Artikelverzeichnis
brauchen
Erstellen Sie eine Desktop-Anwendung mit Vue.js
analysieren
- Wählen Sie ein Vue.js-Framework: Wählen Sie ein Framework, das für Sie geeignet ist
Vue.js. EmpfohlenElectron, da es eines der beliebtesten Frameworks für Desktop-Anwendungen ist und sehr gut mit Vue.js kompatibel ist. Es gibt andere Frameworks wieProton NativeundNW.js. - Offizielle Website: https://www.electronjs.org/zh/docs/latest/
- Github-Fall 1 herunterladen: https://github.com/electron/electron
- Github Case 2 herunterladen: https://github.com/umbrella22/electron-vue-template
- GitHub-Fall-2-Dokumentation: https://zh-sky.gitee.io/electron-vue-template-doc/Overview/
lösen
-
Node.js und npm installieren: Bevor Sie beginnen, stellen Sie sicher, dass Node.js und npm installiert sind. Node.js ist eine JavaScript-Laufzeitumgebung und npm ist der Paketmanager für Node.js.
node -v npm -v -
Vue CLI installieren: Verwenden Sie Vue CLI, um schnell Vue.js-Projekte und -Komponenten zu erstellen. Führen Sie den folgenden Befehl im Terminal aus, um Vue CLI zu installieren:
npm install -g @vue/cli -
Erstellen Sie ein Vue.js-Projekt: Erstellen Sie mit der Vue-CLI ein neues Vue.js-Projekt. Führen Sie den folgenden Befehl in einem Terminal aus:
vue create my-appDadurch wird ein neues Vue.js-Projekt namens my-app erstellt und mit Standardeinstellungen konfiguriert.
-
Electron installieren: Electron im Vue.js-Projekt installieren. Gehen Sie in einem Terminal in das Verzeichnis „my-app“ und führen Sie den folgenden Befehl aus:
vue add electron-builderDadurch wird Electron im Vue.js-Projekt installiert und das Vue.js-Projekt mit dem Electron-Builder-Plugin konfiguriert, um Electron-Anwendungen zu erstellen.
-
Code Vue.js: Codieren Sie Ihre Anwendung mit Vue.js. Sie können Ihren Code in Vue.js-Komponenten schreiben und die Lebenszyklusfunktionen von Vue.js verwenden, um Ihre Komponenten zu verwalten.
-
Erstellen Sie die Electron-Anwendung: Führen Sie den folgenden Befehl im Terminal aus, um die Electron-Anwendung zu erstellen:
npm run electron:build- Dadurch wird eine Electron-Anwendung mit dem Electron-Builder-Plugin erstellt und eine ausführbare Datei generiert.
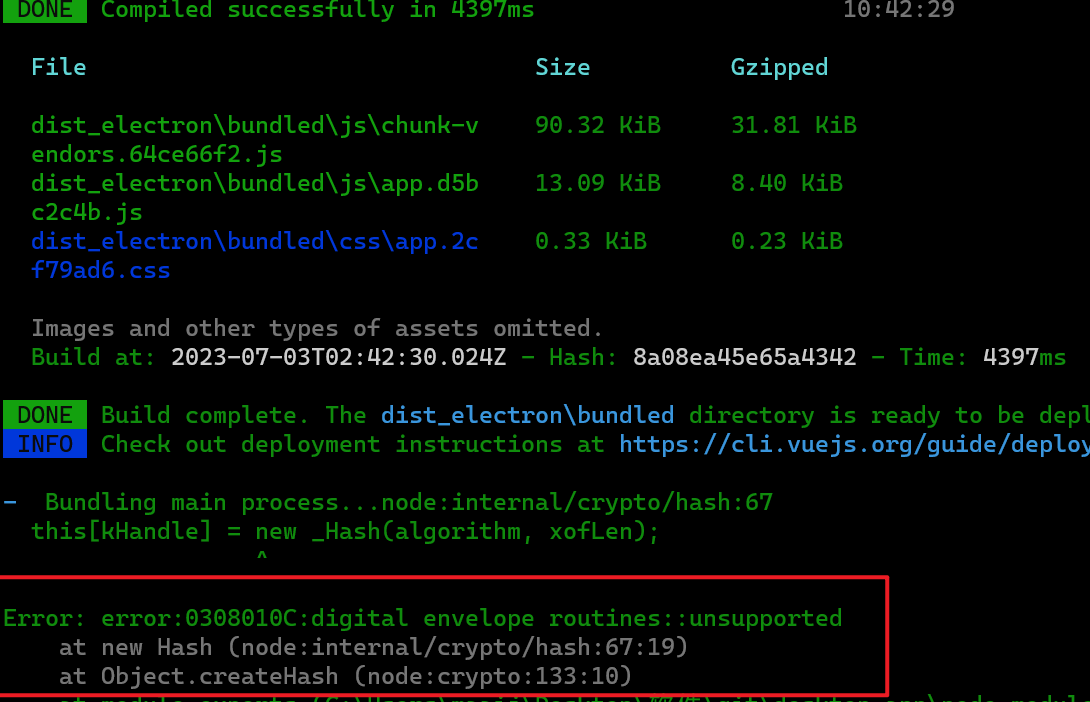
- Wenn der folgende Fehler auftritt, bedeutet dies, dass die Knotenversion der aktuellen Umgebung nicht mit der Version von Electron übereinstimmt

-
Führen Sie die Electron-Anwendung aus: Führen Sie den folgenden Befehl im Terminal aus, um die Electron-Anwendung auszuführen:
npm run electron:serveDadurch wird die Electron-Anwendung gestartet und Ihre Vue.js-Anwendung im Entwicklungsmodus ausgeführt.