Sistema de información WebGIS-Elemento proyecto de combate
Instalación de elementos
En el directorio raíz del proyecto, primero presione Shift+botón derecho del mouse y seleccione "Abrir ventana de línea de comando aquí" en el menú contextual emergente; luego ejecute el comando en la ventana de línea de comando:
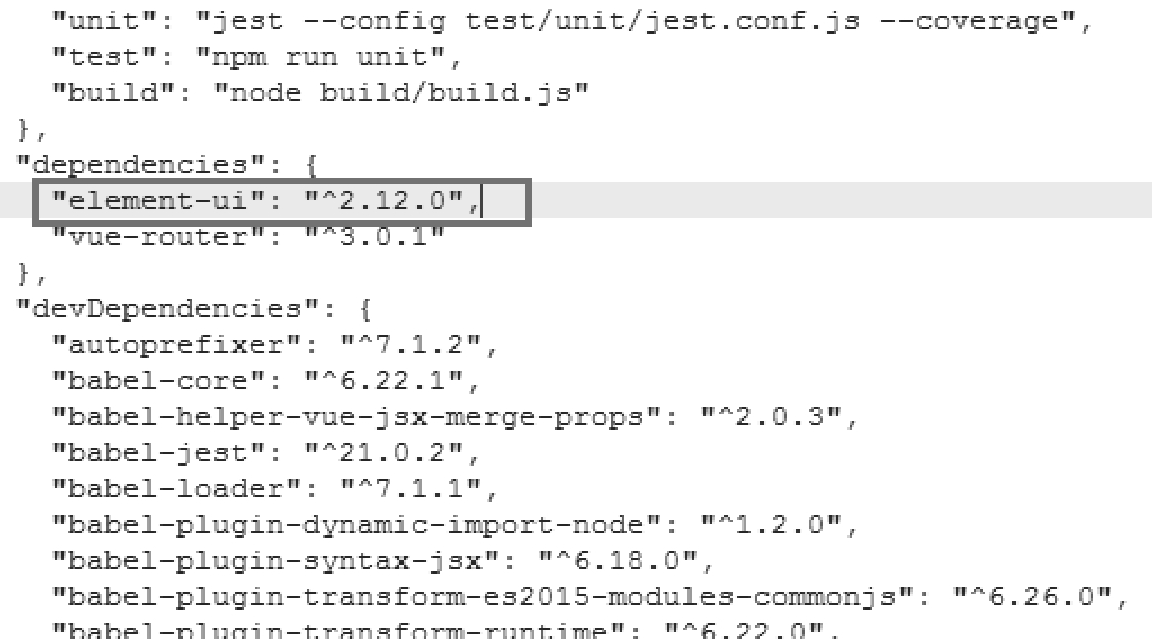
Puede comenzar a descargar e instalar Element. Después de instalar Element con éxito, abra el archivo package.json y verá que el valor correspondiente a la clave de "dependencias" contiene element-ui, como se muestra en la Figura 1-11.
Figura 1-11 El valor correspondiente a la clave "dependencias" contiene element-ui
Instalación de capas abiertas
En el directorio raíz del proyecto, presione Shift+botón derecho del mouse, seleccione "Abrir ventana de línea de comando aquí" en el menú emergente del botón derecho y luego ejecute el comando en la ventana de línea de comando:
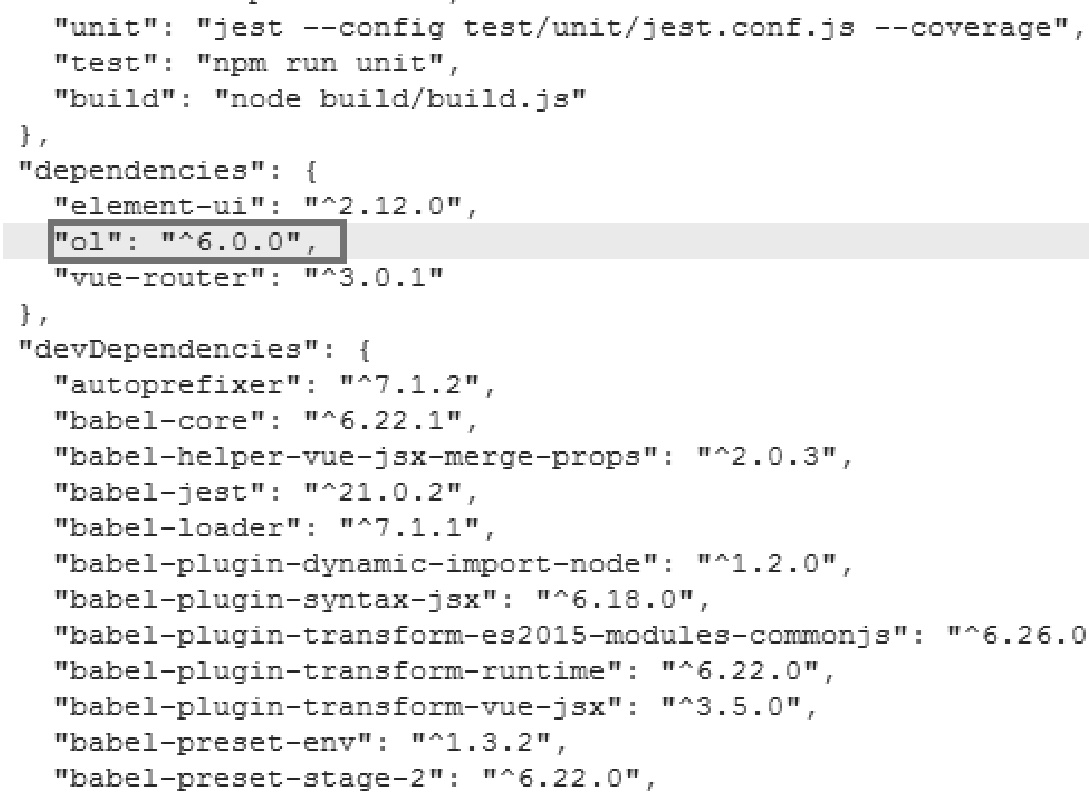
Puede comenzar a descargar e instalar OpenLayers. Después de instalar correctamente OpenLayers, abra el archivo package.json y verá que el valor correspondiente a la clave de "dependencias" contiene ol, como se muestra en la Figura 1-12.

Figura 1-12 El valor correspondiente a la clave "dependencias" contiene ol
Configurar el entorno de desarrollo por referencia directa
Para los principiantes, es la forma más sencilla y fácil de entender para configurar el entorno de desarrollo por referencia directa.
Descargar el archivo Vue
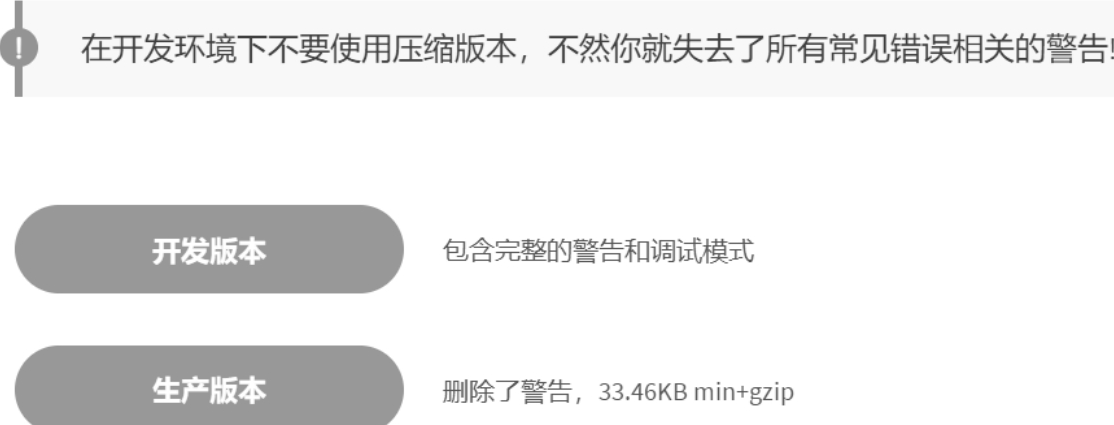
Abra el sitio web oficial de Vue, primero haga clic en el botón "Inicio", luego haga clic en el botón "Instalar" en la página, luego busque el botón "Versión de desarrollo" y el botón "Versión de producción" en la página, y finalmente haga clic en el botón "Desarrollo Versión". Descargue el archivo Vue al local, como se muestra en la Figura 1-13.
Figura 1-13 Haga clic en el botón "Versión de desarrollo" para descargar el archivo Vue
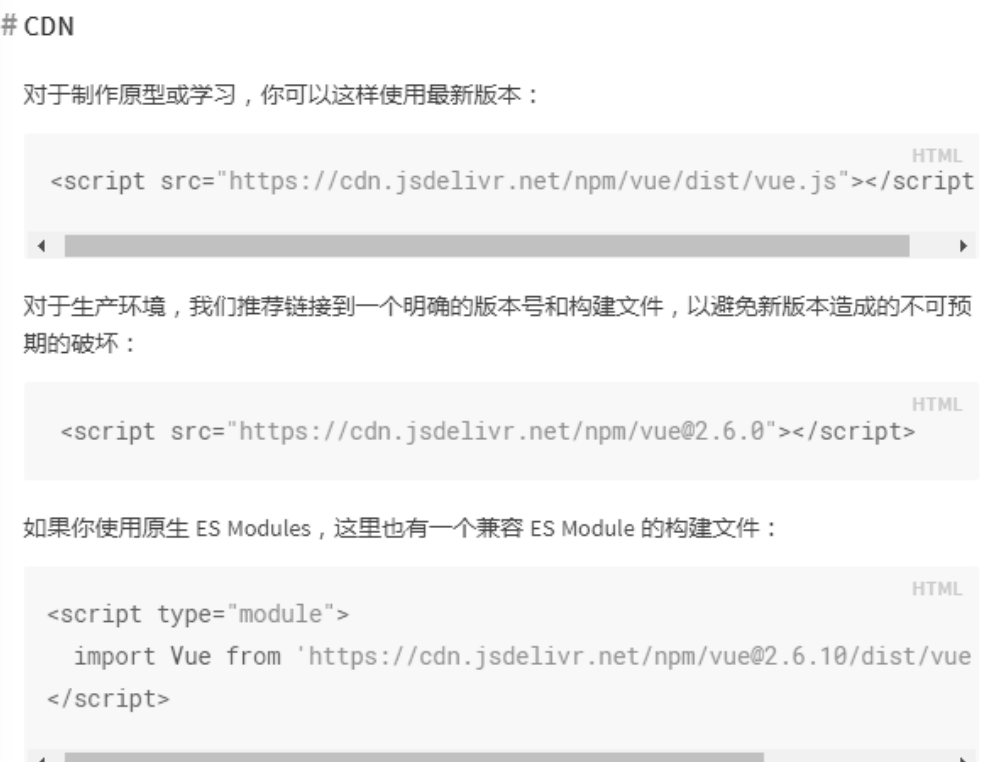
Los lectores también pueden usar la CDN para hacer referencia directamente al archivo Vue en línea, como se muestra en la Figura 1-14.
Figura 1-14 Use CDN para hacer referencia directa a archivos Vue en línea
Descarga el archivo del elemento
Abra el sitio web oficial de Element, primero haga clic en el botón "Componentes" en la página de inicio del sitio web oficial y luego haga clic en "unpkg.com/element-ui" en la nueva página, como se muestra en la Figura 1-15 Figura 
1-15 Después de hacer clic en el botón "Componentes", haga clic en "unpkg.com/element-ui"
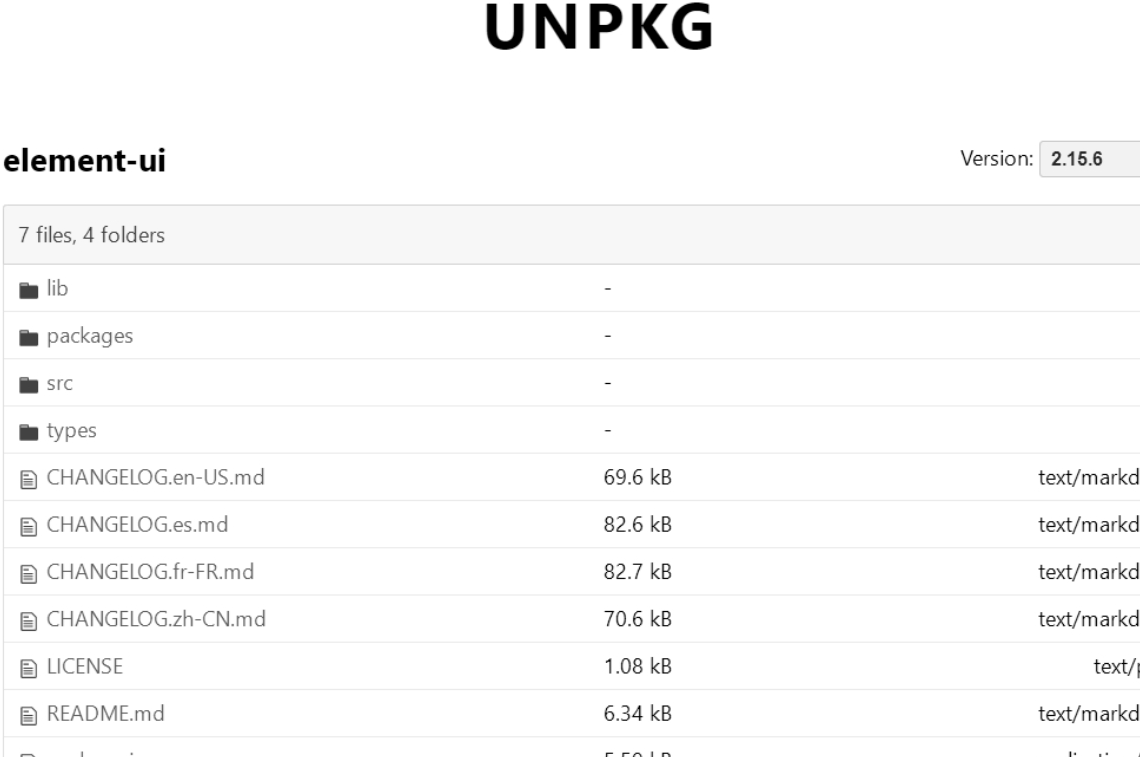
y se muestra la página UNPKG, como se muestra en la Figura 1-16.
Figura 1-16 Página UNPKG
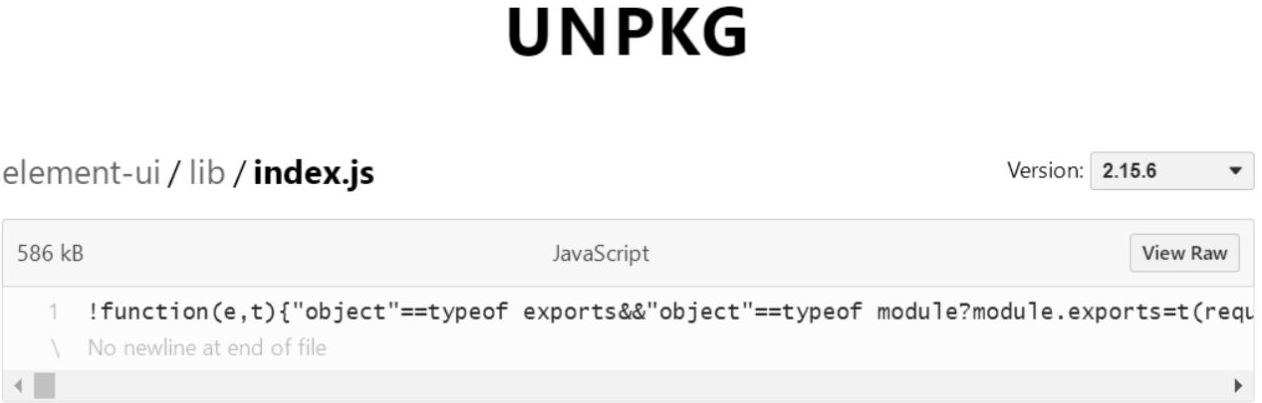
Abra el archivo index.js en la carpeta lib en la Figura 1-16, como se muestra en la Figura 1-17. Haga clic en el botón "Ver sin procesar" en la Figura 1-17 para obtener el código JavaScript de Element, como se muestra en la Figura 1-18 (solo se muestra una parte del código).
Figura 1-17 La página después de abrir el archivo index.js
Figura 1-18 Código JavaScript del elemento
Presione la combinación de teclas Ctrl+S para guardar el código JavaScript de la página localmente. Abra el archivo index.css en "lib\theme-chalk", haga clic en el botón "Ver sin procesar" en la página y presione la combinación de teclas Ctrl+S para guardar el código JavaScript de index.css localmente.
Los lectores también pueden hacer referencia directa a archivos de Element a través de CDN en el sitio web oficial de Element, como se muestra en la Figura 1-19 

Figura 1-19 Hacer referencia directa a archivos de Element a través de CDN
Descarga el archivo OpenLayers
Abra el sitio web oficial de OpenLayers, busque y haga clic en "Obtener el código", como se muestra en la Figura 1-20. Haga clic en "v6.0.0-dist.zip" en la página abierta, como se muestra en la Figura 1-21, puede descargar el paquete comprimido del archivo OpenLayers, después de la descompresión, copie el archivo ol.css y el archivo ol.js Cópielo en tu propio proyecto.
Figura 1-20 Haga clic en "Obtener el código"
Figura 1-21 Haga clic en "v6.0.0-dist.zip"
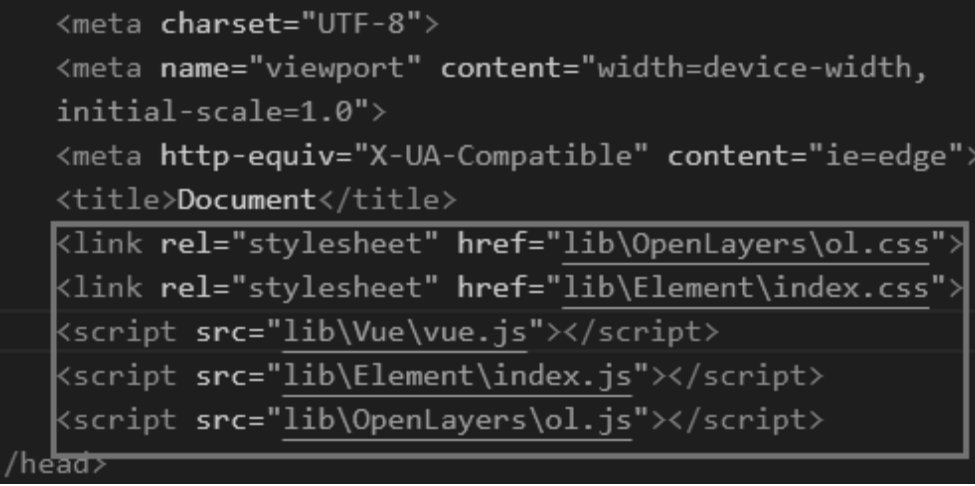
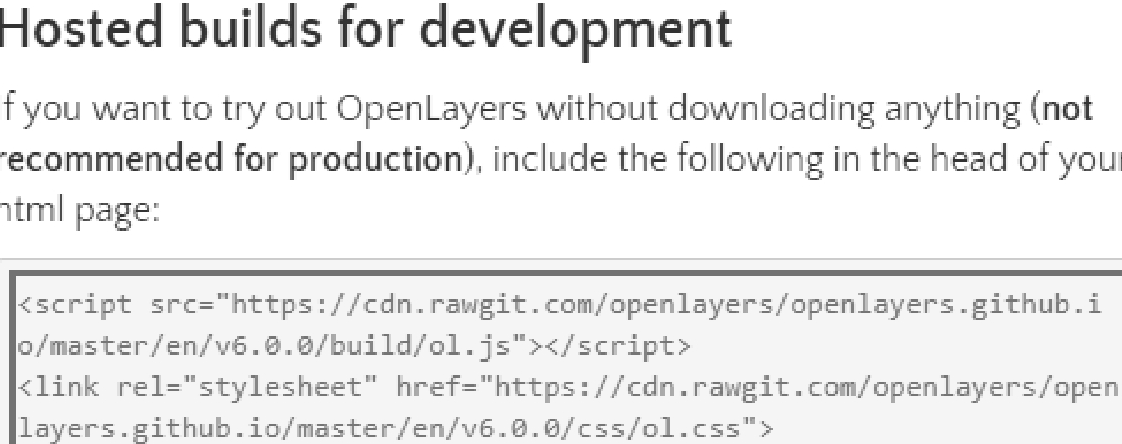
Los lectores también pueden consultar directamente los archivos OpenLayers, como se muestra en la Figura 1-22.
Figura 1-22 Referencia directa al archivo OpenLayers
En este punto, podemos crear una carpeta llamada app, primero cree una carpeta lib debajo de esta carpeta para almacenar los recursos locales a los que el proyecto debe hacer referencia; luego, en la carpeta lib, cree un Vue una carpeta, una carpeta Element y una carpeta OpenLayers, y almacene los archivos Vue descargados, los archivos Element y los archivos OpenLayers en las carpetas correspondientes. La estructura de directorios del proyecto se muestra en la Figura 1- 23. Los lectores también pueden personalizar la estructura de directorios del proyecto según sus hábitos personales.
Figura 1-23 La estructura de directorios del proyecto
Elija un editor que le convenga (el editor utilizado en este libro es Visual Studio Code), cree un archivo HTML en la carpeta de la aplicación e importe los diversos archivos de biblioteca que acaba de descargar en el archivo HTML, como se muestra en la figura