Tabla de contenido
1. ¿Qué es TypeScript?
- TypeScript es un lenguaje construido sobre JavaScript
- Un superconjunto de Javascript
- Se puede ejecutar en cualquier plataforma que admita JavaScript
- TypeScript extiende JavaScript y agrega tipos
- TS no puede ser ejecutado directamente por un analizador JS, debe compilarse en JS
2. ¿Qué agrega TypeScript?
- tipo
- Admite nuevas características de ES
- Agregar nuevas funciones que ES no tiene
- Ricas opciones de configuración
- poderosas herramientas de desarrollo
3. Cree el entorno de desarrollo
- Descargue e instale Node.js (omitido)
- Use npm para instalar TypeScript globalmente (ingrese la línea de comando e ingrese:
npm i -g typescript, para ver si la instalación es exitosa) - Crear un archivo ts
- Use tsc para compilar el archivo ts (ejecutar comando: tsc xxx.ts)
4. Tipos básicos
-
declaración de tipo
也可以 直接使用字面量进行类型声明let q:10; q = 10;可以使用 | 来连接多个类型(联合类型)let b: 'male' | 'female'; b = 'male'; b = 'female'; -
juicio de tipo automático
tipo:
-
boolean -
number -
string -
Matriz
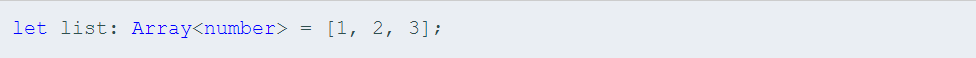
array(hay dos formas de definir una matriz. La primera puede ir seguida de [ ] después del tipo de elemento, lo que indica una matriz compuesta por elementos de este tipo, y la segunda forma es utilizar matrices genéricas, Matriz<tipo de elemento> )


-
Tuplas
Tuple(es decir, matrices de longitud fija) -
enumerar
enum -
Any(Indica cualquier tipo. Establecer un tipo de variable en cualquiera equivale a desactivar la detección de tipo TS para la variable. No se recomienda usar ningún tipo). Si la variable declarada no especifica un tipo, el analizador TS determinará automáticamente el el tipo de la variable es cualquiera (implícito cualquiera) -
unknown(tipo seguro cualquiera) -
Void(Se usa para indicar vacío, tomando una función como ejemplo, significa una función sin valor de retorno)function fn():void{ return undefined; } -
Null 和 Undefined -
Never(indicando que nunca se devolverá un resultado) -
Object//{ }用来指定对象中可以包含哪些属性 //语法: { 属性名:属性值,属性名:属性值} //在属性名后边加上?,表示属性是可选的 let ad: { age?: number, name: string} let dc: object; dc = { }; //[propName: string]:any 表示任意类型的属性 let cc: { name: string, [propName: string]:any}; cc = { name: '猪八戒', age: 18, gender: '男'} //设置函数结构的类型声明 //语法:(形参:类型,形参:类型) => 返回值 let ar: (a: number, b: number) => number; ar = function(n1, n2): number { return n1 + n2; } -
类型断言 as 或者 <>(se puede usar para decirle al analizador el tipo real de la variable) -
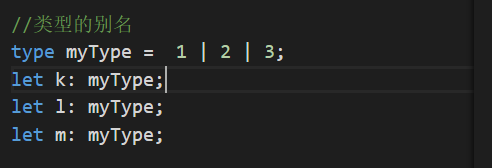
类型的别名

5. Opciones de compilación
-
Compilar automáticamente un solo archivo
tsc ts文件名 -w -
Todos los archivos se compilan automáticamente, debe agregar un archivo tsconfig.json, y luego la entrada
tscpuede compilar todos los archivos js, y la entradatsc -wpuede monitorear todos los archivos ts -
El archivo tsconfig.json es el archivo de configuración del compilador ts, y el compilador ts puede compilar el código de acuerdo con su información.
-
include se usa para especificar qué archivos ts deben compilarse
//**表示任意目录 * 表示任意文件 "include": [ "./src/**/*" ] //exlude表示不需要被编译的文件目录 "exlude": [ "./src/hello/**/*" ] -
opciones del compilador compilerOptions
6. Use webpack para empaquetar el código ts
-
npm init -ypakage.jsonMakefile de inicialización del proyecto -
Instalar cuatro dependencias
npm i -D webpack webpack-cli typescript ts-loader -
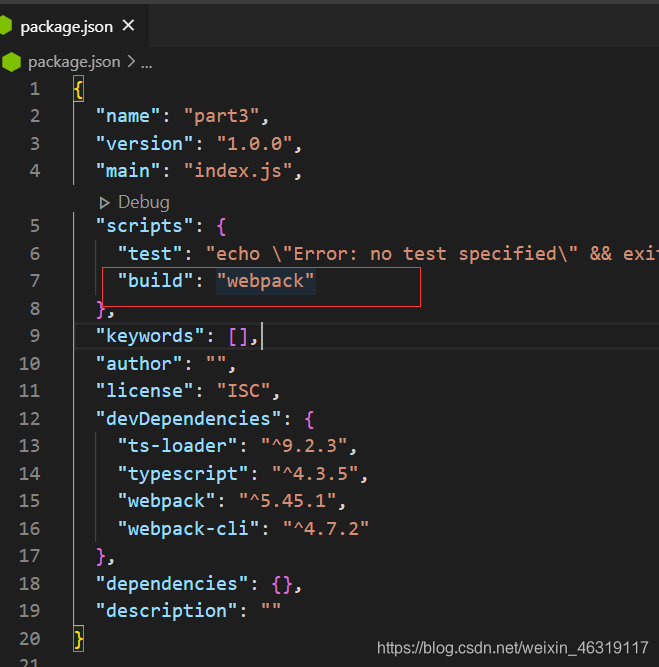
Agregue el archivo package.json generado

-
Crear archivo tsconfig.json
{ "compilerOptions": { "module": "ES2015", "target": "ES2015", "strict": true } } -
Crear archivo webpack.config.js
//引入一个包 const path = require('path'); module.exports = { //指定入口文件 entry: "./src/index.ts", //指定打包文件所在目录 output: { //指定打包文件的目录 path: path.resolve(__dirname, 'dist'), //打包后文件的文件 filename: "bundle.js" }, //指定webpack打包时要使用模块 module: { //指定要加载的规则 rules: [ { //test指定的规则生效的文件 test: /\.ts$/, //要使用的loader use: 'ts-loader', //要排除的文件 exclude: /node-modules/ } ] } } -
Ejecutar
npm run buildpara empaquetar -
Instale babel para resolver problemas de compatibilidad
pm i -D @babel/preset-env babel-loader core-js
7. Orientado a objetos
-
amable
//使用class关键字来定义一个类 /** * 对象中主要包含了两个部分: * 属性 * 方法 */ class Person { //定义实例属性 name: string = '孙悟空'; //在属性前使用static关键字可以定义类属性(静态属性) static age: number = 18; } const pre = new Person(); console.log(pre); console.log(pre.name, Person.age);
-
Constructor y this (este en el método de instancia ts es el objeto que llama al método)
class Dog{ name: string; age: number; //constructor被称为构造函数 //构造函数会在对象创建时调用 constructor(name: string, age: number) { //在实例方法中,this就表示当前的实例 //在构造函数中当前对象就是当前新建的那个对象 //可以通过this向新建的对象中添加属性 this.name = name; this.age = age; } bark() { // alert('wangwang') //在方法中可以通过this来表示当前调用方法的对象 console.log(this); } } const dog = new Dog('小黑', 5); const dog2 = new Dog('小白', 15); // console.log(dog); // console.log(dog2); dog2.bark(); //this就是'小黑'