Amigos que crían gatitos, ¡vengan a mi tienda! Búsqueda en el centro comercial Douyin #早晚早得的猫小店子



Pegar tres representaciones
1. Página de bienvenida
2. Lista de visualización de productos
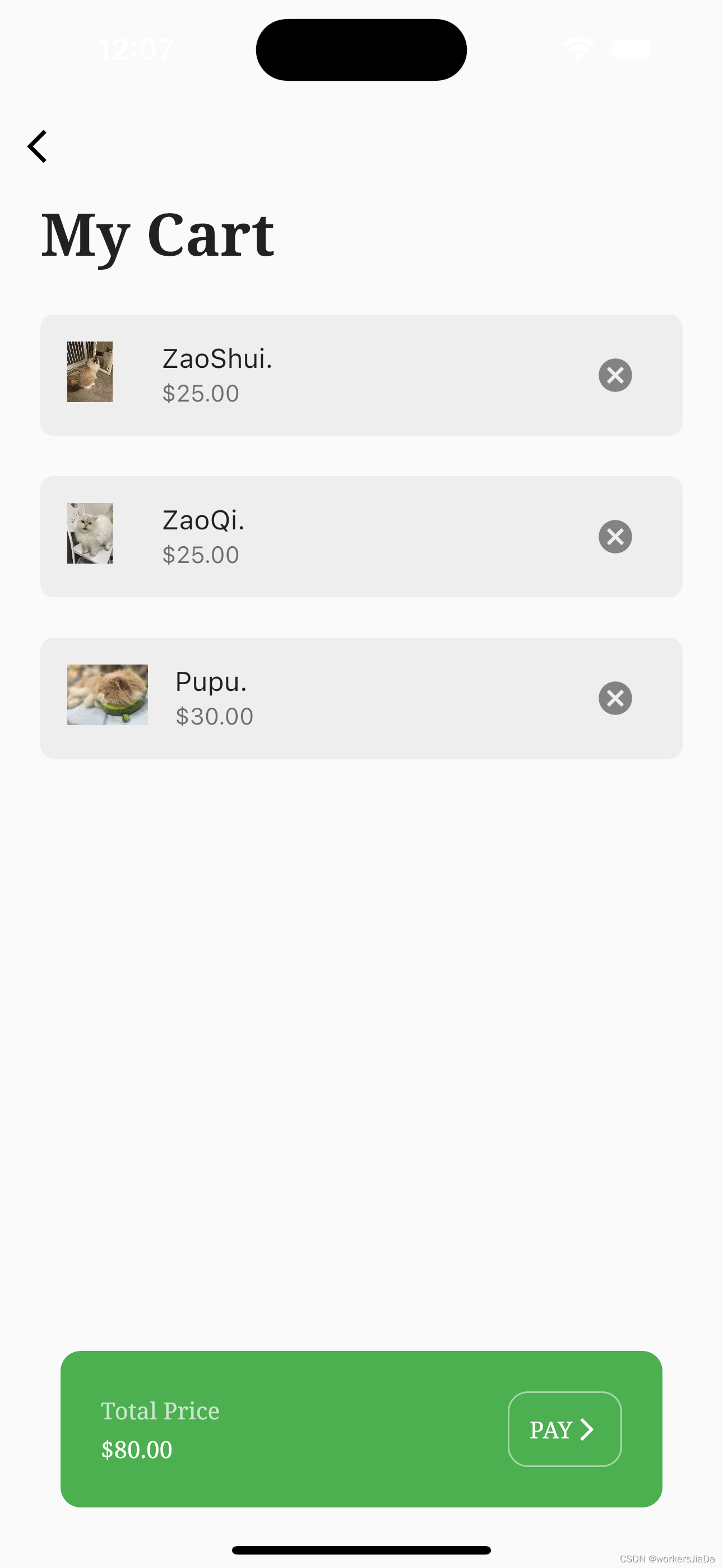
3. Página del carrito de compras
Crear datos locales porque los datos son locales
final List _shopItems = [
["ZaoShui.", "25.00", "assets/8b10de68e58cfef6bd5f22e5321537.jpg", Colors.green],
["ZaoQi.", "25.00", "assets/cat.jpg", Colors.yellow],
["Pupu.", "30.00", "assets/503421681131239_.jpg", Colors.orange],
["Piupiu.", "10.00", "assets/503471681132990_.jpg", Colors.tealAccent],
["XiaoXin.", "10.00", "assets/497401681033126_.jpg", Colors.amberAccent],
["QiuQiu.", "10.00", "assets/503351681128814_.jpg", Colors.deepOrange],
];Implica agregar datos, eliminar datos y estadísticas de precios.
void addItemToCart(int index) {
cartItems.add(shopItems[index]);
} void removeItemFromCart(int index) {
cartItems.removeAt(index);
} String clculateTotal() {
double totalPrice = 0;
for (var i = 0; i < cartItems.length; i++) {
totalPrice += double.parse(cartItems[i][1]);
}
return totalPrice.toStringAsFixed(2);
}Se requieren cambios en el contenido de la notificación al agregar y eliminar datos
Entonces, en el cuerpo del método, agregue
notifyListeners();Al mismo tiempo, debe cambiarse en el archivo main.datr a
return ChangeNotifierProvider()La lista de productos se dibuja usando GridView
Llamar a SupermercadoItemTile
final String itemName;
final String itemPrice;
final String imagePath;
final color;
void Function()? onPressed;Usa BoxDecoration para llevar contenido
decoration: BoxDecoration(
color: color[100],
borderRadius: BorderRadius.circular(12),
),Columna para cargar múltiples controles
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset(
imagePath,
height: 64,
),
Text(itemName),
MaterialButton(
onPressed: onPressed,
color: color,
child: Text(
'\$$itemPrice',
style: GoogleFonts.notoSerif(),
),
),
],
),Atravesar artículos de la tienda en la lista de productos para cargar datos
return GroceryItemTile(
itemName: value.shopItems[index][0],
itemPrice: value.shopItems[index][1],
imagePath: value.shopItems[index][2],
color: value.shopItems[index][3],
onPressed: (){
Provider.of<CarModel>(
context,listen: false
).addItemToCart(index);
},
);dirección de demostración
https://github.com/HelloJiada/flutter_cat_1 ![]() https://github.com/HelloJiada/flutter_cat_1
https://github.com/HelloJiada/flutter_cat_1