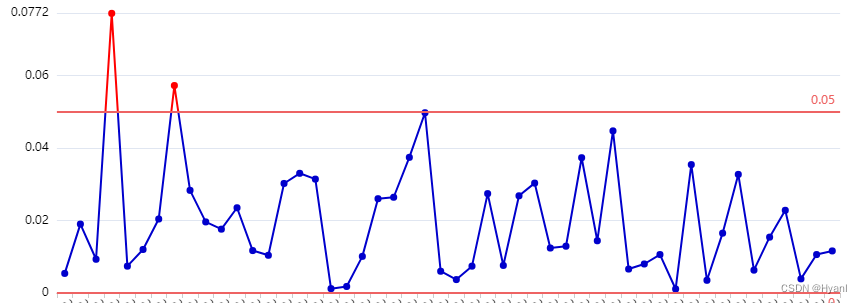
Das Effektbild sieht wie folgt aus:

Die rote Markierung hinter der Warnlinie
dient dazu, die visuelle Mapping-Komponente von visualMap festzulegen, in setOption zu schreiben und Serien auf derselben Ebene gegenüberzustellen.
Informationen zu den spezifischen Eigenschaften von visualMap finden Sie in der Einführung auf der offiziellen Website von Echarts: https://echarts.apache.org/zh/option.html#visualMap
Der Hauptcode lautet wie folgt:
visualMap:{
precision: 10, //小数精度
show:false,//标签是否显示
pieces:[
//小于最小值-红色
{
// lte:this.minRanger, //小于等于最小值
lt:this.minRanger, //小于最小值(具体数值,按实际需求填写)
color:"red"
},
//最小和最大值之间-蓝色
{
// gt:this.minRanger, //大于最小值
gte:this.minRanger, //大于等于最小值(具体数值,按实际需求填写)
lte:this.maxRanger, //小于等于最大值(具体数值,按实际需求填写)
color:"#0000CC"
},
//大于最大值-红色
{
gt:this.maxRanger, //大于最大值(具体数值,按实际需求填写)
color:"red"
},
],
},
Hinweis:
lt (kleiner als, kleiner als)
gt (größer als, größer als)
lte (kleiner oder gleich, kleiner als oder gleich)
gte (größer als oder gleich, größer als oder gleich)