Requisito: haga clic en el botón cargar imagen, después de seleccionar la imagen, la imagen se mostrará directamente en la miniatura sin solicitar la interfaz de back-end.
Solución: Use los métodos en FileReadery .FileReaderreadAsDataURL
El primer paso es obtener los datos
de (cargar etiqueta de archivo) , similar a la imagen a continuación . El segundo paso es obtener los datos del archivo, ejecute el siguiente códigoinput[type=“file”]file

// file 是文件数据
// 读取文件
var reader = new FileReader();
// base64位读取
reader.readAsDataURL(file);
reader.onload = function (e) {
// 给img标签src复制(结果是base64图片)
img_src = e.target.result;
}
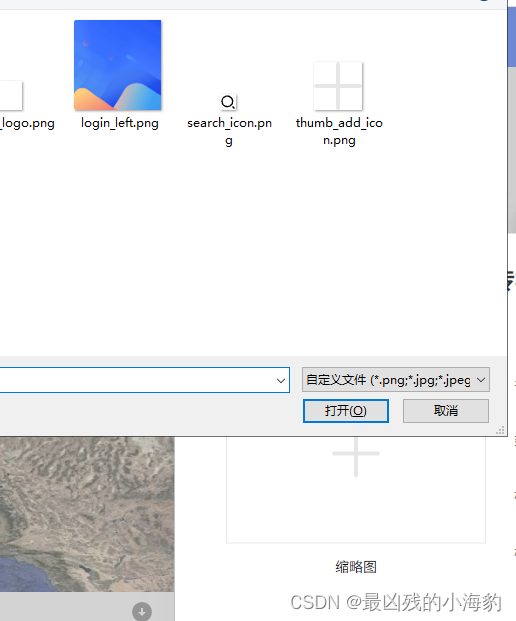
Mostrar resultados:

Seleccionar imagen antes de la selección

Después de la selección
