#FFFFFF;
font-family:arial,verdana,tahoma;
font-size:.85em;
display:inline-block;
transition:all .5s;
-webkit-transition:all .5s;
-moz-transition:all .5s;
padding:0.4em .4em;
}
.node-type1
{
font-size:1em;
background-color: #0089FD;
padding:0.2em 1.1em;
border-radius:0em .6em .6em .6em;
}
.node-type2
{
font-size:.9em;
background-color: #611DEE;
padding:0.3em 1.2em;
border-radius:0em .6em .6em .6em;
}
.node-type3
{
color:#00B7BB;
border-color:#00B7BB;
}
.node-type4
{
color:#9DF5FE;
border-color:#9DF5FE;
}
.node-type5
{
color:#85F79D;
border-color:#85F79D;
}
Código del proyecto ![]() https://download.csdn.net/download/qq243348167/85674034
https://download.csdn.net/download/qq243348167/85674034