la rotación necesita cuaterniones para rotar, este blogger omite directamente el método de rotación específico, porque no sé mucho sobre el caso, bienvenido a comentar si sabe
1. En Cocos Creator v3.6, para usar el método setRotation para rotar un nodo 90 grados, puede usar el siguiente código:
// 获取节点
var node = this.node.getChildByName('NodeName');
// 将节点绕z轴旋转90度
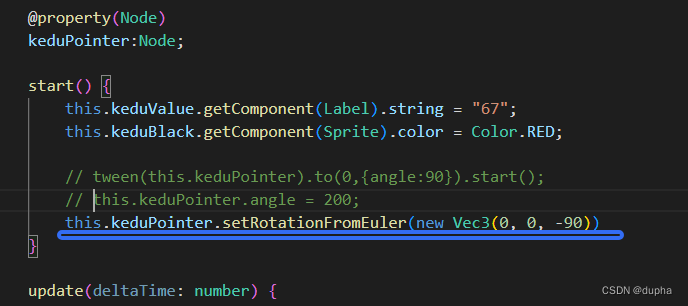
node.setRotationFromEuler(new Vec3(0, 0, -90)); //老版本 (cc.v3(0, 0, -90))

En el código anterior, primero usamos el método getChildByName para obtener el nodo a rotar y guardarlo en la variable de nodo. Luego, usamos setRotationFromEulerel método 将节点绕z轴旋转90度, aquí establecemos el ángulo en -90 grados, porque los ángulos positivos en Cocos Creator giran en sentido contrario a las agujas del reloj, y normalmente estamos acostumbrados a girar los ángulos en el sentido de las agujas del reloj.
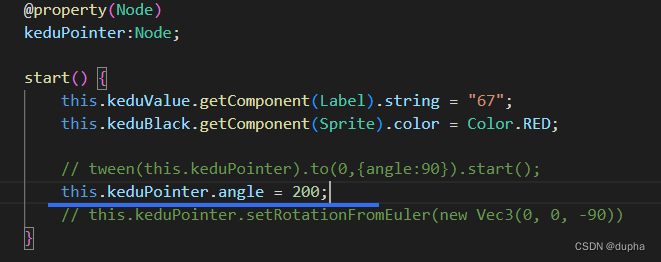
2. Denotado angle 欧拉角por, limitado al eje z
// 获取节点
var node = this.node.getChildByName('NodeName');
// 将节点绕z轴旋转90度
node.angle = 200;

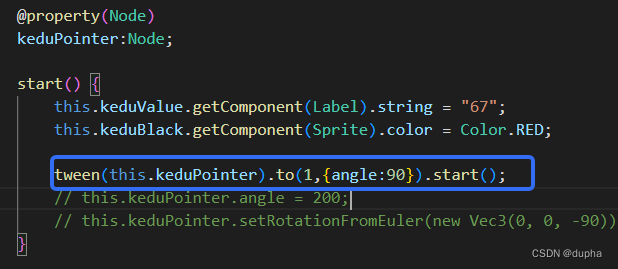
3. Ángulo de rotación lento, tween缓动系统
Cocos Creator proporciona una potente biblioteca de movimiento de aceleración para realizar la animación Tween, a través de la cual la animación Tween puede lograr fácilmente varios efectos de aceleración, incluidos los objetos giratorios. El siguiente es un código de muestra para rotar un objeto a través de la animación Tween:
// 获取节点
var node = this.node.getChildByName('NodeName');
// 使用Tween动画旋转节点
tween(node)
// 缓动时间为1秒
.to(1, {
angle: 90}, {
easing: 'quartOut'})
.start();

En el código anterior, usamos la función tween para crear un objeto Tween y pasar el nodo como parámetro. Luego, usamos el método to para especificar el ángulo objetivo para la rotación del nodo y el tiempo de aceleración. Aquí establecemos el ángulo objetivo en 90 grados y el tiempo de relajación en 1 segundo. Finalmente, usamos el método de aceleración para especificar la función de aceleración. Aquí usamos la función quartOut, que puede reducir gradualmente la velocidad de rotación del objeto para lograr un efecto de rotación más natural. Finalmente, llamamos al método de inicio para iniciar la animación Tween.
Cocos Creator 3.x gira 90 grados, ángulo de rotación de rotación de nodo de Cocos, rotación de ángulo de Euler de Cocos, rotación de interpolación de Cocos