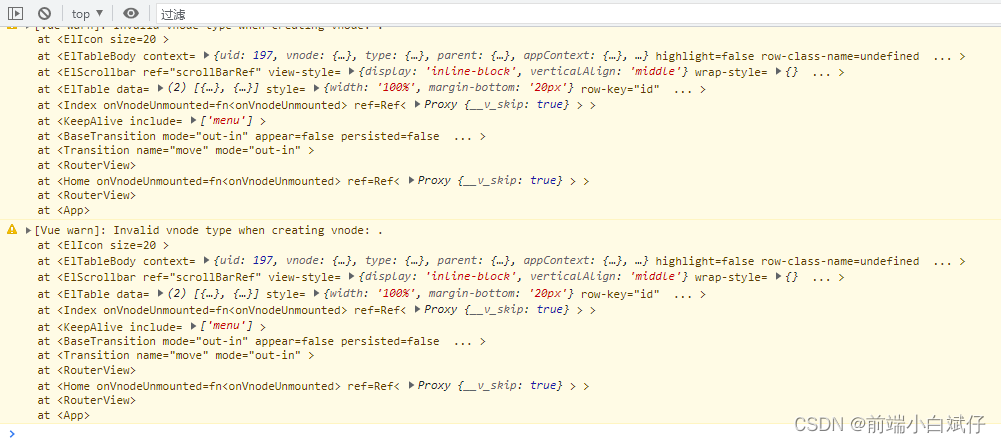
Encontré este error al hacer un proyecto

código de error
<el-table-column prop="icon" label="图标">
<template #default="scope">
<div>
<el-icon :size="20">
<component :is="scope.row.icon"></component>
</el-icon>
</div>
</template>
</el-table-column>Se utiliza el componente icon de element plus