このチュートリアルでは、例として、インターフェースMainActivityを使用してTwoActivityにジャンプします
。 MainActivity はレイアウトに対応します: R.layout.activity_main
TwoActivity* はレイアウトに対応します: R.layout.twolayout
1.MainActivityのJavaファイルを作成する
package com.example.myapplication;
//界面跳转 所需头文件
import android.content.Intent;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//调用xml中activity_main。
Button ok = (Button) this.findViewById(R.id.btn); // 建立Button的信号槽机制
ok.setOnClickListener(new ButtonListener());
}
private class ButtonListener implements View.OnClickListener{
@Override
public void onClick(View v){
// 下面两句是跳转的模板了
Intent intent=new Intent(MainActivity.this,TwoActivity.class);//设置切换对应activity
startActivity(intent);//开始切换
}
}
}
2. MainActivity のレイアウト XML ファイルを作成します: activity_main
。。。自分のニーズに応じて自分で構築してください。。。。
3. TwoActivity のレイアウト XML ファイルを作成します: twolayout
。。。自分のニーズに応じて自分で構築してください。。。。
4.TwoActivityのJavaファイルを作成する
package com.example.myapplication;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class TwoActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.twolayout);//有个调用twolayout就行,具体的逻辑自己根据需求写
}}
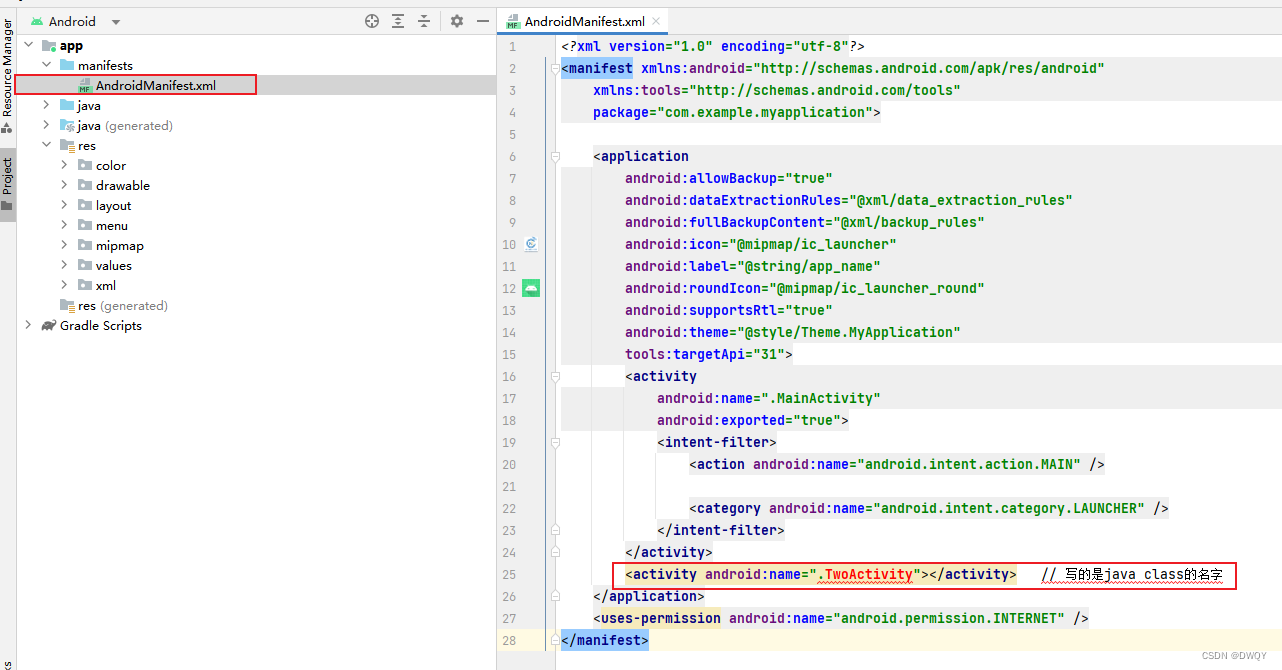
5. AndroidManifest にアクティビティ ステートメントを追加します (非常に重要です!!!)
追加された位置は <application と <application> の間です。
<activity android:name=".TwoActivity"></activity>
次のように: