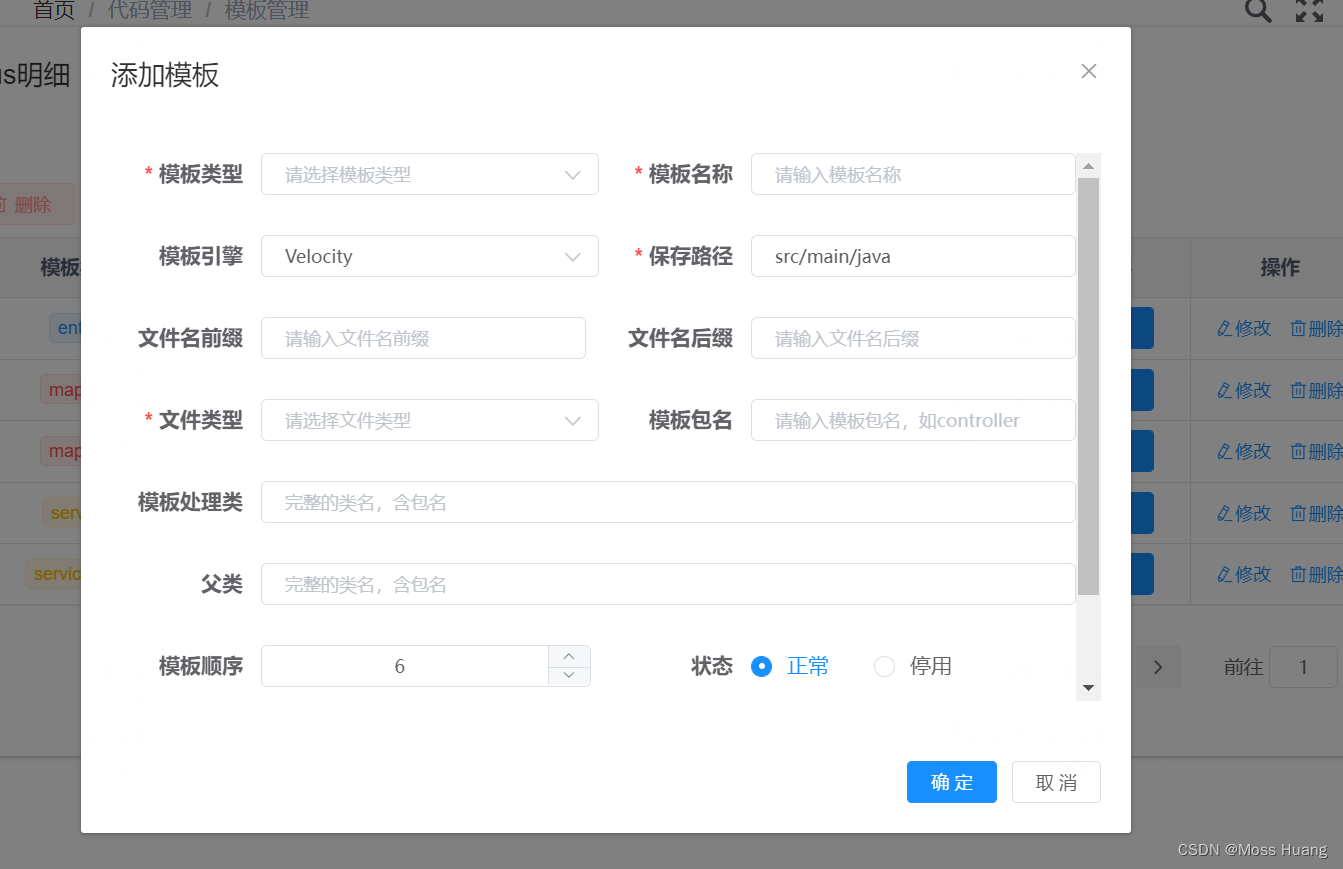
La altura predeterminada de el-dialog se puede estirar libremente. Cuando el contenido excede la pantalla, aparecerá una barra de desplazamiento y los botones y títulos se desplazarán junto con ella. La experiencia del usuario no es buena.
Como se muestra abajo

Ahora, para lograr una altura de ventana fija y un método de desplazamiento de contenido, coloque directamente una capa de div en el contenido y agregue un estilo personalizado el-dialog-div de la siguiente manera
<el-dialog
:title="templateTitle"
:visible.sync="openTemplateDialog"
:width="templateDialogWidth"
append-to-body
:close-on-click-modal="false"
>
<div class="el-dialog-div">
// 窗口内容
</div>
</el-dialog>
<style lang="scss">
.el-dialog-div {
height: 60vh;
overflow-x: hidden;
}
</style>
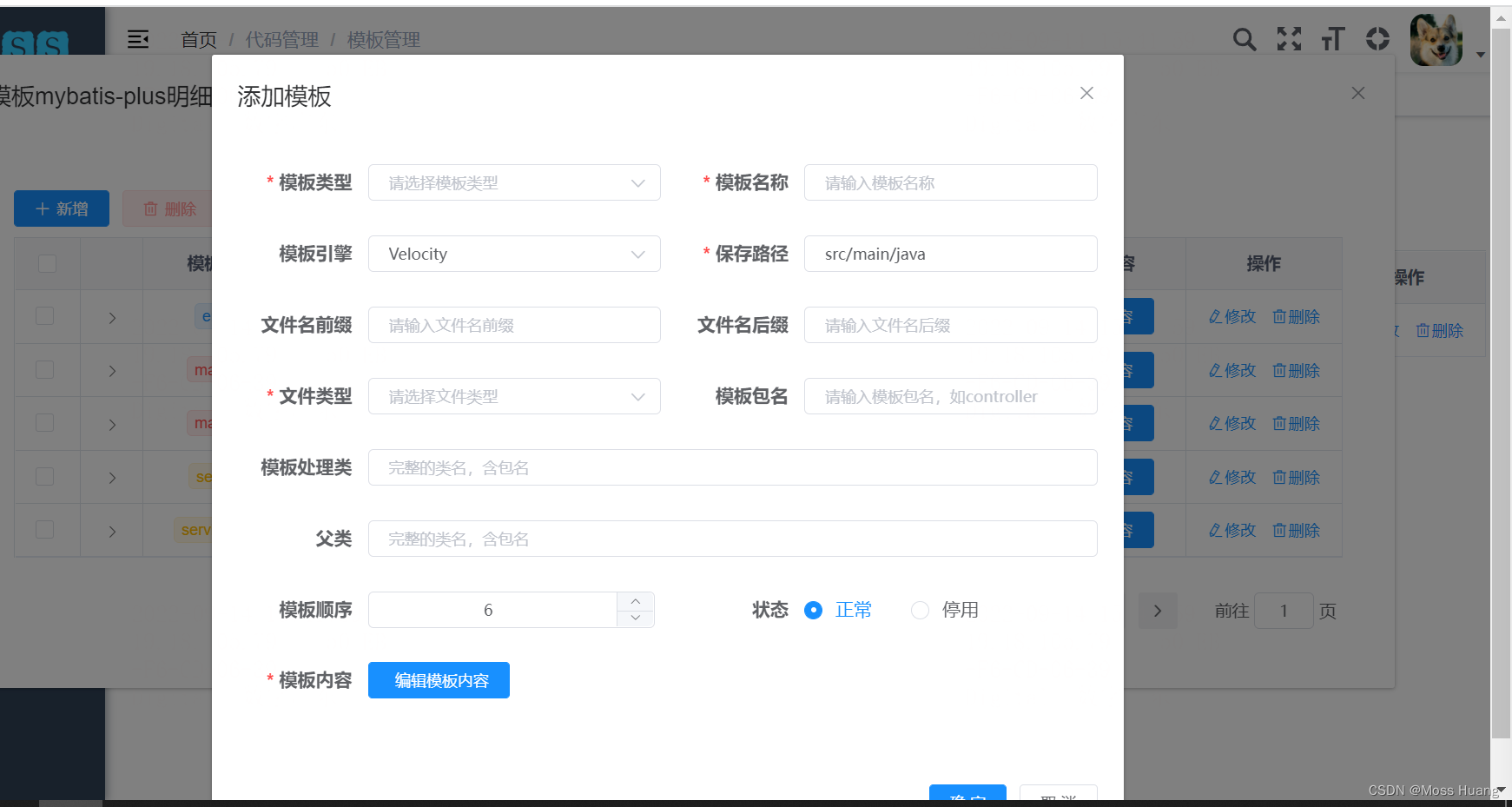
El efecto es el siguiente