Typora는 무엇보다도 브라우저입니다.
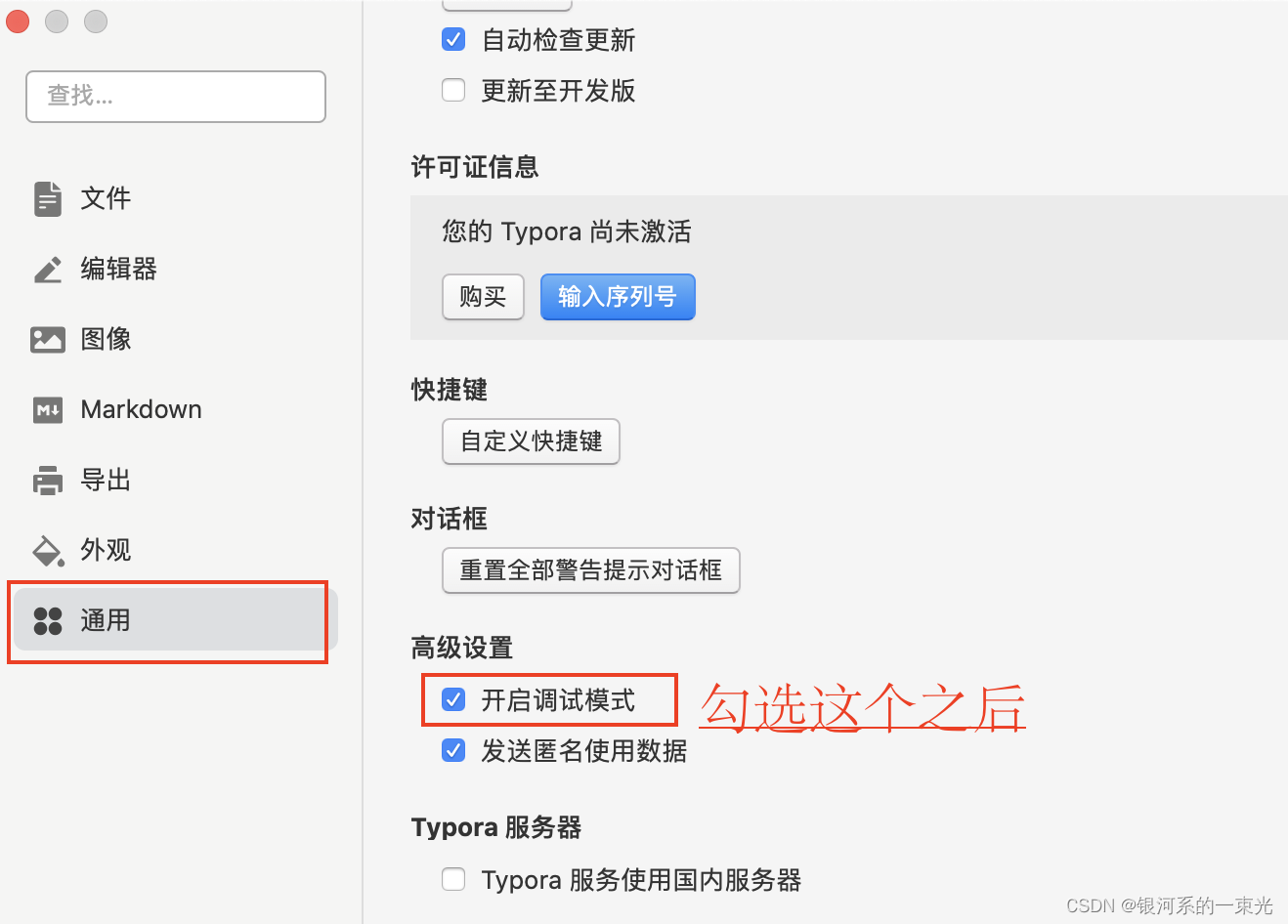
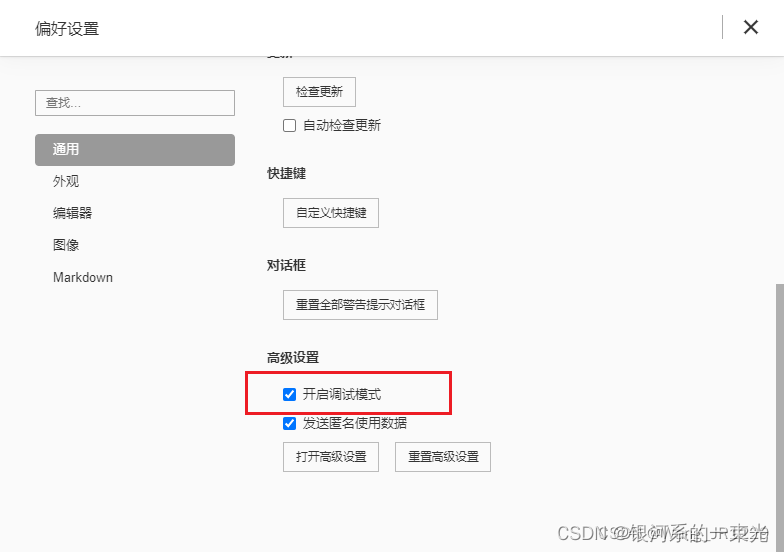
typora 설정에서 디버그 모드 활성화를 선택하면
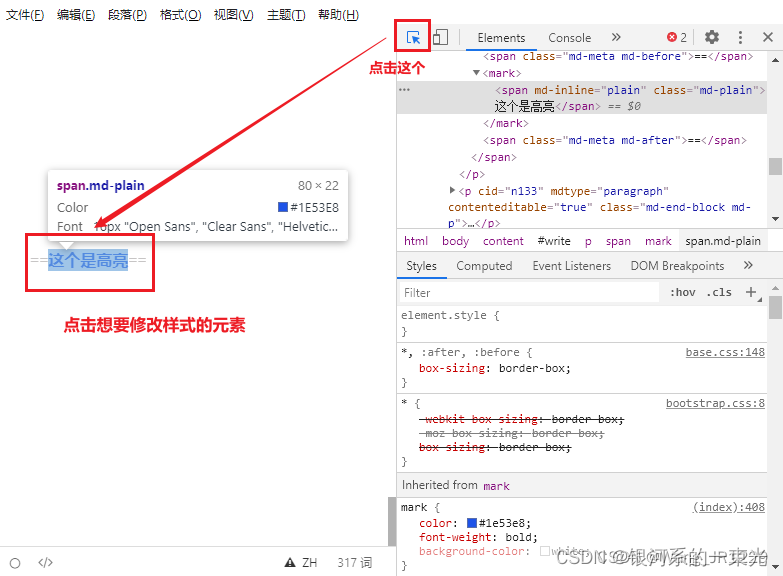
typora에서 마우스 오른쪽 버튼을 클릭하면 "요소 검사" 옵션이 표시됩니다.

첫 번째 마우스 오른쪽 버튼 클릭 ---- "요소 검사

일반 글꼴 색상 변경

Typora 수정 스타일 정보
Typora 크랙 버전의 스타일이 너무 단조롭나요? 메모를 더 읽기 쉽게 만들고 싶으십니까?
1. 테마 폴더
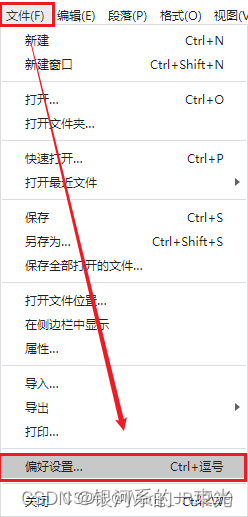
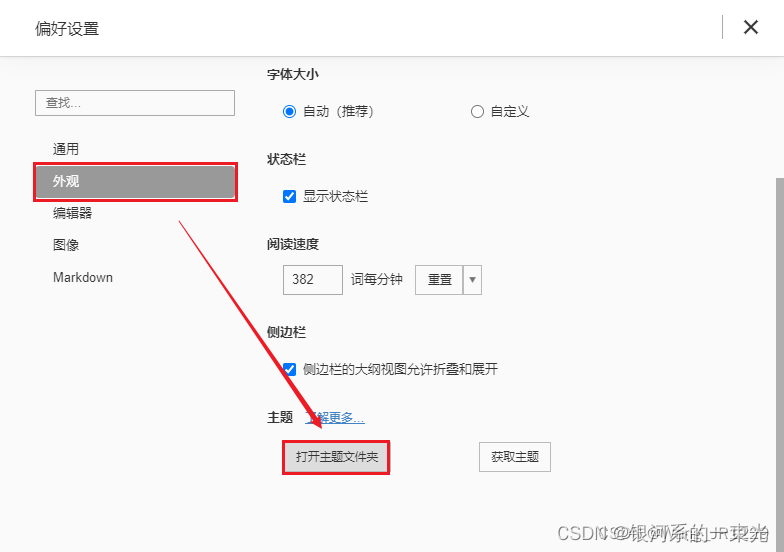
파일 → 환경설정(ctrl + 쉼표) 열기

모양 → 테마 폴더 열기

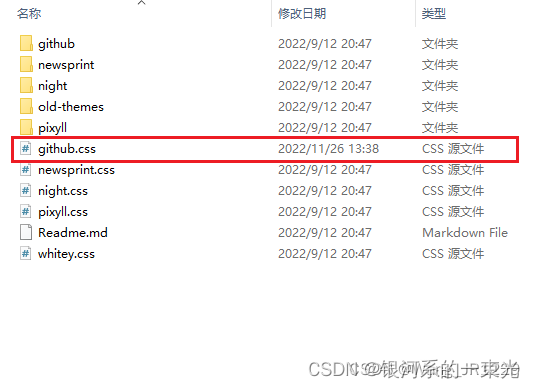
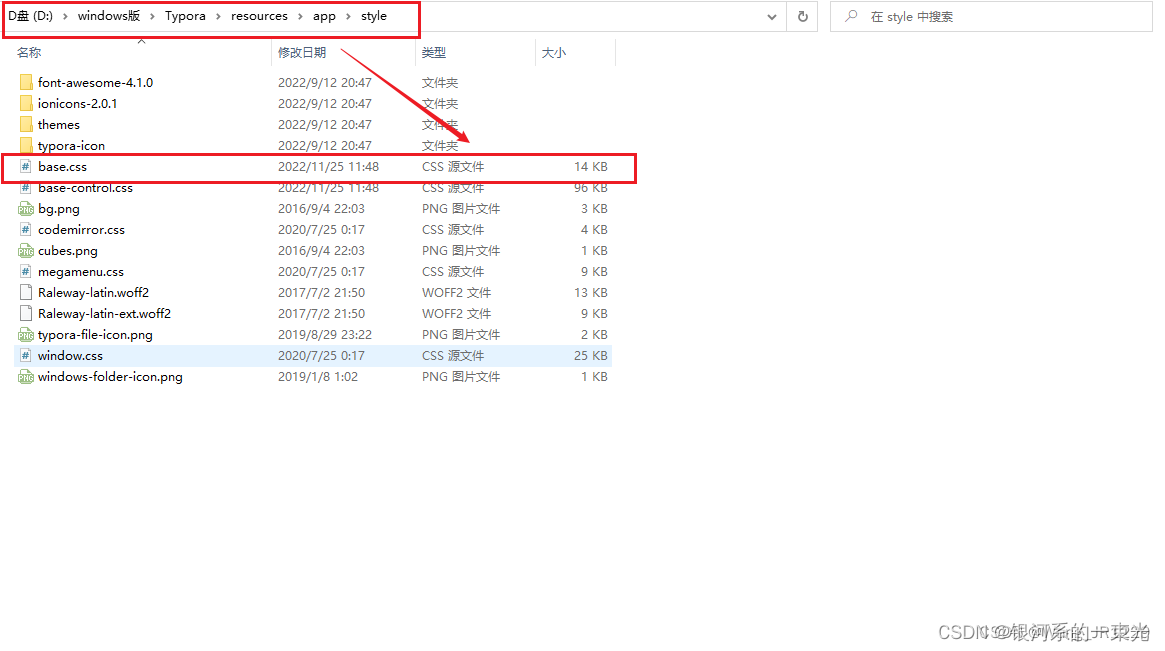
2. 해당 .css 파일을 선택하세요◼
Typora 애플리케이션의 테마에 해당하는 .css 파일을 찾아 엽니다.
◼ vscode 등의 소프트웨어로 열 수 있으며, 없는 경우에는 가장 간단한 메모장으로도 열 수 있습니다.
다음과 같이 github 테마를 사용하여 github.css를 엽니다.

3. 스타일 수정
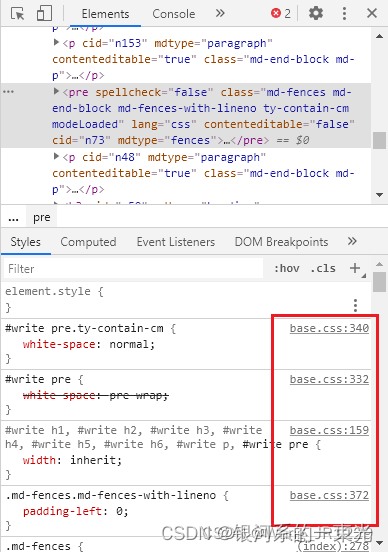
(1) 수정하고 싶은 요소를 어떻게 찾나요?
◼ 환경설정에서 디버그 모드를 켜세요

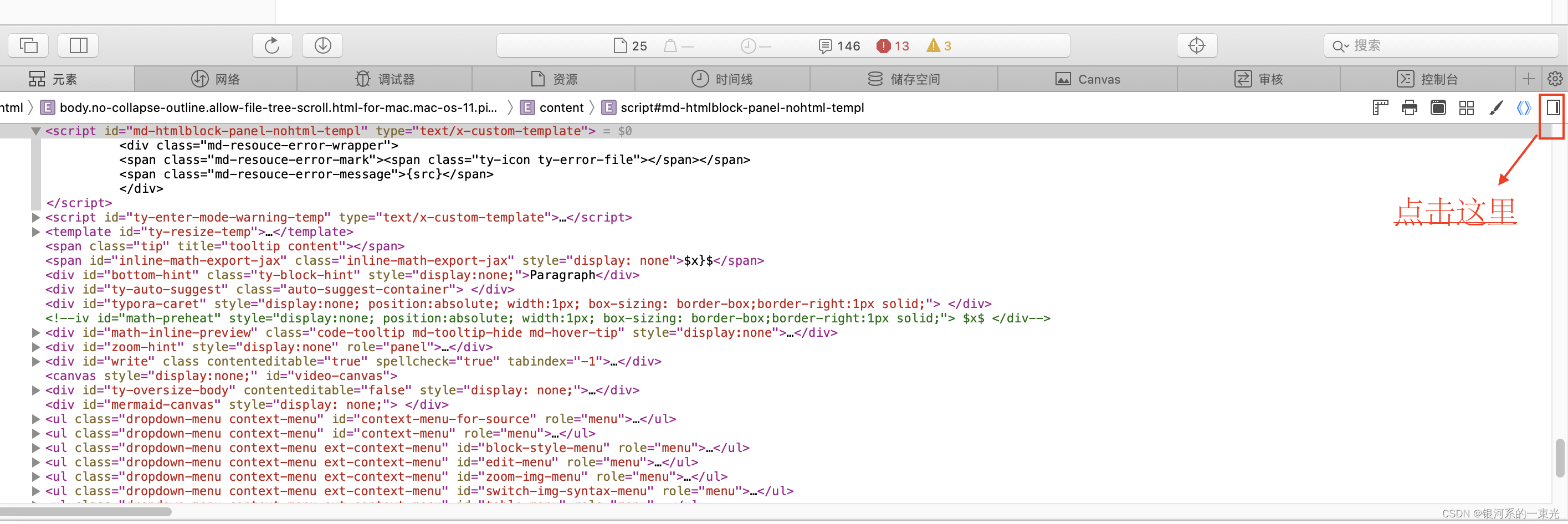
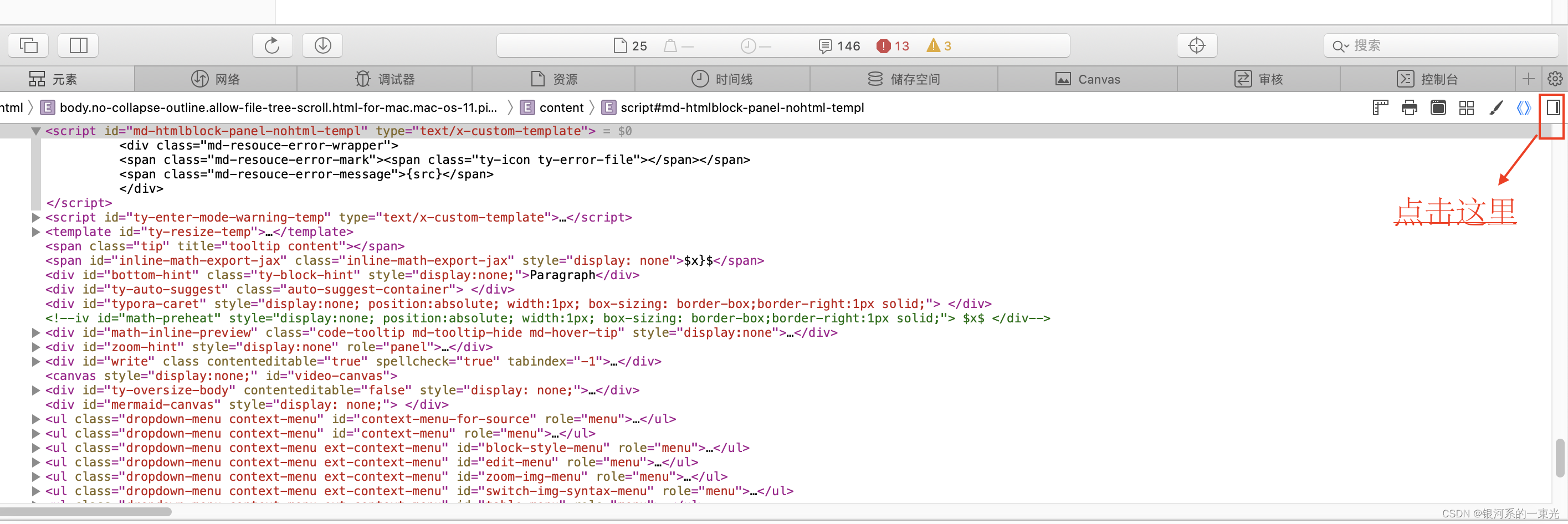
◼ 개발자 도구 열기
단축키 쉬프트 + F12
또는
마우스 오른쪽 버튼 클릭 → 요소 검사

또는
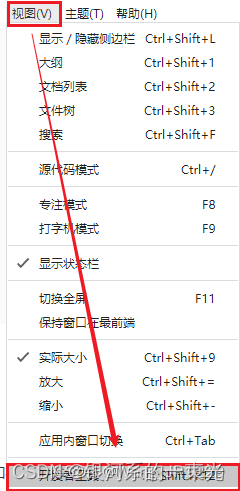
보기 → 개발자 도구

◼ 수정된 요소 선택

(2) 디버그◼
다음 스타일로 디버그: 왼쪽 디스플레이 인터페이스를 바라보고 개인 취향에 따라 원하는 스타일을 직접 추가합니다(CSS Foundation 필수).
◼ 만족스러울 정도로 디버깅한 후 코드를 복사합니다.

(3) 스타일 추가
◼ 코드 마지막 줄에 스타일 추가 : (2)에서 복사한 코드 붙여넣기
◼ 원본 스타일을 직접 수정하지 말고, 스타일시트 마지막에 자신만의 스타일을 추가하는 것이 가장 좋습니다.
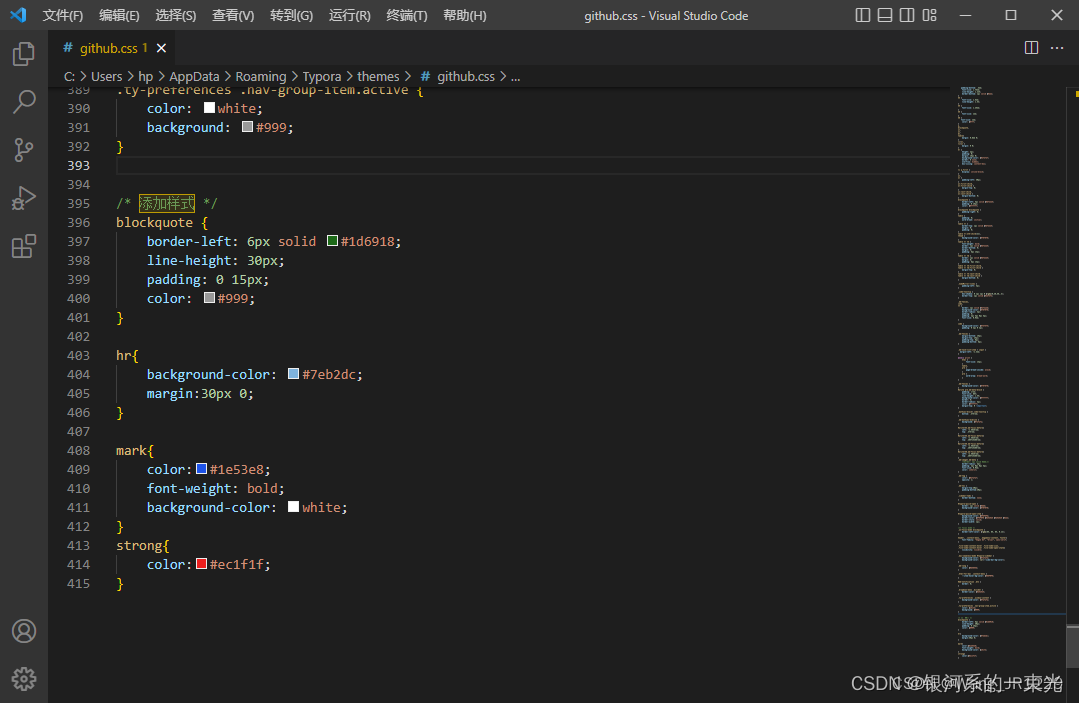
제가 직접 수정한 스타일은 다음과 같습니다.

코드는 아래와 같이 표시됩니다.
/* 添加样式 */
blockquote {
border-left: 6px solid #1d6918;
line-height: 30px;
padding: 0 15px;
color: #999;
}
hr{
background-color: #7eb2dc;
margin:30px 0;
}
mark{
color:#1e53e8;
font-weight: bold;
background-color: white;
}
strong{
color:#ec1f1f;
}
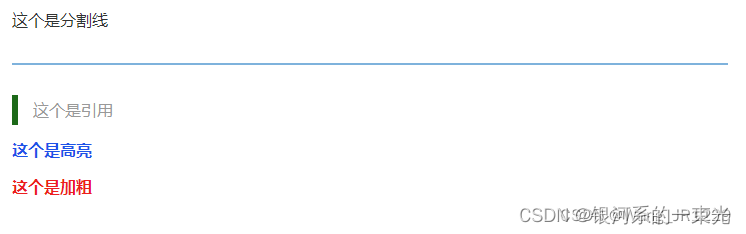
렌더링은 다음과 같습니다.

4. 부록
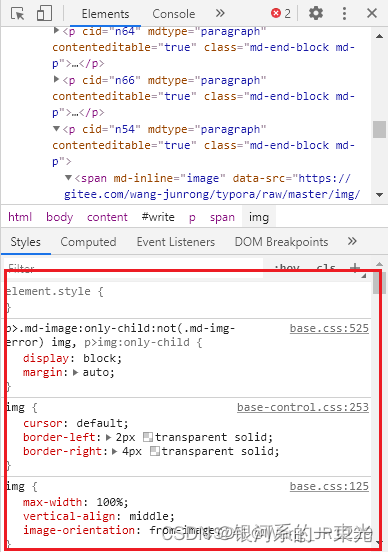
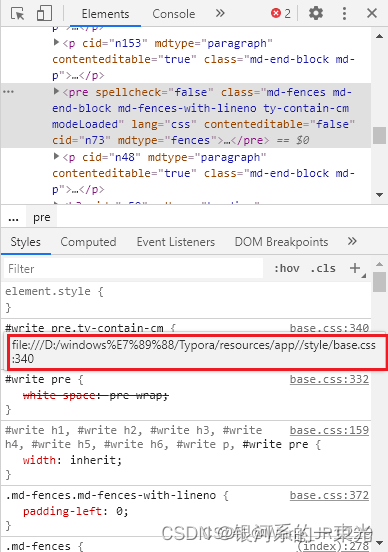
◼ 테마의 .css 파일에서 일부 요소의 스타일이 지정되지 않을 수 있습니다.

해당 항목 위로 마우스를 가져가면 .css 파일의 경로를 찾을 수 있습니다.


수정 후 typora 소프트웨어를 다시 시작하는 것을 잊지 마세요