1. Что такое vue-маршрутизатор
- vue-router — это официальное решение для маршрутизации, предоставляемое vue.js. Его можно использовать только в сочетании с проектами vue, и он может легко управлять переключением компонентов в проектах SPA.
2. Версия vue-router
- В настоящее время Vue-router имеет версии 3.x и 4.x. Среди них:
⚫ vue-router 3.x можно использовать только в сочетании с vue2
⚫ vue-router 4.x можно использовать только в сочетании с vue3 - Официальный адрес документа vue-router 3.x
- Официальный адрес документа vue-router 4.x
3. Основные этапы использования vue-router 4.x
① Установить vue-router в проект
② Определить компоненты маршрутизации
③ Объявить ссылки маршрутизации и заполнители
④ Создать модули маршрутизации
⑤ Импортировать и смонтировать модули маршрутизации
3.1 Устанавливаем vue-router в проект
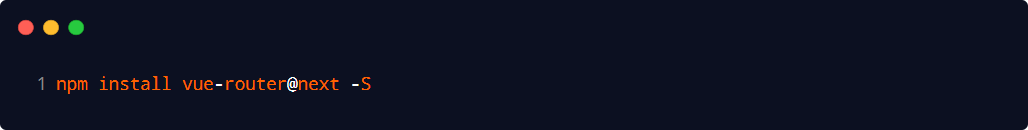
- В проектах vue3 можно установить и использовать только vue-router 4.x. Команда для установки выглядит следующим образом:

3.2 Определение компонентов маршрутизации
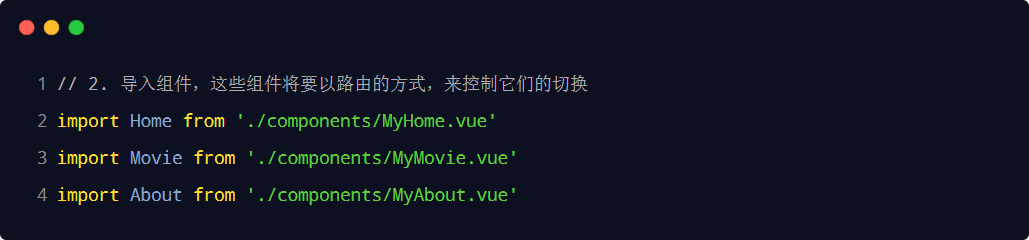
- Определить в проекте три компонента MyHome.vue, MyMovie.vue и MyAbout.vue, в дальнейшем для управления их отображением и переключением будет использоваться vue-router:

3.3 Объявление ссылок маршрутизации и заполнителей
- Вы можете использовать метки для объявления ссылок маршрутов и использовать метки для объявления заполнителей маршрутов. Пример кода выглядит следующим образом:

3.4 Создание модуля маршрутизации
- Создайте модуль маршрутизации router.js в проекте и выполните следующие 4 шага, чтобы создать и получить объект экземпляра маршрутизации: ①
При необходимости импортируйте два метода из vue-router
② Импортируйте компоненты, которые должны использовать управление маршрутизацией
③ Создайте объекты экземпляра маршрутизации
④ Общий доступ к объекту экземпляра маршрутизации.
⑤ Импорт и монтирование модуля маршрутизации в main.js.
3.4.1 Импорт двух методов по запросу из vue-router

3.4.2 Импорт компонентов, которым необходимо использовать управление маршрутизацией

3.4.3 Создание объекта экземпляра маршрутизации

3.4.4 Объект экземпляра внешней общей маршрутизации

3.4.5 Импорт и монтирование модуля маршрутизации в main.js
