Tägliche Arbeitsteilung 4: Vue erkennt die Funktion von guten und negativen Bewertungen. Zu Beginn bestand die Bitte des Produktmanagers darin, Sterne zu verwenden. Später sagte er, er wolle es auf nur positive und negative Bewertungen ändern. Zu Beginn plante er, die Ele.me-Komponentenbibliothek zu verwenden. Später musste er einen Weg finden, dies zu realisieren. Es ist ganz
einfach .

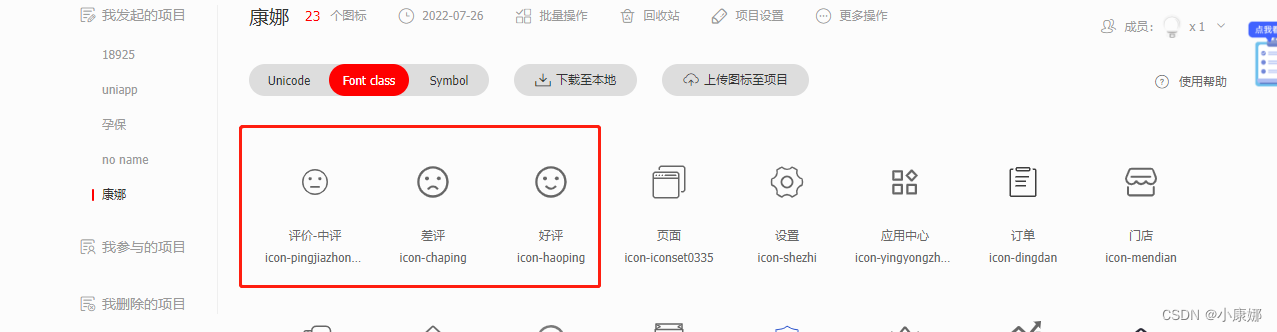
Implementierungsmethode: Zunächst müssen Sie das entsprechende Symbol in der Alibaba-Symbolbibliothek auswählen. Die spezifische Verwendungsmethode finden Sie auf der offiziellen Website
Adresse der Alibaba-Symbolbibliothek
Die Methode des zirkulären Renderings: Score ist der vom Backend benötigte Parameter. Weisen Sie gemäß der Definition des vom Backend benötigten Parameters beim Klicken den aktuellen Index einem bestimmten Feld zu und fügen Sie dann einen Klassennamen zum aktuellen Feld hinzu, ändern Sie den Klickstil usw. Achten Sie auf die Darstellung des Symbols und schreiben Sie es nicht falsch
<el-form-item label="商品评价">
<div v-for="item, index in texts" :key="index" class="icon-box" @click="RateClick(index, item.score)"
:class="{ active: subscript == index }">
<span :class="'iconfont ' + item.icon"></span>{
{
item.text }}
</div>
</el-form-item>
//点击时的样式状态自己根据需求设置
.active {
color: #FFF;
border: 0;
background-color: #409eff;
}
Definieren Sie dann die Parameter, die zum Definieren von IOCN sowie Inhalt und Backend in Daten erforderlich sind
texts: [{
text: '好评',
icon: 'icon-haoping',
score: 10
}, {
text: '中评',
icon: 'icon-pingjiazhongping',
score: 20
}, {
text: '差评',
icon: 'icon-chaping',
score: 30
}],