1. El uso de ProgressBar nativo:
1. Archivo de diseño:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Activity.MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="进度+25%"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_marginTop="50dp"
android:progress="0"
android:progressDrawable="@drawable/progress_bar"
app:layout_constraintTop_toBottomOf="@+id/button" />
</androidx.constraintlayout.widget.ConstraintLayout>2. El archivo de fondo personalizado de ProgressBar en el diseño:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 背景-->
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dp" />
<solid android:color="#f0f0f0" />
</shape>
</item>
<!-- 进度条 -->
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dp" />
<gradient
android:endColor="#2673d6"
android:startColor="#50cfed" />
</shape>
</clip>
</item>
</layer-list>3. Archivos de clase:
package com.example.myapplication.Activity;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.ProgressBar;
import com.example.myapplication.R;
public class MainActivity extends AppCompatActivity {
private Button mButton;
private ProgressBar mProgressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mButton = findViewById(R.id.button);
mProgressBar = findViewById(R.id.progressBar);
mProgressBar.setMax(100);//设置进度条的最大值为100
mButton.setOnClickListener(v -> {
mProgressBar.incrementProgressBy(25);//每次点击一次进度条增加25%
});
}
}
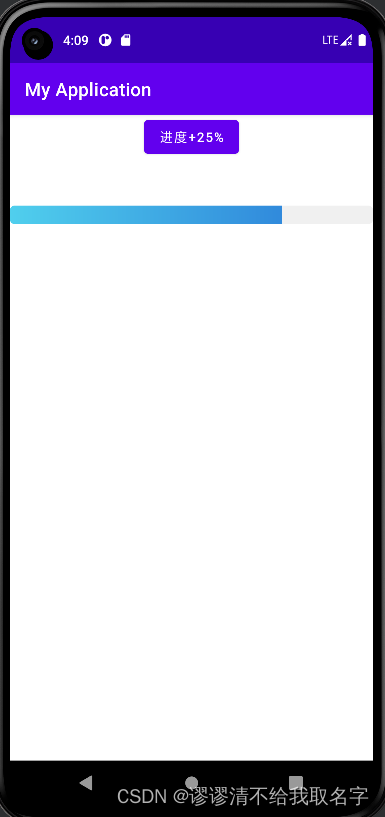
4. Realice el efecto (cada vez que se haga clic en el botón, el progreso aumentará en un 25 %, haga clic aquí tres veces y aparecerá el efecto de progreso del 75 %):

2. Personaliza la barra de progreso circular:
1. El archivo de clase de la barra de progreso circular personalizada:
package com.example.myapplication.Activity;
import static android.graphics.Color.GREEN;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class CustomCircleProgressBar extends View {
private Paint mPaint;//画笔
private RectF mRectF;
private Rect mRect;
private int mCurrent = 1;//当前值
private int mMax = 100;//最大值
private float mArcWidth = 30;//圆环的宽度
private float mWidth;//View的宽度
public CustomCircleProgressBar(Context context) {
this(context, null);
}
public CustomCircleProgressBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomCircleProgressBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mPaint = new Paint();//初始化画笔
mPaint.setAntiAlias(true);//抗锯齿设置
mRectF = new RectF();//构造一个float类型的矩形
mRect = new Rect();//构造一个int类型的矩形
}
/**
*设置当前值
*/
public void setCurrent(int mCurrent) {
this.mCurrent = mCurrent;
invalidate();//重新绘制
}
/**
*设置最大值
*/
public void setMax(int mMax) {
this.mMax = mMax;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth = getMeasuredWidth();//获取的view的原始大小(getWidth获取的是view最终显示的大小)
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setStyle(Paint.Style.STROKE);//设置为空心圆
mPaint.setStrokeWidth(mArcWidth); //设置圆环的宽度
mPaint.setColor(Color.GRAY);//绘制的颜色
float bigCircleRadius = mWidth / 2;//大圆的半径
float smallCircleRadius = bigCircleRadius - mArcWidth;//小圆的半径
canvas.drawCircle(bigCircleRadius, bigCircleRadius, smallCircleRadius, mPaint);
mPaint.setColor(GREEN);//绘制的颜色
mRectF.set(mArcWidth, mArcWidth, mWidth - mArcWidth, mWidth - mArcWidth);
canvas.drawArc(mRectF, 90, mCurrent * 360 / mMax, false, mPaint);//绘制圆环
String txt = mCurrent * 100 / mMax + "%";//计算百分比
mPaint.setStrokeWidth(0);
mPaint.setTextSize(40);
mPaint.getTextBounds(txt, 0, txt.length(), mRect);
mPaint.setColor(GREEN);
canvas.drawText(txt, bigCircleRadius - mRect.width() / 2, bigCircleRadius + mRect.height() / 2, mPaint);//绘制百分比
}
}2. Introduzca el archivo de diseño de la Vista personalizada:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Activity.MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="进度+25%"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.example.myapplication.Activity.CustomCircleProgressBar
android:id="@+id/custom_circle_progress_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
</androidx.constraintlayout.widget.ConstraintLayout>3. Introducir el archivo de clases de la Vista personalizada:
package com.example.myapplication.Activity;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import com.example.myapplication.R;
public class MainActivity extends AppCompatActivity {
private Button mButton;
private CustomCircleProgressBar mCustomCircleProgressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mButton = findViewById(R.id.button);
mCustomCircleProgressBar = findViewById(R.id.custom_circle_progress_bar);
mCustomCircleProgressBar.setMax(100);
mButton.setOnClickListener(v -> {
mCustomCircleProgressBar.setCurrent(25);
});
}
}
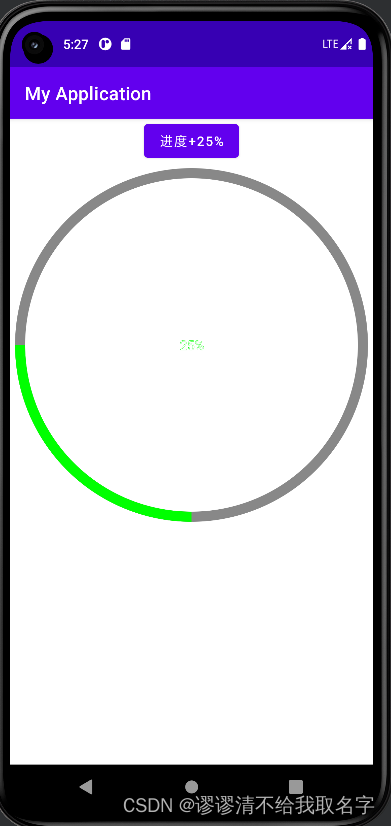
4. El efecto logrado (aparece después de hacer clic en el siguiente botón, y el progreso de visualización es del 25%):

3. Otros blogs de barras de progreso circulares personalizadas: Barra de progreso circular personalizada_Blog a la deriva de Baiyun-Blog CSDN_Barra de progreso circular personalizada