Debido a la gran cantidad de datos, un área pequeña no puede expandir tantos datos, por lo que quiero hacer un histograma con un rango seleccionable
Tome el sitio web oficial para este caso

Esta es la dirección específica del sitio web oficial: Ejemplos - Apache ECharts
De hecho, agregando un
dataZoom: [
{
type: 'inside',
start: 0,
end: 20
},
{
start: 0,
end: 20
}
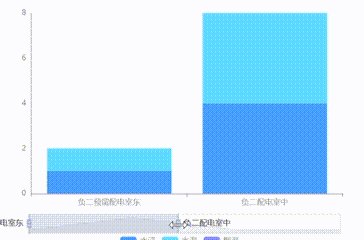
],Hay dos tipos de zoom de datos, uno está dentro y el otro es el control deslizante. El interior se usa aquí. El interior puede ampliar directamente los datos en el histograma con el mouse. El control deslizante no puede usar el mouse para ampliar el contenido del histograma. .
La posición de la barra de desplazamiento se puede configurar así
dataZoom: [
{
type: "slider",
show: true,
left: "9%",
bottom: 24,
start: 0,
end: 20, //初始化滚动条
},
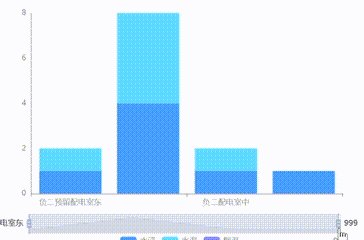
],De hecho, solo quiero ajustar la posición de la barra de desplazamiento, esta es mi representación

Debido a que se usa el control deslizante, solo se puede realizar arrastrando manualmente los dos lados
Si se usa en el interior,
dataZoom: [
{
type: "inside",
show: true,
// xAxisIndex: [0],
left: "9%",
bottom: 24,
start: 0,
end: 20, //初始化滚动条
},
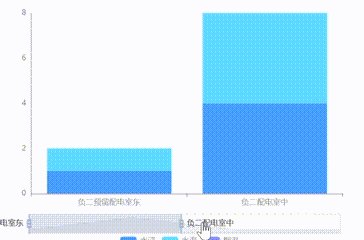
],Si escribe así, no habrá barras de desplazamiento.

escribir asi
dataZoom: [
{
type: "inside",
show: true,
// xAxisIndex: [0],
left: "9%",
bottom: 24,
start: 0,
end: 20, //初始化滚动条
},
{
start: 0,
end: 20, //初始化滚动条
},
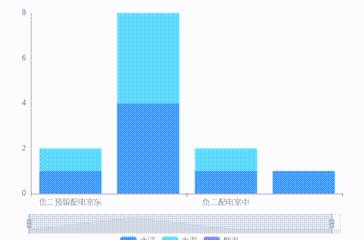
],Ahora es una imagen muy flexible, que se puede arrastrar y estirar con el mouse~
