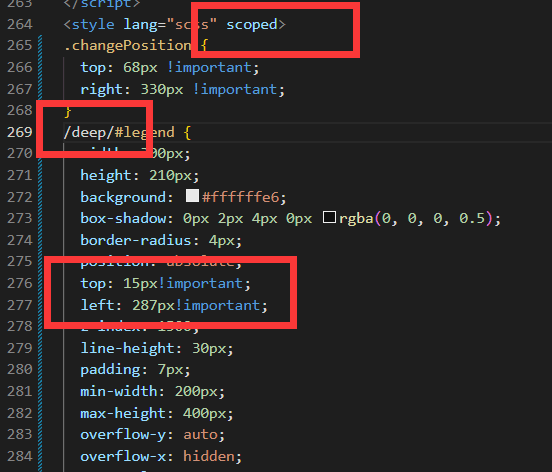
Прописывайте css стили в коде, но все равно не рендерите их на страницу, это действительно аутизм.....
Ниже описан процесс выяснения проблемы, стоит записать, проблема в следующем, код страницы изменить нельзя:
Проверьте сеть:
Сеть нормальная и сервер тоже подключен
обновление страницы
Все еще не рендерится...
проблема с кэшем браузера
Если после неоднократной проверки кода проблем нет, возможно, проблема в кеше браузера. Попробуйте очистить кеш браузера, перезапустить браузер или сменить браузер.
Перезапуск браузера не помогает...
детальный осмотр
Я проверил проблемы с ассоциацией таблицы стилей и селектором и подтвердил, что код исправен и решения нет...
повысить уровень

Страница остается без изменений...
Подтвердите правильность файла
Из-за сложной структуры этого vue-проекта не исключены случаи, когда компоненты находятся некорректно, можно быстро проверить , изменив текст .
После изменения текста текст на странице по-прежнему не меняется.Теперь определено, что файл неправильный.Выполните поиск по идентификатору или классу компонента непосредственно в редакторе и найдите четыре файла.Найдите правильный файл один за другим, и проблема решена.

Подведем итог
Когда проект слишком велик, весьма вероятно, что будет избыточность кода. При изменении стиля CSS вы должны пройти проверку, чтобы подтвердить, нашли ли вы правильный файл, а затем изменить его. Проблема на этот раз в том, что есть четыре одинаковых компонента, которые вызывают путаницу.