Tipo 1: Introducción al proyecto H5:



Método 2: Introducir el método en el proyecto uniapp:



Método 3: Introducir en el programa WeChat Mini:
Paso 1: seleccione la clase de fuente, haga clic en el enlace en línea para ver el código:

Paso 2: Ver el código:
 Paso 3: cree un nuevo archivo de estilo en el subprograma y copie todo el código del segundo paso en el archivo recién creado:
Paso 3: cree un nuevo archivo de estilo en el subprograma y copie todo el código del segundo paso en el archivo recién creado:
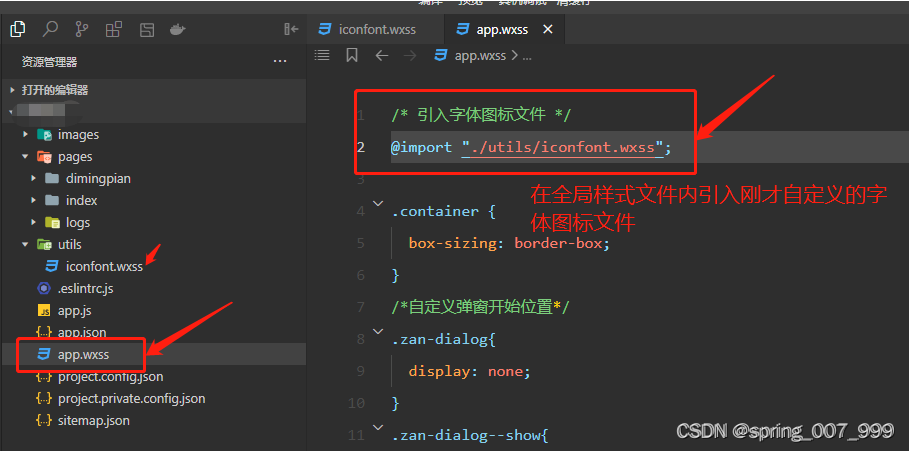
 Paso 4: Introduzca el archivo del icono de fuente recién creado en el archivo global app.wxss:
Paso 4: Introduzca el archivo del icono de fuente recién creado en el archivo global app.wxss:

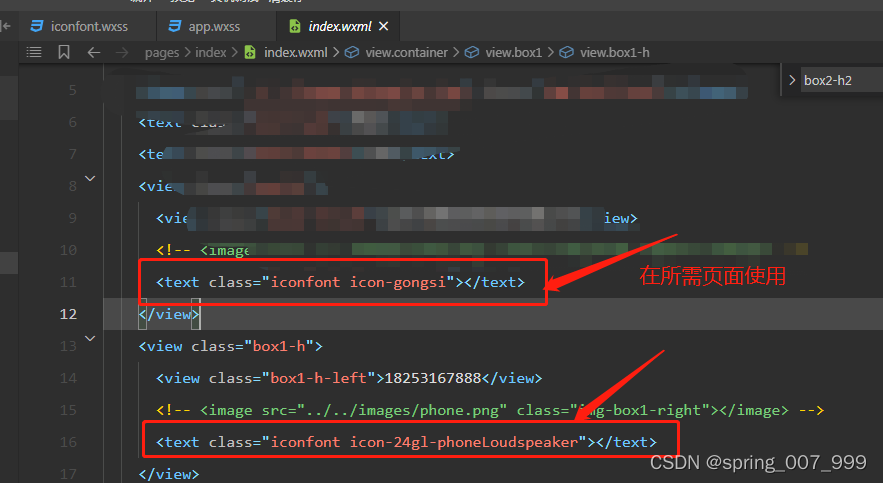
Paso 5: en la referencia de página requerida, coloque el prefijo de clase en la etiqueta <text> con iconfont para mostrar el icono de fuente:

Observaciones: si se agregan algunos íconos de fuente en el proyecto más adelante, debe realizar los primeros tres pasos nuevamente y actualizar el archivo iconfont.wxss.