prefacio
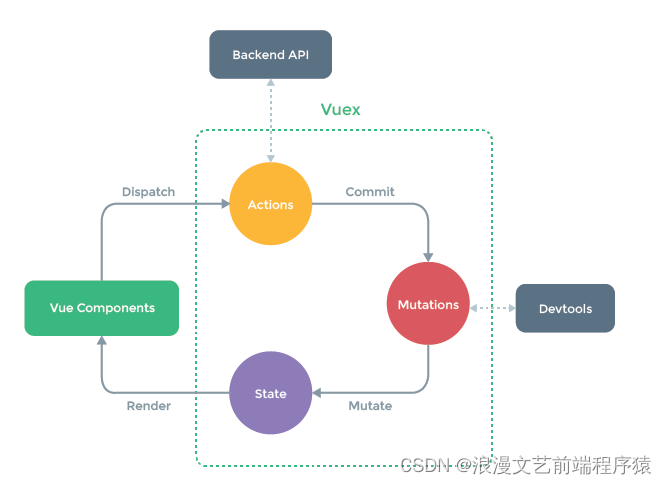
Vuex es una biblioteca y patrón de gestión de estado desarrollada específicamente para aplicaciones Vue.js. Utiliza un almacenamiento centralizado para gestionar el estado de todos los componentes de la aplicación y utiliza las reglas correspondientes para garantizar que el estado cambie de manera predecible.
相信在vue开发项目中,vuex已成常用插件之一,目前vuex已经出到vuex4,vuex在实际开发过程中也经常被使用,然而开发过程中会遇到vuex的一个问题,关于页面刷新数据丢失

Resuelva el problema de que la actualización de datos de Vuex no se pierda
Complemento recomendado:
dirección del sitio web oficial de vuex-persistedstate

instalar dependencias
npm install --save vuex-persistedstate
uso
import {
createStore } from "vuex";
import createPersistedState from "vuex-persistedstate";
const store = createStore({
// ...
plugins: [createPersistedState()],
});
Ejemplo de módulo Vuex
/* module.js */
export const dataStore = {
state: {
data: []
}
}
/* store.js */
import {
dataStore } from './module'
const dataState = createPersistedState({
paths: ['data']
})
export new Vuex.Store({
modules: {
dataStore
},
plugins: [dataState]
})