Prefacio:
En muchos casos, cuando se está desarrollando el front-end, es necesario proporcionar enlaces sin parámetros o enlaces con parámetros para su propio uso o para sistemas de terceros.Si se proporciona para el uso de sistemas de terceros, el tercero debe abrir el enlace a través de la etiqueta iframe/window.open/a para ingresar a la página correspondiente.
Caso 1: Obtener el enlace en la barra de direcciones del navegador actual
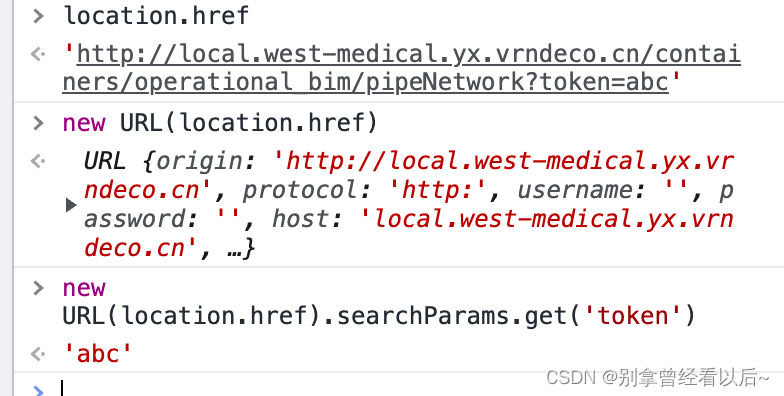
1. location.href: Obtener el enlace en la barra de direcciones del navegador actual

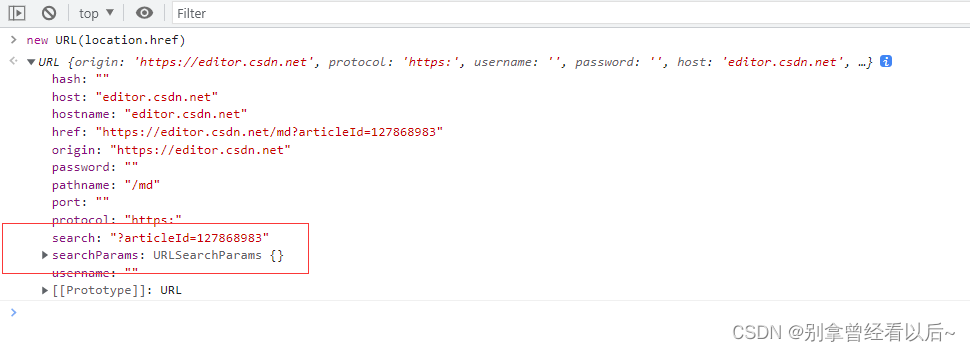
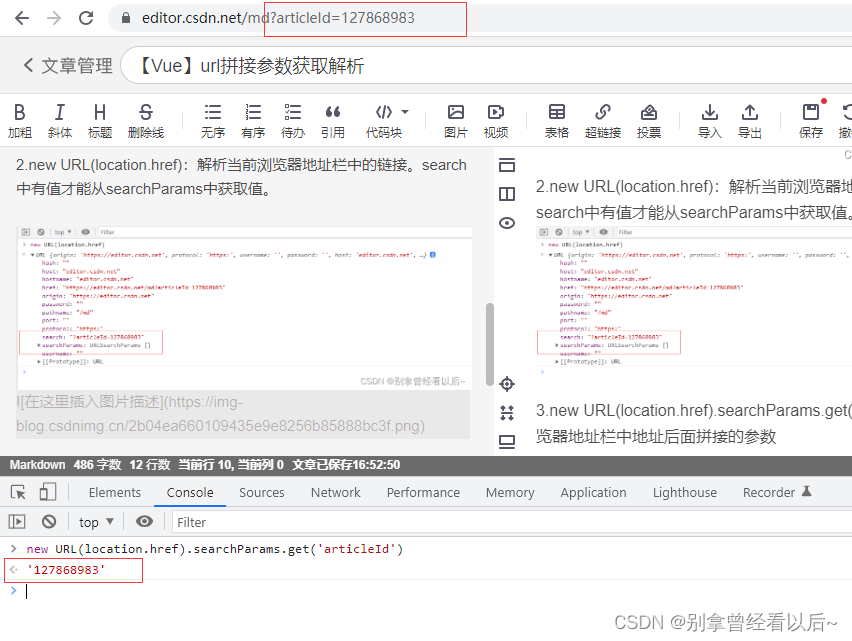
2. Nueva URL (ubicación.href): Analizar el enlace en la barra de direcciones del navegador actual. Hay un valor en la búsqueda para obtener el valor de searchParams.

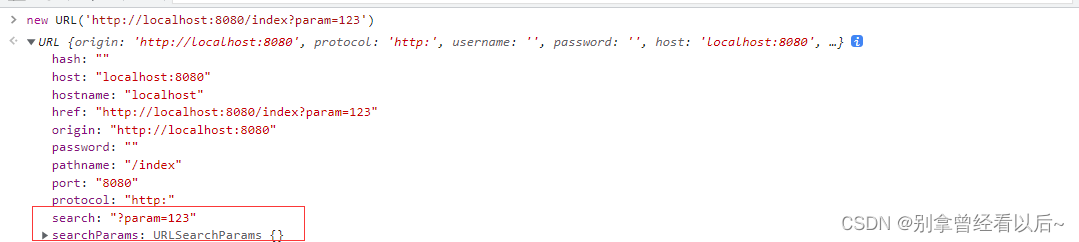
3.nueva URL(ubicación.href).searchParams.get('articleId'): obtenga los parámetros empalmados después de la dirección en la barra de direcciones del navegador Caso 2: analice la URL especificada Por ejemplo **: ** http ://localhost:8080/index?param=123 1.nueva URL('http://localhost:8080/index?param=123'): analice el enlace especificado 2.nueva URL('http://localhost:808 0/ind ex?param=123').searchParams.get('param'): Obtener

los
parámetros en
el
enlace

especificado

Análisis general de la URL: 1. La URL http://localhost:8080/index?param=123'
sin # puede obtener directamente los parámetros del enlace 2. La URL http://localhost:8080/#/index?param=123' con # no puede obtener los parámetros del enlace. Motivo 1: en este momento, el # en el enlace se considerará como el identificador en la etiqueta, es decir, el punto de anclaje también es una redirección y no se puede acceder al acceso debido a la redirección. Motivo 2: el enlace con el signo # no se enviará al servidor y el navegador no analizará los parámetros transportados por el enlace. Solución: coloque los parámetros delante . http://localhost:8080?param=123#/índice