El estilo durante la carga normal es el

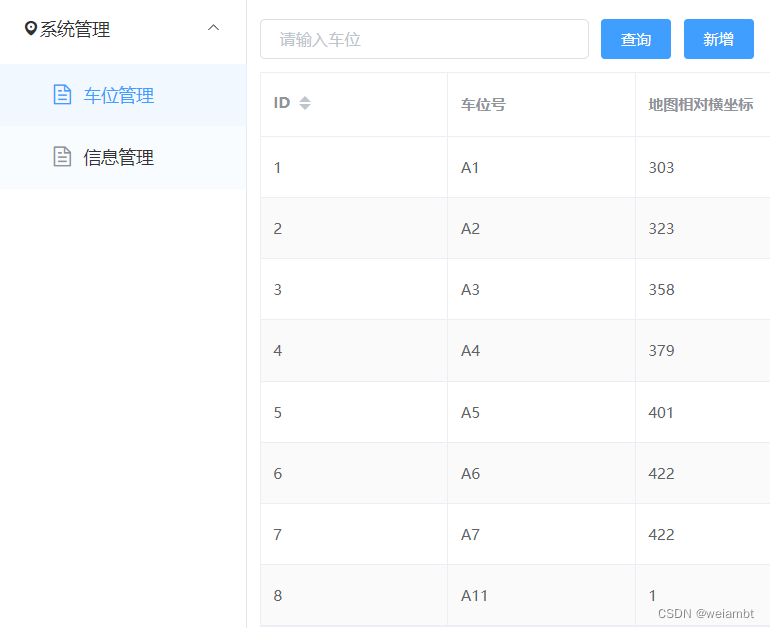
siguiente. La representación después de usar $router.push para saltar es la siguiente

. Después de analizarlo, el estilo de la página anterior se pasa a la página siguiente, lo que hace que el color en la etiqueta span posterior se convierta en azul.
Solución:
agregue un atributo a la etiqueta de estilo en la página anterior scoped, indicando que actualmente es un estilo parcial, de la siguiente manera
<style scoped>
* {
margin: 0;
padding: 0;
}
.......
<style>