Vida local de la práctica de desarrollo de subprogramas WeChat
Conocimientos básicos de preparación.
- Descargue la herramienta de desarrollo de subprogramas y cree un subprograma sencillo
- Uso de componentes básicos de subprogramas, comprensión de API.
- comprensión de la sintaxis js, css y html
2. Pasos para realizar el efecto por nivel.
Efecto:


paso:
- 1.配置app.json中导航栏、tabBar效果
- 2.配置导航栏
- 3.实现轮播图
- 4.实现九宫格
- 5.实现图片布局
agregar tres paginas
- Eliminar índice en app.json
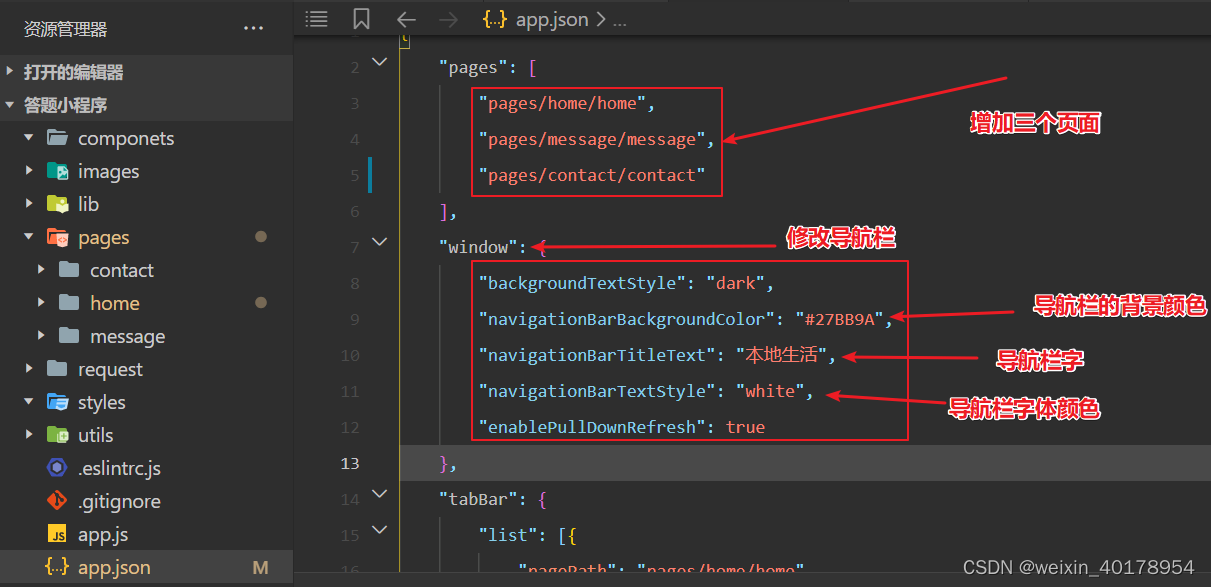
- Agregue tres páginas a app.json
- Modificar la barra de navegación

"pages": [
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#27BB9A",
"navigationBarTitleText": "本地生活",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true
},
Configurar el efecto tabBar
Agregar barra de pestañas en app.json
Pon los íconos en la carpeta de imágenes.
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "./images/home.png",
"selectedIconPath": "./images/home-active.png"
},{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "./images/message.png",
"selectedIconPath": "./images/message-active.png"
},{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "./images/contact.png",
"selectedIconPath": "./images/contact-active.png"
}]
}
Realización de Carrusel
páginas/home/home.xml construye un marco de imagen basado en componentes
<!--轮播图区域-->
<!--indicator-dots 属性:显示面板指示点-->
<swiper indicator-dots circular>
<!--第一页-->
<swiper-item wx:for="{
{swiperList}}" wx:key="id">
<image src="{
{item.image}}"></image>
</swiper-item>
</swiper>
páginas/home/home.wxss diseño estilo carrusel
/* pages/home/home.wxss */
swiper {
height: 350rpx;
}
swiper image {
width: 100%;
height: 100%;
}
páginas/home/home.js Obtener imagen del carrusel mediante solicitud
Pasos: 1. Agregue una matriz para recibir el carrusel en datos: swiperList: [],
2. Agregue la función de adquisición getSwiperList()
3. Registre una función en onLoad: función (opciones) para que una de ellas se inicie cuando ingrese a la página: this.getSwiperList()
data: {
//存放轮播图的数据列表
swiperList: [],
},
onLoad: function (options) {
this.getSwiperList()
this.getGridList()
},
//获取轮播图数据的方法
getSwiperList() {
wx.request({
url: 'https://www.escook.cn/slides',
method:'GET',
success:(res) => {
this.setData({
swiperList:res.data
})
}
})
},
Realización del icono de Jiugongge
páginas/home/home.xml construye un marco de imagen basado en componentes
<!--九宫格区域-->
<view class="grid-list">
<view class="grid-item" wx:for="{
{gridList}}" wx:key="id">
<image src="{
{item.icon}}"></image>
<text>{
{item.name}}</text>
</view>
</view>
páginas/home/home.wxss Dificultades para diseñar el estilo Jiugongge
/*外围大box*/
.grid-list{
display:flex;
flex:wrap /*多行且换行显示*/
border-left: 1rpx solid #efefef;
border-top: 1rpx solid #efefef;
}
/*每个图文*/
.grid-item{
display:flex
flex-direction:column;/*文字和图片按照列的方向排放*/
align-item: center;/*纵向居中*/
justify-content: center;/*横向居中居中*/
border-right: 1rpx solid #efefef;/*边框理解*/
border-bottom: 1rpx solid #efefef;
box-sizing: border-box;;/*默认是content-box百度自行理解*/
}
/*设置图片和文字的大小*/
.grid-item image {
width: 60rpx;
height: 60rpx;
}
.grid-item text {
font-size: 24rpx;
margin-top: 10rpx;
}
La adquisición de las imágenes configuradas en páginas/home/home.js es la misma que la imagen del carrusel de arriba
data: {
//存放轮播图的数据列表
swiperList: [],
//存放九宫格数据列表
gridList: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getSwiperList()
this.getGridList()
},
//获取轮播图数据的方法
getSwiperList() {
wx.request({
url: 'https://www.escook.cn/slides',
method:'GET',
success:(res) => {
this.setData({
swiperList:res.data
})
}
})
},
// 获取九宫格数据的方法
getGridList() {
wx.request({
url: 'https://www.escook.cn/categories',
method: 'GET',
success: (res) => {
this.setData({
gridList: res.data
})
}
})
},
Configuración final de imagen (simple)
páginas/home/home.xml construye un marco de imagen basado en componentes
<!--图片区域-->
<view class="img-box">
<image src="../../images/link-01.png"></image>
<image src="../../images/link-02.png"></image>
</view>
páginas/home/home.wxss diseño estilo de imagen
.img-box{
display:flex;
justify-content:space-around;
padding: 20rpx 10rpx;/* 上边下边 | 左边右边 */
}
.img-box image {
width: 45%;
}