ルータービュー
ルーターを使用して実現できます
1. ページを準備する
Ele.me (element-plus) にアクセスして、お気に入りのページを見つけ、必要に応じてインポートします。独自の例で実装してみましょう。最初に
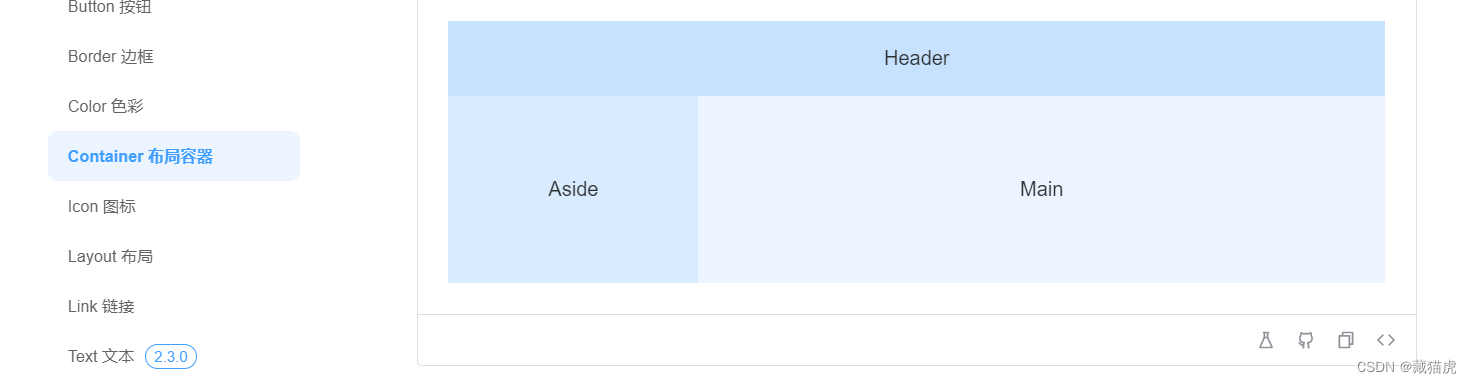
レイアウト コンテナーをインポートし

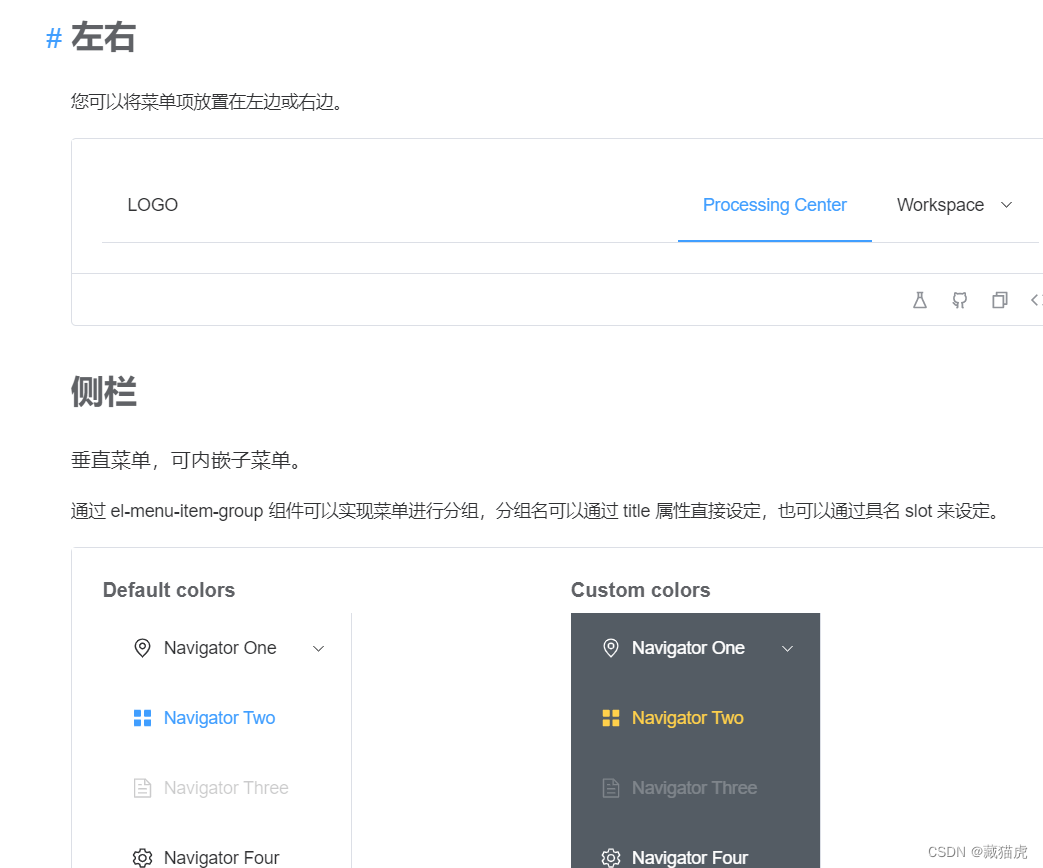
、次にメニュー バーをインポートします。この 2 つを導入して、最初に

効果を確認してください。

基本ページが完成しました。
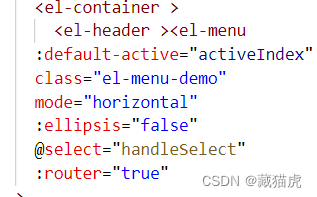
2. jsにルーターを導入し、コンテナがルーターを利用できるようにする

コンテナにはこの属性がありますが、デフォルト値は false で
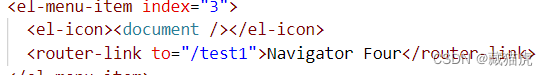
、メニュー バーの対応するテキストは <router-link> に変更されます。

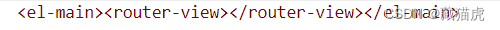
ページを切り替えたい位置に <router-view></router-view> を置きます
たとえば、メインブロックでページを切り替えて

からコンポーネントページを切り替える準備をしたい


コンポーネントごとにルータパスを設定します

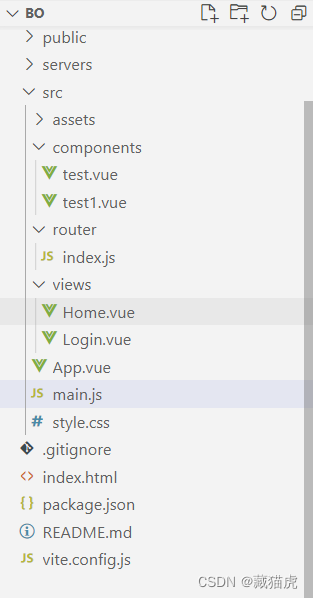
このビューのサブパスを設定するには、設定がホームと同じレベルにある場合、メニュー バーをクリックすると、ページ全体がコンポーネント ページに置き換えられます。プロジェクト ディレクトリが表示され
ます。図では

Homeがメインビュー、testとtest1が切り替え用のコンポーネントです
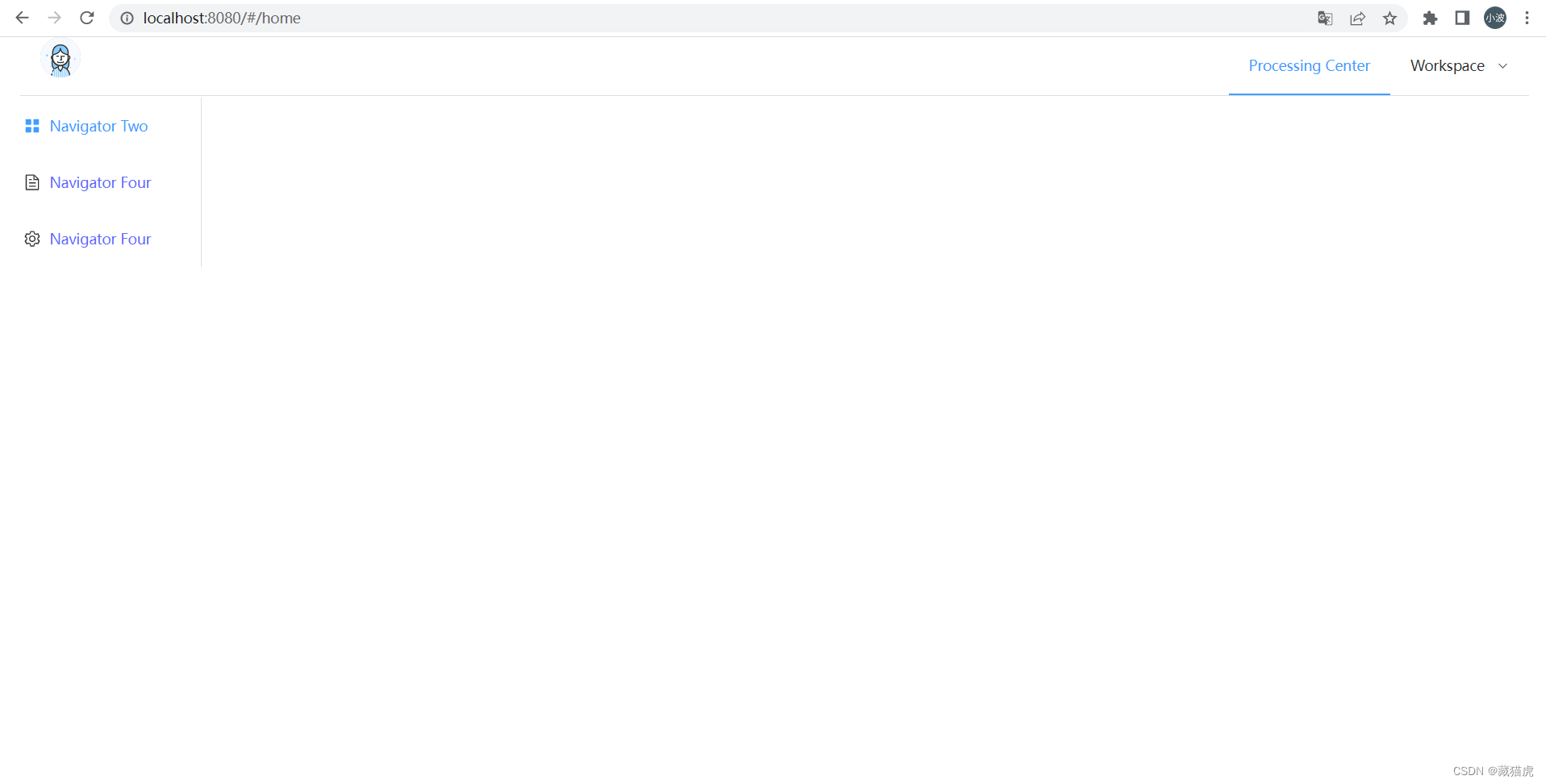
実行結果
