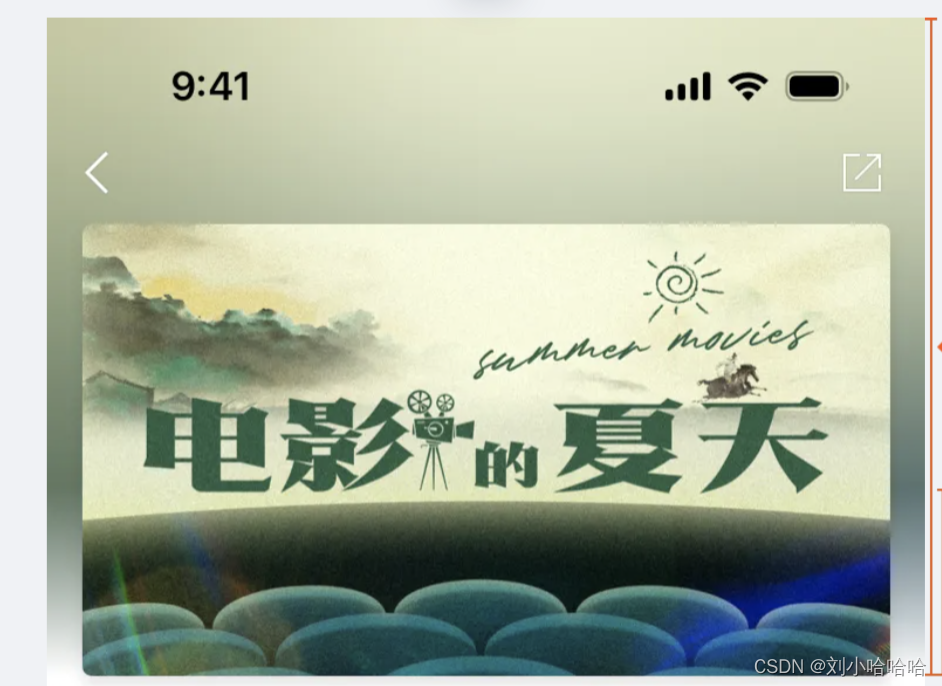
La representación

utiliza UIVisualEffectView
Código de implementación
- (UIVisualEffectView *)bgEffectView{
if(!_bgEffectView){
UIBlurEffect *blur = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight];
_bgEffectView = [[UIVisualEffectView alloc] initWithEffect:blur];
}
return _bgEffectView;
}
Cubra bgEffectView encima de la vista de imagen
- (UIImageView *)bannerView
{
if (!_bannerView) {
_bannerView = [[UIImageView alloc] init];
_bannerView.backgroundColor = [UIColor redColor];
}
return _bannerView;
}
- (UIVisualEffectView *)bgEffectView{
if(!_bgEffectView){
UIBlurEffect *blur = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight];
_bgEffectView = [[UIVisualEffectView alloc] initWithEffect:blur];
}
return _bgEffectView;
}
[self addSubview:self.bannerView];
[self addSubview:self.bgEffectView];