Hoy, un compañero de clase de prueba encontró un error, como se muestra en la siguiente figura:

Los datos de la prueba anterior no especificaban la longitud de las palabras, lo que provocó que los estudiantes de la prueba ingresaran de forma descontrolada durante el período de prueba. Aunque había un límite de 30 caracteres en la etapa posterior, los datos anteriores no se limpiaron y parecían extremadamente feo.
Lo primero es pensar en el estilo de operación, pero la adición no hace efecto:
::v-deep .el-select-dropdown{
max-width: 250px;
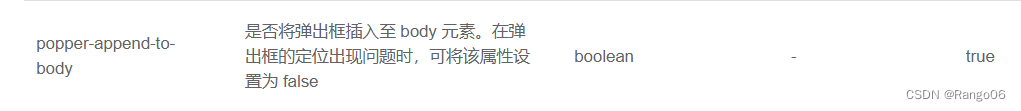
}Ir a través del documento, el-select proporciona un atributo

Pasó a ser el mismo que mi problema, porque esta selección fue escrita en la etiqueta p por un antiguo colega, agregó decisivamente :: popper-append-to-body="false" a la selección, ¡y se hizo perfectamente!
Resumir
::v-deep .el-select-dropdown{
max-width: 250px;
} <el-select v-model="..." :popper-append-to-body="false">
<el-option></el-option>
</el-select>