Directorio de artículos
一、 Gancho de reacción
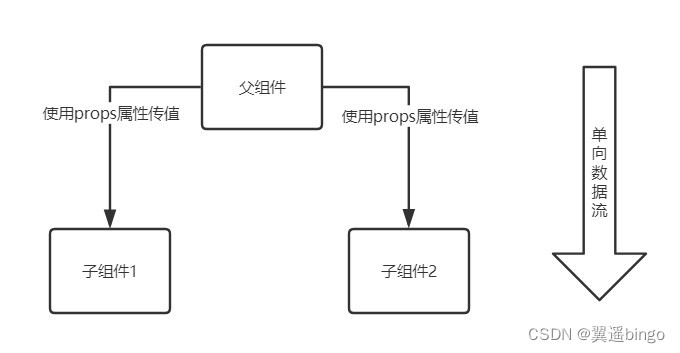
1-1 Pasar valores del componente principal al componente secundario (props)
-
Cualquier cosa que el componente principal quiera pasar se puede pasar al componente secundario a través de accesorios.
- Por ejemplo: variables, funciones, componentes jsx, etc.
import React, {
useState } from 'react';
// 父组件
const PropsCom = () => {
const [name, setName] = useState('niutt');
return (
<div>
<h2>父组件</h2>
{
/* 这里是重要代码,向子组件传递parentName这个prop,值为name变量 */}
<ChildrenCom parentName={
name} />
</div>
);
};
// 子组件
const ChildrenCom = (props) => (
<div>
<h4>子组件</h4>
<p>获取父组件传过来的值:{
props.parentName}</p>
</div>
);
export default PropsCom;
1-2 El abuelo pasa valor al nieto entre grupos (contexto)
Utilice el contexto para lograr la transferencia de valor entre componentes
-
const value = useContext(MyContext);- useContext toma un objeto de contexto (el valor de retorno de React.createContext) y devuelve el valor actual del contexto.
- El valor del contexto actual
<MyContext.Provider>está determinado por el valor de propiedad más cercano al componente actual en el componente superior.
1-2-2 Ejemplo:

1. Primero, creamos un nuevo archivo createContext.js (conveniente para expansión y referencia)
// createContext.js文件
import {
createContext } from 'react';
const myContext = createContext(null);
export default myContext;
2. Escriba el siguiente código en el archivo index.js (nuestro componente de prueba de nivel superior)
import React, {
useReducer } from 'react';
import {
Button } from 'antd';
import myContext from './createContext';
import BrotherTest from './BrotherTest';
const reducer = (state, action) => {
const [type, payload] = action;
switch (type) {
case 'set':
return {
...state,
...payload,
};
default:
return {
...state,
...payload,
};
}
};
const initData = {
count: 0,
text: 'Text-顶层组件',
};
const Test = () => {
const [state, dispatch] = useReducer(reducer, initData);
return (
<div style={
{
backgroundColor: '#f2f2f2' }}>
<h1>
Test最顶层组件----实现跨组件间传值。
</h1>
<Button
onClick={
() => {
dispatch(['set', {
count: state.count + 1 }]);
}}
>
点我修改count
</Button>
<Button
onClick={
() => {
dispatch([
'set',
{
text: '最顶层组件Test修改了自己的text---' },
]);
}}
>
点我修改text
</Button>
<br />
Test组件的最顶层组件----count:{
state.count}
<br />
Test组件的最顶层组件----text:{
state.text}
<br />
<myContext.Provider value={
{
count: state.count,
text: state.text,
// 把最顶层Test组件的dispatch传递下去给后代组件,这样后代组件就都能修改最顶层组件的数据了。
proDispatch: dispatch,
}}
>
{
/* 子组件 */}
<BrotherTest />
</myContext.Provider>
</div>
);
};
export default Test;
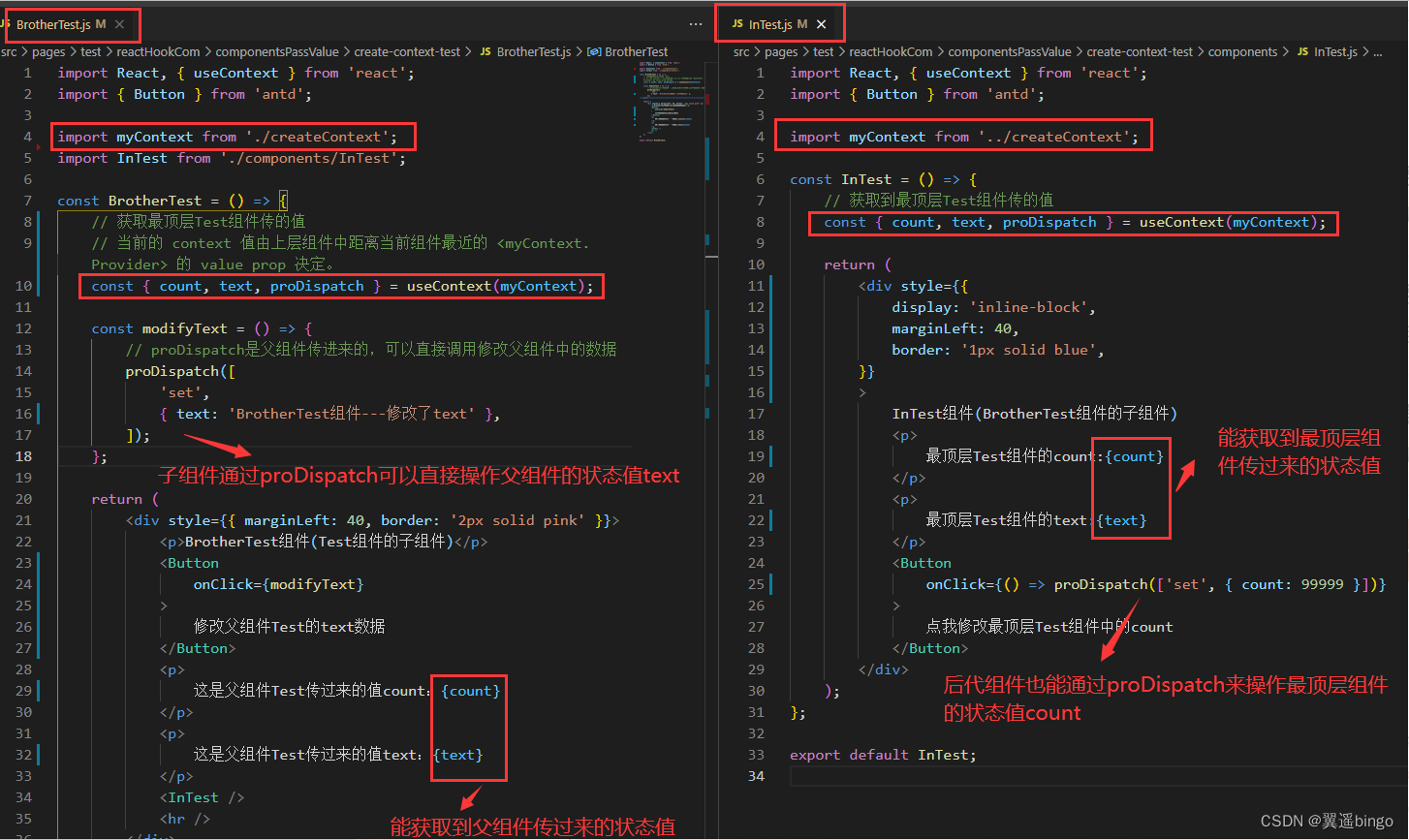
- Escriba el siguiente código en los archivos BrotherTest.js e InTest.js
- Como puede ver en la captura de pantalla, a través del contexto, podemos lograr transferencias de valores y operaciones entre componentes, sin la necesidad de pasar valores a través de accesorios capa por capa.

- Como puede ver en la captura de pantalla, a través del contexto, podemos lograr transferencias de valores y operaciones entre componentes, sin la necesidad de pasar valores a través de accesorios capa por capa.
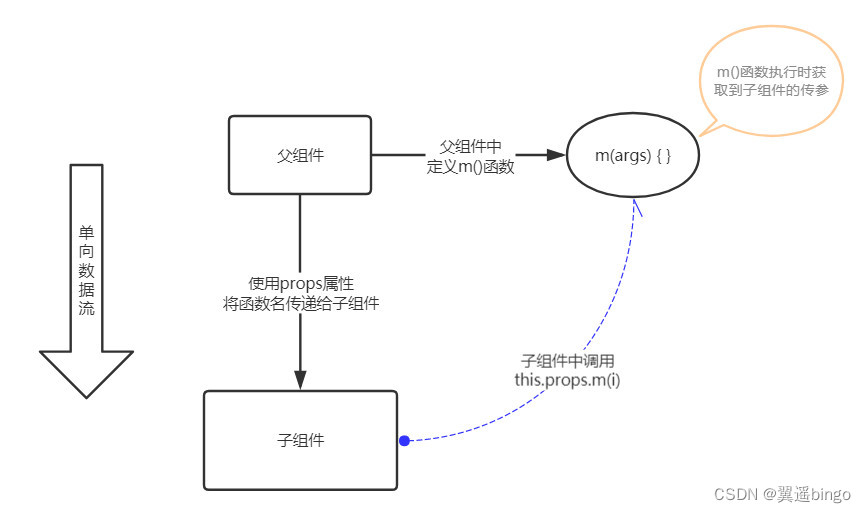
1-3 Transferir valor entre subgrupos al componente principal (los accesorios del componente principal pasan la función de devolución de llamada)
Similar a Vue: [Vue Basic 9] – pasar valores entre componentes padre e hijo
- Si el componente secundario quiere pasar ciertos valores al componente principal, o si el componente secundario desea ejecutar una determinada parte de lógica en el componente principal después de ejecutar una determinada parte de lógica, entonces puede escribir la función lógica correspondiente en el componente principal y pasarlo a través de props. La función se puede llamar al subcomponente.
import React, {
useState } from 'react';
import {
Button } from 'antd';
// 父组件
const CallbackCom = () => {
const [count, setCount] = useState(0);
// 获取子组件传过来的value值并设置到count,val参数就是子组件的value值
const getChildrenValue = (val) => {
setCount(val);
};
return (
<div>
<h2>父组件</h2>
<p>获取子组件传过来的值:{
count}</p>
{
/* 这里是重要代码,向子组件传递getValue这个prop,它的值是一个回调函数 */}
<ChildrenCom getValue={
getChildrenValue} />
</div>
);
};
// 子组件
const ChildrenCom = (props) => {
const [value, setValue] = useState(0);
const addValue = () => {
setValue(value + 1);
// 向父组件传递每次递增的value值
props.getValue(value + 1);
};
return (
<div>
<h4>子组件</h4>
<Button onClick={
addValue}>点击改变子组件的value值:{
value}</Button>
</div>
);
};
export default CallbackCom;
Dos, paso del valor del componente de la clase React
Valor de pase de hermano 2-1
Utilice el bus de eventos en reaccionar
- Lo publiqué directamente debajo, para poder leer el artículo cuando llegue el momento, jaja
①: Primero instale el complemento de eventos
npm install events --save
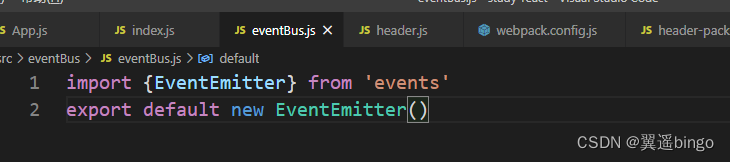
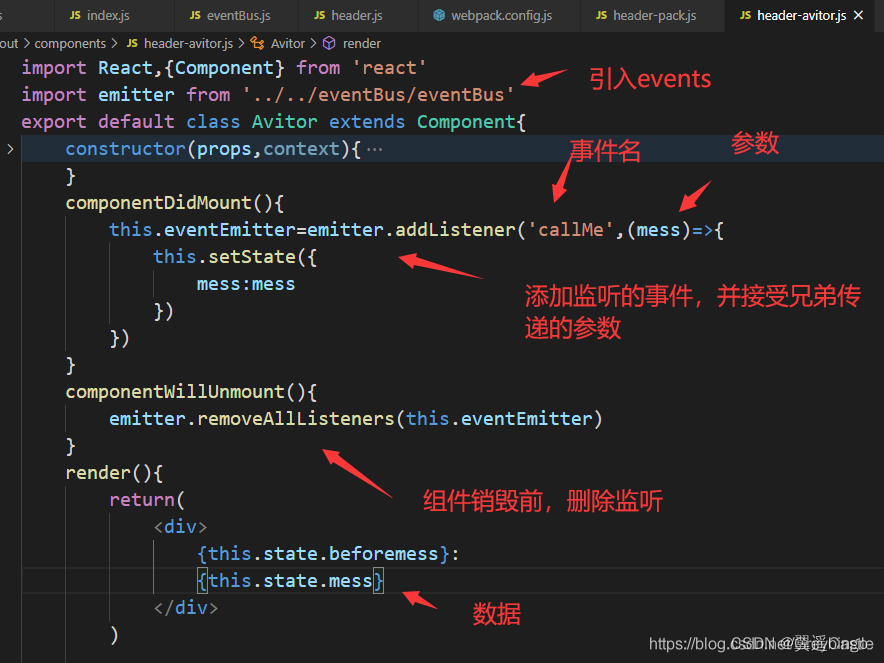
②: Cree un nuevo archivo y luego importe eventos, lo que es equivalente al Bus en Vue

③: aceptar componentes hermanos de parámetros
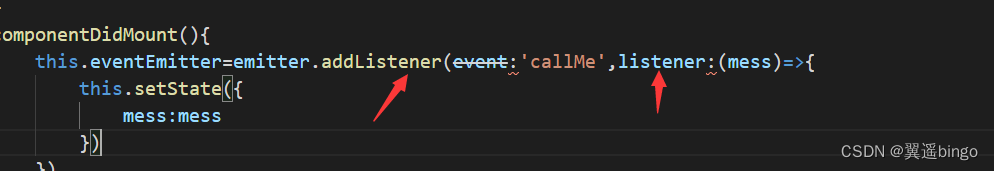
La siguiente sintaxis está en desuso:

Cámbielo a lo siguiente:

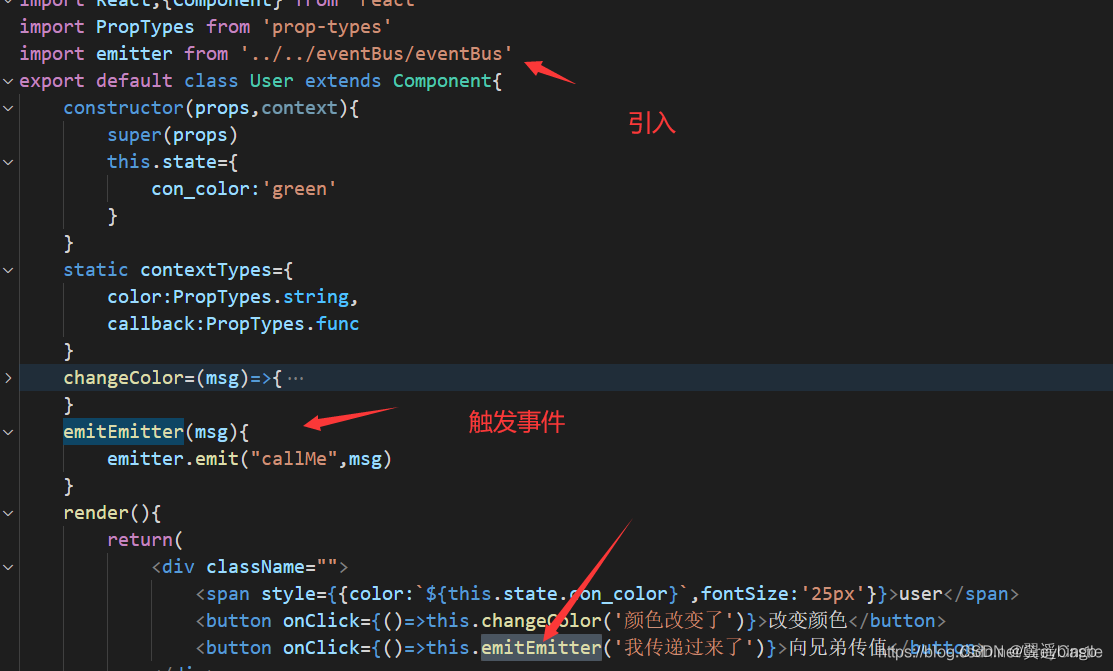
④: Componente Brother que activa el evento de monitoreo para pasar parámetros

2-2 Comunicación padre-hijo
Misma idea que los componentes funcionales.
2-2-1 padre -----> hijo
El componente principal pasa valores a los componentes secundarios y el estado del componente principal se pasa a los componentes secundarios a través de accesorios.

- código del componente principal
constructor(props){
super(props)
this.state={
message:"i am from parent"
}
}
render(){
return(
<Child txt={
this.state.message}/>
)
}
}
- código de subcomponente
render(){
return(
<p>{
this.props.txt}</p>
)
}
- ejemplo completo
- Crear componente principal index.js
import React from 'react';
import ReactDOM from 'react-dom';
import User from './User';//引入子组件
//定义数据
const person = {
name: 'Tom',
age:20
}
ReactDOM.render(
//渲染子组件,并向子组件传递name,age属性
<User name={
person.name} age={
person.age}></User>
, document.getElementById('root'));
- Crear subcomponente User.js
import React from 'react';
class User extends React.Component{
render(){
return (
// 使用props属性接收父组件传递过来的参数
<div>{
this.props.name},{
this.props.age}</div>
);
}
}
export default User;
2-2-2 Niño -----> Padre (pasando accesorios de tipo de función de devolución de llamada)
Los componentes secundarios pasan mensajes a los componentes principales llamando a métodos pasados de los componentes principales a los componentes secundarios.

- SubcomponenteSon.js
import React from 'react';
class Son extends React.Component {
//构造方法
constructor(){
super();
this.state = {
inputValue:''
}
}
//按钮点击事件
handleClick(){
//通过props属性获取父组件的getdata方法,并将this.state值传递过去
this.props.getdata(this.state.inputValue);
}
//输入框事件,用于为this.state赋值
handleChange(e){
this.setState({
inputValue: e.target.value
});
}
render(){
return (
<React.Fragment>
<input onChange={
this.handleChange.bind(this)}></input>
<button onClick={
this.handleClick.bind(this)}>点击获取数据</button>
</React.Fragment>
);
}
}
export default Son;
- Padre.js
import React from 'react';
import Son from './Son';
class Parent extends React.Component {
//构造方法
constructor(){
super();
this.state = {
mess: '' //初始化mess属性
}
}
//用于接收子组件的传值方法,参数为子组件传递过来的值
getDatas(msg){
//把子组件传递过来的值赋给this.state中的属性
this.setState({
mess: msg
});
}
render(){
return (
<React.Fragment>
{
/* 渲染子组件,设置子组件访问的方法,
getdata属性名为子组件中调用的父组件方法名 */}
<Son getdata={
this.getDatas.bind(this)}></Son>
<div>展示数据:{
this.state.mess}</div>
</React.Fragment>
);
}
}
export default Parent;
- Código de muestra del archivo de entrada index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Parent from './Parent';
ReactDOM.render(<Parent></Parent>, document.getElementById('root'));
2-2-3 Pasar valores entre grupos de hermanos
Hijo -----> Padre -----> Hijo, si tienes otros métodos, puedes contarlos en el área de comentarios ~~~